基于python-flask的用户登录页面开发
基于python-flask的用户登录页面开发
前言
前几篇博客介绍了如何利用sql读取数据库,并利用ajax交互数据,最后用flask和echarts进行可视化的操作,核心流程其实就是前端向后端发起请求,索要数据。而想要完成一个具有详细增删改查功能的系统,除了需要从前端到后端拿数据来渲染页面之外,还需要用后端读取前端发送的数据,进行操作(如查询)。
因此,本文介绍一下如何用前端发送数据,并用后端来接收和进行判断。
核心代码
HTML
<!--
* @Description: 成绩查询系统--flask增删改查示例
* @Author: LJW
* @Date: 2021-03-19 00:19:55
* @LastEditTime: 2021-03-19 16:02:44
* @LastEditors: LJW
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="../static/css/style.css">
<script src="../static/js/jquery-1.11.1.min.js"></script>
<title>成绩查询系统</title>
</head>
<body>
<form action="">
<div id='login'>
<p>登录</p>
<div id='username'>
<input type="text" placeholder="输入用户名" name="username" id="usernameclass">
</div>
<div id='password'>
<input type="text" placeholder="输入密码" name="password" id="passwordclass">
</div>
<div id='update'>
<button>
<input type="submit" value="登录">
</button>
</div>
</div>
</form>
<img src="../static/jpg/2.jpg" style="width:100%;height:100%">
<script type="text/javascript">
function getData() {
var username = $('#usernameclass').val();
var password = $('#passwordclass').val();
// login
$.ajax({
cache: false,
type: "POST",
url: "/mainPage", //把表单数据发送到/main
//JSON封装发送的数据
data: JSON.stringify({
"username": username,
"password": password
}),
async: false,
dataType : "json", // 服务器返回的数据形式, 如果是render_template就是html / 一般是json
success: function(res) {
alert("登录成功!");
alert(res);
window.location.href='test'; // error,无法主动跳转
