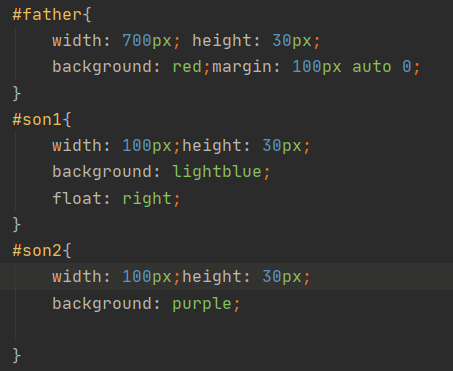
浮动
1.“浮动”从字面上来理解就是“悬浮移动、非固定”的意思。块级元素(div、table、span)是以垂直方向排列,而在前端界面中往往要使用水平布局块级元素使界面更美观。这就要用到浮动了。被设置浮动的元素会脱离标准流(竖直排列),从而达到水平排列的效果。
2.浮动的目的:为了达到自己的布局目的,让指定元素定位在指定位置,并且可以设置浮动后的行级元素的宽高,我们就需要用到浮动
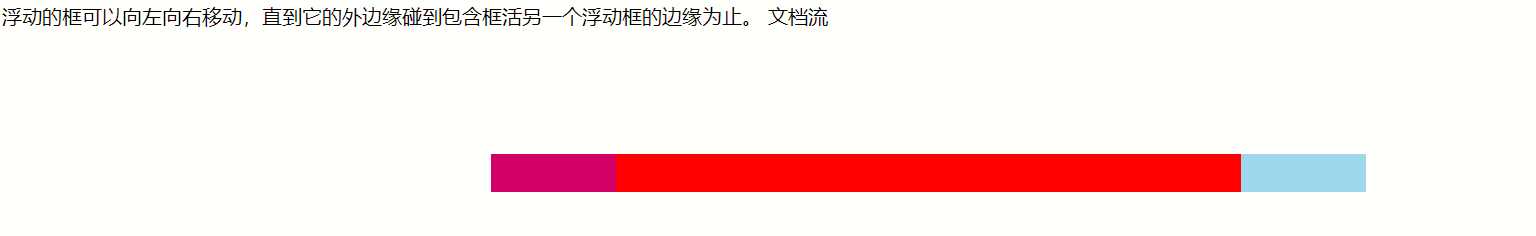
3.浮动的框可以向左向右移动,直到它的外边缘碰到包含框活另一个浮动框的边缘为止。
例如:


4.文档流:文档流中:内联元素默认从左到右流,遇到阻碍或者宽度不够自动换行,继续按照从左到右的方式布局。块级元素单独占据一行,并按照从上到下的方式布局。
5.float:
left:让元素向左浮动right:让元素向右浮动none:让元素不浮动
6.结论:
1)没有设置浮动的元素会填充浮动元素留下来的空间
2)浮动元素会和非浮动元素发生重叠,浮动元素会在图层的最上面
3)使用浮动时,该元素会脱离文档流,后面的元素会无视这个元素,但依然会为这个浮动元素让出位置,并且元素中的文字内容会环绕在其周围





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言