定位
css定位分为静态定位,相对定位,绝对定位,固定定位这四种,定位有不同的参数,例如:left、right、top、bottom、z-index等。
1.
.
2.(1)、静态定位(static)
一般的标签元素不加任何定位属性都属于静态定位,在页面的最底层属于标准流。
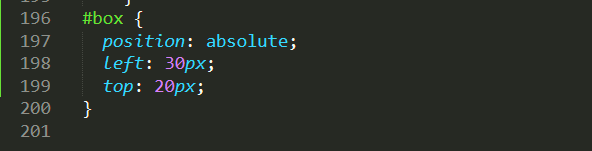
(2)、绝对定位(absolute)
绝对定位的元素从文档流中拖出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。

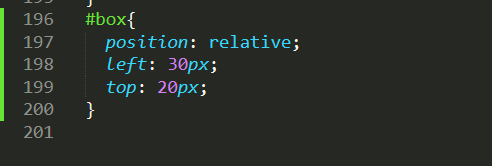
(3).相对定位:
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。

3.属性:
top:顶端偏移量,相对于其父元素上边线的距离
bottom:底部偏移量,相对于其父元素下边线的距离
left:左部偏移量,相对于其父元素左边线的距离
right:右部偏移量,相对于其父元素右边线的距离


