html中添加背景图片
2020-04-27 每日一例第43天
1.后台代码
<html>
<center>
<head>
0420html中div的用法
</head>
<body>
<div style="color:Red; font-size:50px;background-color:Blue;width:300px;height:600px;border-style:dashed;
background-image:url(D:/1.jpg);
background-repeat:no-repeat;">
</div>
</body>
</center>
</html>
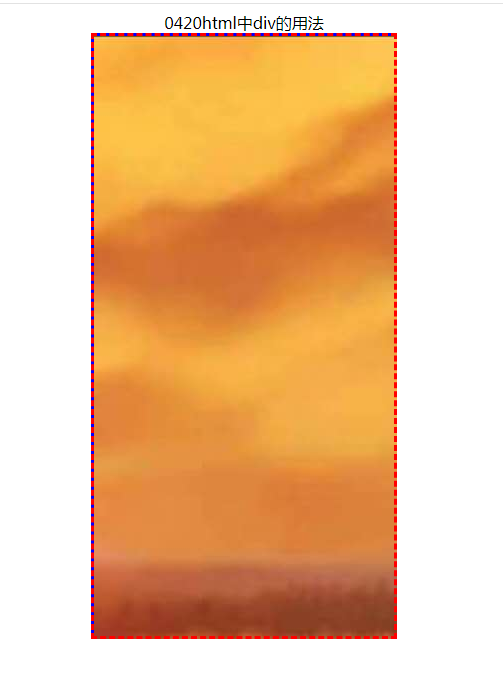
2.最终效果