轮播图
1.关于swiper
Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站、移动web apps,native apps和hybrid apps。主要是为IOS而设计的,同时,在Android、WP8系统也有着良好的用户体验,Swiper从3.0开始不再全面支持PC端。因此,如需在PC上兼容更多的浏览器,可以选择Swiper2.x(甚至支持IE7)。
Swiper 完全免费并开源(MIT Licensed),无论你使用在个人网站或商业网站,都无需付费。
2.swiper的使用
swiper我用于网页主页大多数一样,用于轮播图的使用
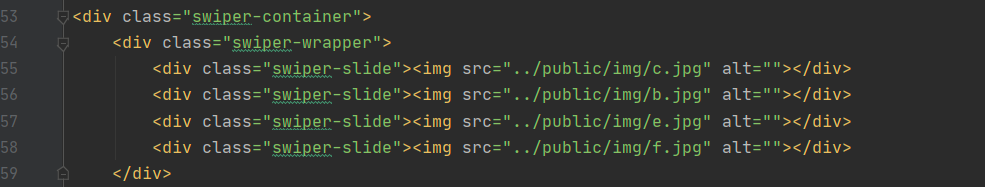
这是关于swiper的HTML部分

这是swiper的js部分

nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',(这两行代码表示的是在轮播图中实现一个前进后退的按钮的一个功能)
实现的效果:
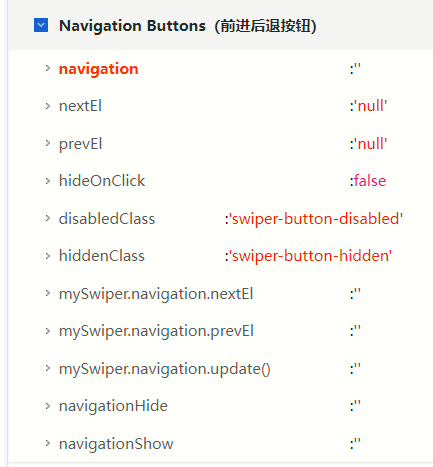
swiper的API文档中



如果想改变前进后退按钮的样式可以在其上面覆盖,就可以达到自己想要的样式