基于vuedraggable的表单生成组件和基于paperjs的流程图组件
前一阵子(em。。。这个前挺长了)做了一个表单生成组件和流程图组件。分别使用的是vuedraggable和paperjs。看了一些官方的介绍和源码,然后就直接上手了。
1.vuedraggable
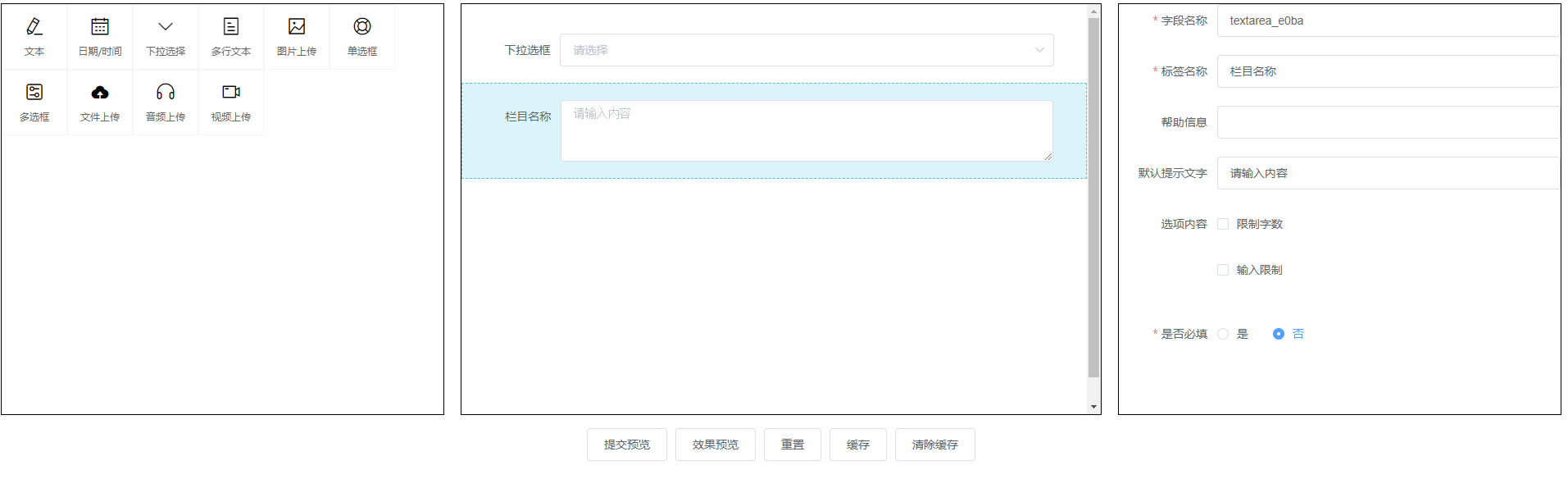
比较简单,主要就是将数据和拖动及拖出和拖入事件绑定好就可以了。拖动的时候,会自动生成ghost,移动中换位动画也是动态的。效果图:

此外做了预览、数据保存、校验。每个组件都可以自定义限制条件。关键逻辑是,左侧和中间是两个拖拽部分,右侧是form表单。左侧拖动到中间,new拖动的组件对应的模型添加到data里,然后通过右侧的插槽,使修改右侧配置时能双向同步到数据中。整个是用Vue基于Element组件做的。
2.paperjs
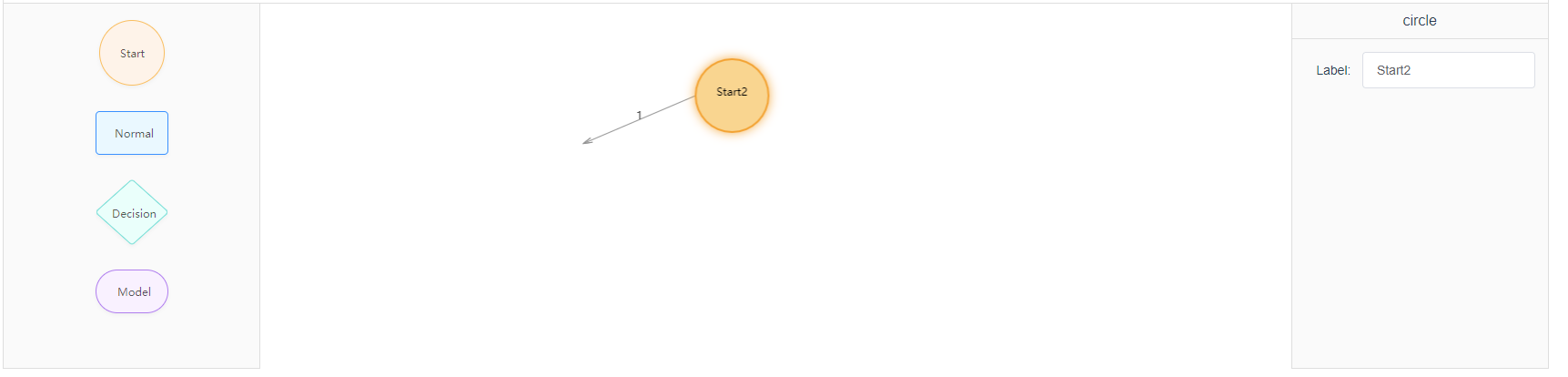
paperjs是基于canvas做的,所以风格和canvas也有一定的相似性。并引入了组、视图、项目、工具、路径等概念。官方目前的资料大部分是英文的,官方api也有一些实例不过不够详细。效果如下:

设计思路与上边类似,操作控制也很繁杂,需要比较有耐心。
FIGHTING








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)