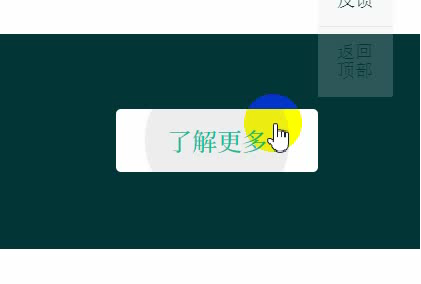
按钮的点击动画,导航条跟随页面向下滑动
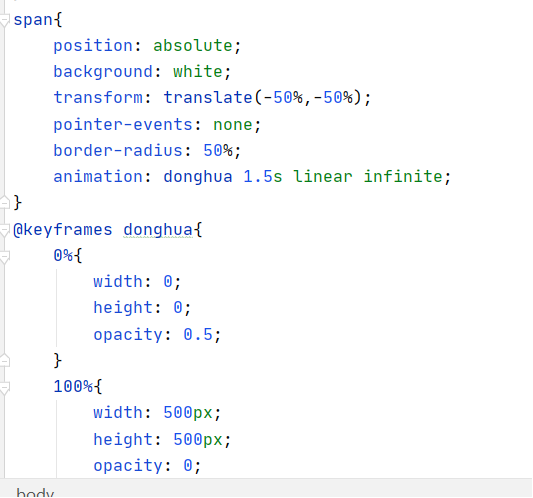
按钮的点击动画:
background: -moz-linear-gradient(90deg,#0162c8,#55e7fc); 背景渐变属性 ====CSS,
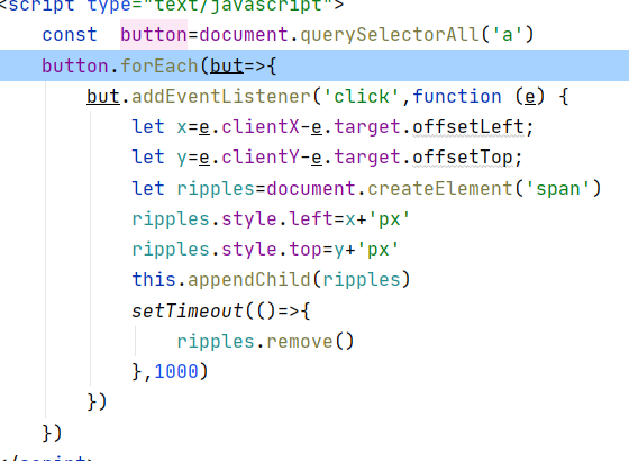
button.forEach 用于调用数组的每个元素,并将元素传递给回调函数=====JS

基本过程:HTML--Css 实现点击后出现的动画 和按钮样式的修改--Js实现点击按钮时动画的出现--完成
部分代码:


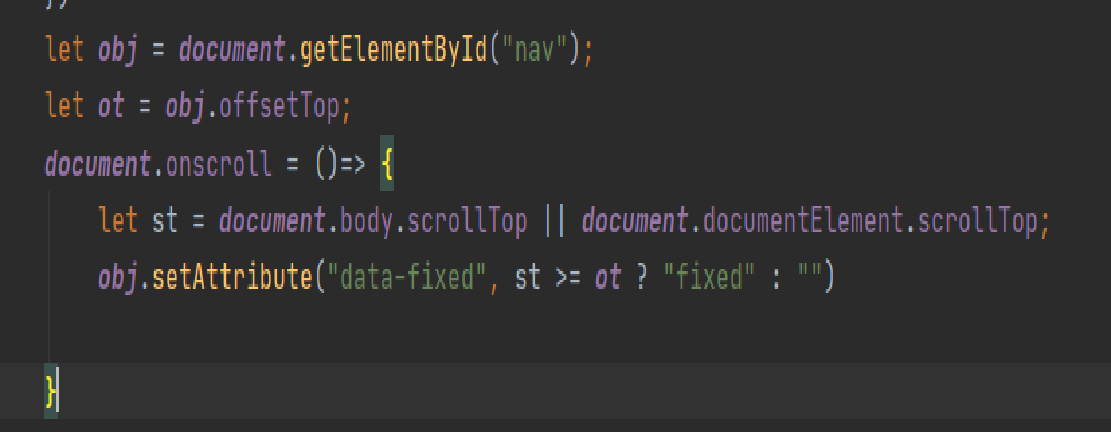
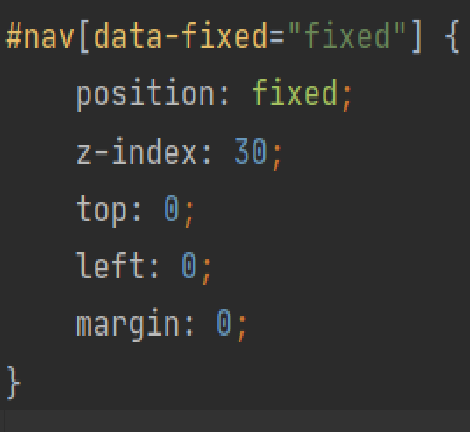
导航条跟随页面往下滑动:
获取对象”nav”,然后获取元素到具有定位的祖宗元素的顶部的距离,在元素滚动条滚动时触发onscroll事件,如果网页被卷上去的高大于或者等于元素到顶部的距离就会给元素“nav”一个固定定位,使导航条一直在最顶部。