//下一行加上window.event.returnvalue=false,扑捉到这个时间,随后判为false,停止对操作,便可以解决问题。
window.event.returnValue=false;
},
error: function(err, type) {
alert("密码输错 或 有BUG导致请求发送失败咯!");
console.log("ajax错误类型:" + type); //查看错误类型
console.log(err);
}
});
}
$("button").click(function(){
getData()
});
</script>
</body>
</html>
忽略CSS样式表,HTML文本中界面部分主要有两个用于输入账户和密码的input框,以及一个用于提交的button按钮。核心部分是用jquery编写代码,在触发button的click事件时,读取input里的信息,然后用ajax方法发送账户和密码,并通过success回调函数完成网页的重定向。核心如下:
$.ajax()中有几个参数需要注意:
- 前端发送的data需要用
JSON.stringify方法封装为json格式,再发送给后端。 dataType是服务器端返回的数据格式(如果后端return的是json那这边就是json,返回的是html那就是html)- 跳转页面的功能需要加上
window.event.returnValue=false;,扑捉到这个时间,随后判为false,停止操作,便可以重定向。 error func中,可以设置err和type,以查看错误的原因。
<script type="text/javascript">
function getData() {
var username = $('#usernameclass').val();
var password = $('#passwordclass').val();
// login
$.ajax({
cache: false,
type: "POST",
url: "/mainPage", //把数据发送到/main
//JSON封装发送的数据
data: JSON.stringify({
"username": username,
"password": password
}),
async: false,
dataType : "json", // 服务器返回的数据形式, 如果是render_template就是html / 一般是json
success: function(res) {
alert("登录成功!");
alert(res);
window.location.href='test'; // error,无法主动跳转
//下一行加上window.event.returnvalue=false,扑捉到这个时间,随后判为false,停止对操作,便可以解决问题。
window.event.returnValue=false;
},
error: function(err, type) {
alert("密码输错 或 有BUG导致请求发送失败咯!");
console.log("ajax错误类型:" + type); //查看错误类型
console.log(err);
}
});
}
$("button").click(function(){
getData()
});
