js——引用类型和基本类型
js中的数据类型有以下几种:
Number Boolean undefined Object Function String Null
基本类型:Number Boolean String undefined null
引用类型:Object Function
基本类型的数据是存放在栈内存中的,而引用类型的数据是存放在堆内存中的
复制变量值
基本类型:
var p = 1; var p1 = p;
执行结果:

也就是说,基本类型的复制就是在栈内存中开辟出了一个新的存储区域用来存储新的变量,这个变量有它自己的值,只不过和前面的值一样,所以如果其中一个的值改变,则不会影响到另一个。
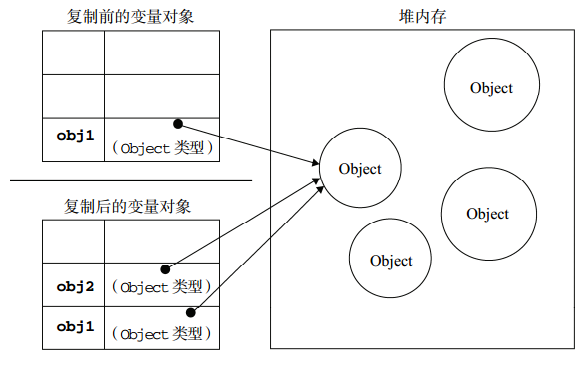
引用类型:
var object1 = new Object(); var object2 = object1;
object2复制了object1的值,但是结果却不是像基本类型复制一样的
执行结果:

定义了一个对象其实是在栈内存中存储了一个指针,这个指针指向堆内存中该对象的存储地址。复制给另一个对象的过程其实是把该对象的地址复制给了另一个对象变量,两个指针都指向同一个对象,所以若其中一个修改了,则另一个也会改变。
object.name = 'jhon'; alert(object.name); //jhon
基本类型的数据是没有属性和方法的,引用类型才会有,但是为什么String类型却又那么多方法呢?
var string = "aaa"; var string2 = string.substring(0)); //aaa
基本类型的确没有方法和属性,因为一旦创建了属性或者方法就会被立刻销毁,但是为了方便程序员对这类的基本类型数据比较方便的操作,在底层做了一些工作,其实这段代码相当于:
var string = new String("aaa"); var string2 = string.substring(0); string = null;
(1)创建一个String类型的实例(使用 new 操作符创建的引用类型的实例,在执行流离开当前作用域之前都一直保存在内存中。而自动创建的基本包装类型的对象,则只存在于一
行代码的执行瞬间,然后立即被销毁 )
(2)在实例上调用指定方法
(3)销毁该实例
经过这三步,字符串值就变得和对象一样了,在Boolean Number中也是这样
String Boolean Number 这三种类型也叫做 基本包装类型


