css实现下拉框
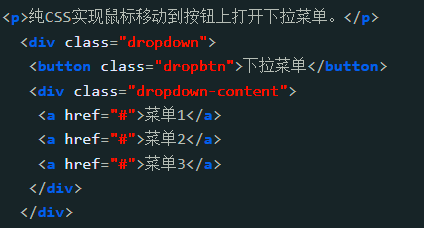
1、我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>或 a <button> 元素
2、使用容器元素 (例如<div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
3、使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
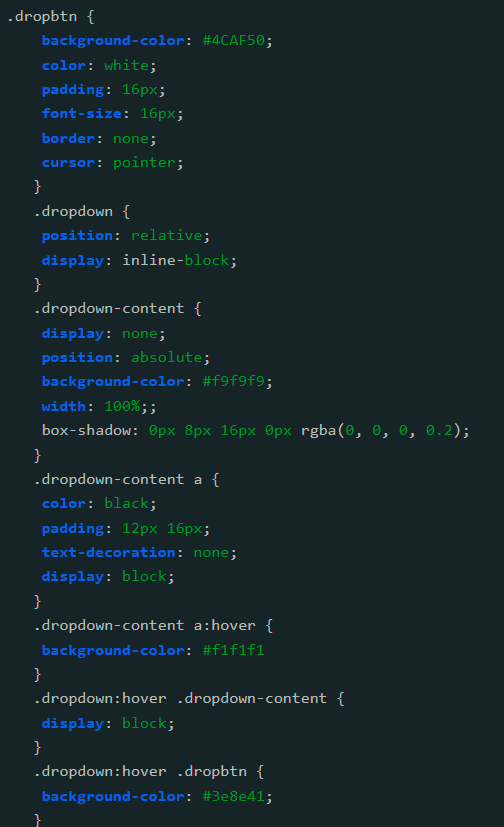
CSS 部分:
1、.dropdown 使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
2、.dropdown-content 中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% 。
3、:hover 选择器用于将鼠标移动到下拉按钮上时显示下拉菜单。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言