</script>
python-flask
这里的/mainPage路由用于发起请求,查看用户名和密码,如果成功则跳转到main.html。/路由则是login页面。
有几个问题需要注意
-
使用的是POST请求,后台对应的读取数据方法是
request.get_data,而request.form.get则是用于读取post请求下的表单数据(form),这里用不到。 -
前端发送的数据在用
request.get_data方法读取后,需要用json.loads解析,因为发送的是json字符串。 -
return的返回值必须是json格式,可以用
jsonify或json.dumps()。 -
如果返回值是render_template的页面时,ajax中dataType需要设置为html
-
此外,ajax请求可能无法使用flask的方法重定向页面。因此本文使用javascript的方法完成了页面重定向。
from flask import Flask, request, redirect, url_for
from flask import render_template
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('login.html')
# login
@app.route('/mainPage', methods=['POST'])
def main():
if request.method == 'POST':
# 使用json读取请求体
data = json.loads(request.get_data(as_text=True))
print(data)
if data['username'] == 'ljw' and data['password'] == '123':
# 必须有返回值,且返回值必须是json格式
return jsonify('欢迎您!') # right
# return json.dumps('欢迎您!') # right
'''
@desc:重定向,此时ajax的dataType应该改成html而不是上面的json
此外,ajax请求可能没法利用flask的方法重定向页面
'''
# return redirect(url_for('test'))
# return render_template('main.html')
# error / 无法通过ajax方式返回html
# test
@app.route('/test')
def test():
return render_template('main.html')
if __name__ == '__main__':
app.run(debug=True, port=5000)
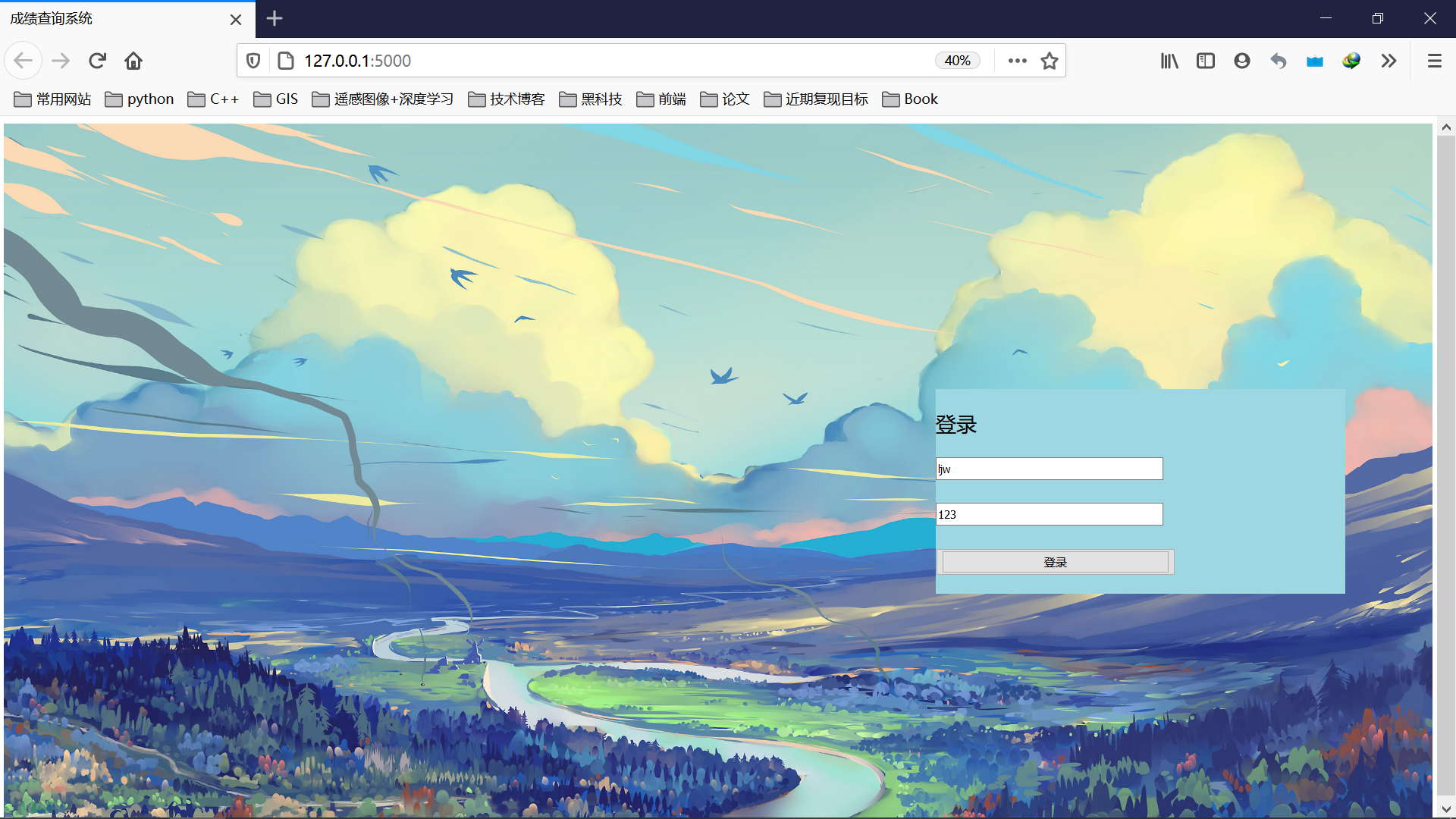
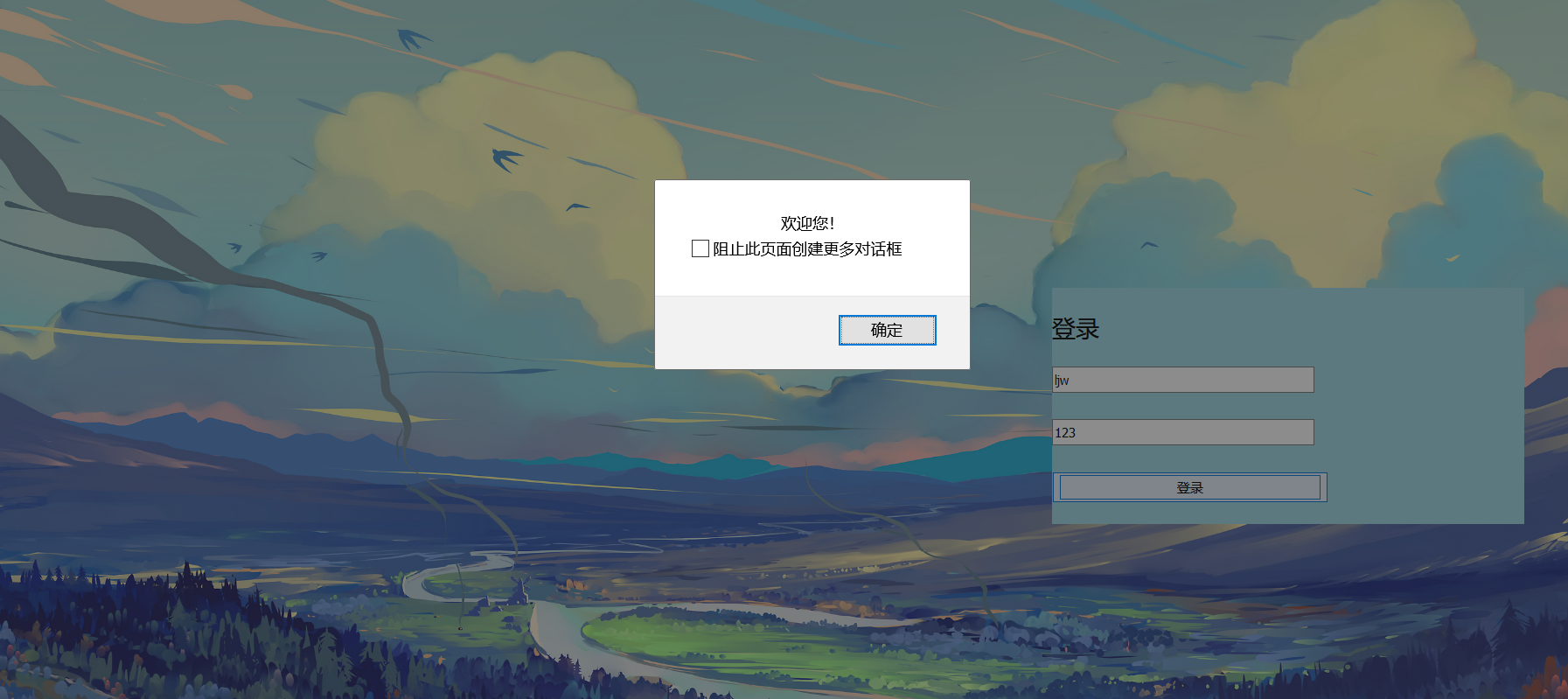
展示


后记
- 用户登录操作虽然简单,但是却包含了前端发送数据给后端进行判断的操作。结合后台返回数据给前端的操作,便可以完成绝大多数包含增删改查和ajax的实现的功能,完成交互操作。
- jquery操作可以完成简单的dom操作和ajax操作,建议熟悉。
- 数据的交互格式以json为准。
- 以后将慢慢地写一个增删改查的完整系统,完成入门。