vue打包后element-ui部分样式(图标)异常问题
vue项目使用element-ui组件,打包后部分样式(上下左右箭头)异常,变成方框了。
页面报warn错误,有个字体找不到。
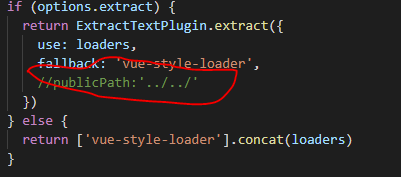
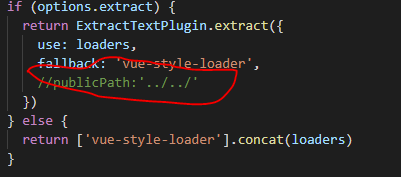
解决办法:在build文件夹下找到utils.js,加上一行publicPath:'../../'

2fad952a20fbbcfd1bf2ebb210dccf7a.woff 404 (Not Found)
FIGHTING
vue项目使用element-ui组件,打包后部分样式(上下左右箭头)异常,变成方框了。
页面报warn错误,有个字体找不到。
解决办法:在build文件夹下找到utils.js,加上一行publicPath:'../../'

2fad952a20fbbcfd1bf2ebb210dccf7a.woff 404 (Not Found)

