JS(三)
1.窗口事件
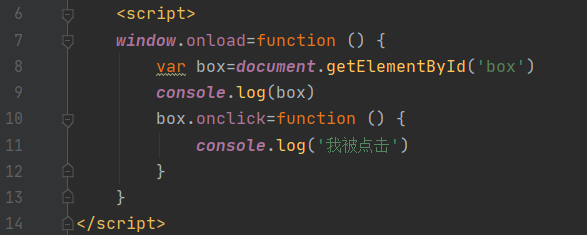
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注:有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
window.onload传统注册事件只能写一次,如果有多个,会以最后一个window.onload为准。
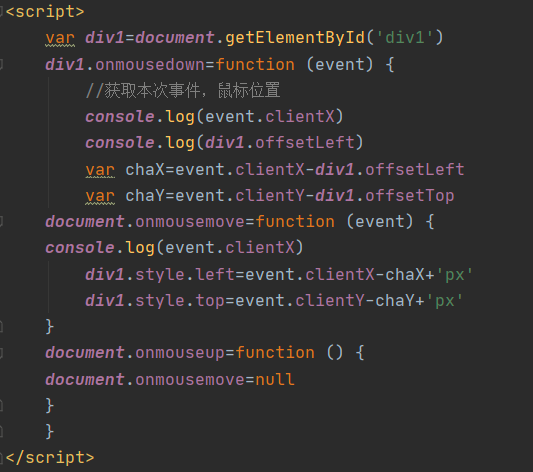
2.拖拽事件
mousedown、mousemove和mouseup 拖着目标元素在页面任意位置
如果要设置物体拖拽,那么必须使用三个事件,并且这三个事件的使用顺序不能颠倒。
1.onmousedown:鼠标按下事件
2.onmousemove:鼠标移动事件
3.onmouseup:鼠标抬起事件
1、一定要绝对定位,脱离文档流才可以移动。
2、绑定拖拽的元素,移动和鼠标松开后是对document的绑定,因为移动的是整个div。
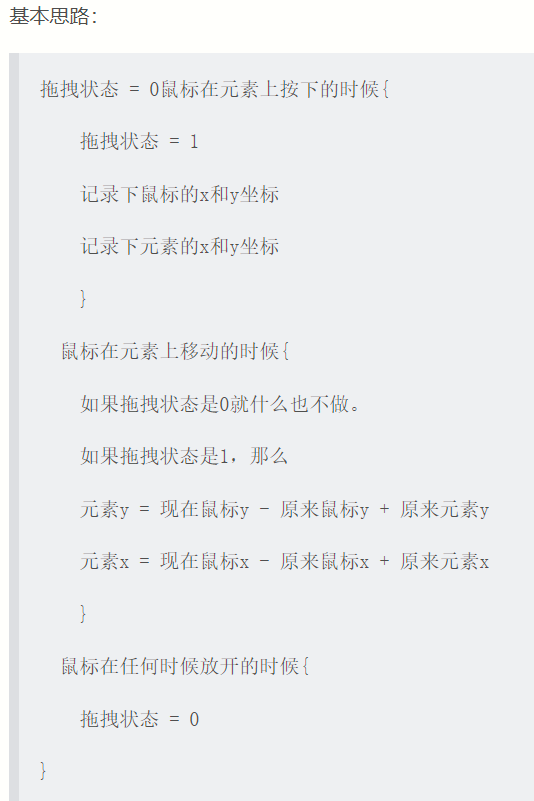
3、点击:a= 获取当前鼠标坐标、b =div距浏览器距离、c = 鼠标在div内部距离=a-b。
移动:通过 a - c 建立鼠标与div的关系,防止鼠标超出div。

例子: