【前端GUI】—— 前端设计稿切图通用性标准
前言:公司在前端组和视觉组交接设计稿切图的时候,总会因为视觉组同事们对前端的实现原理不清楚而出现各种问题,在用的时候还得再次返工,前端组同事们一致觉得应该出一份《设计稿切图通用性标准文件》,这里是我结合资料做出的一份总结。
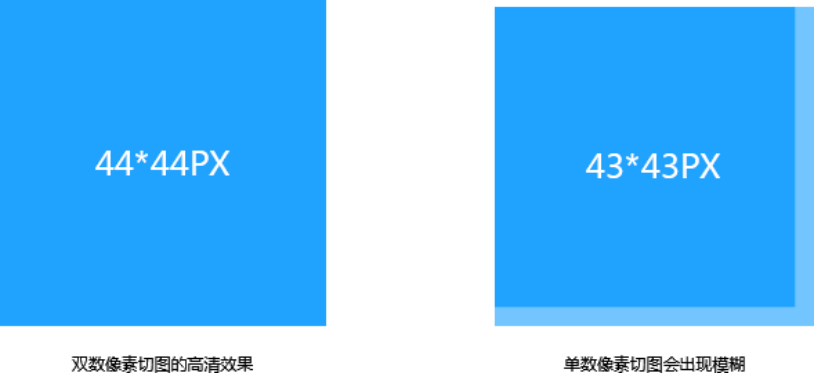
1、切图资源尺寸必须为双数

2、LOGO类图片以方形切图输出

3、可点击部件要把相关状态都切图输出,比如正常状态、点击状态

4、同一类型图片保持同样大小尺寸输出切图
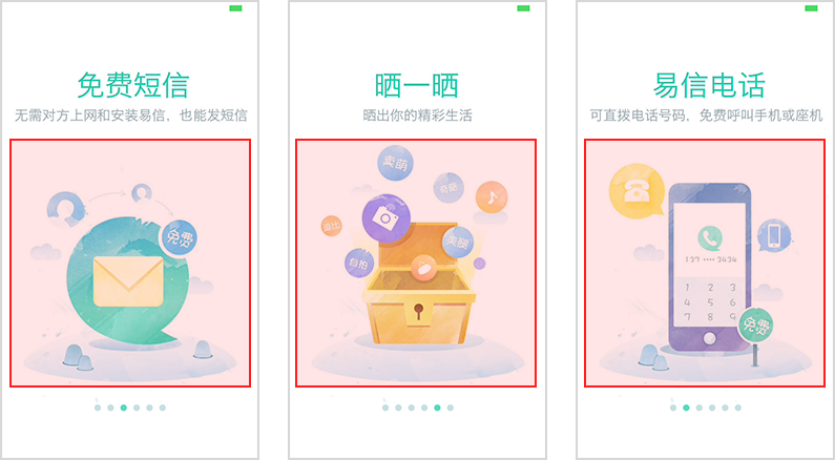
全屏切图类:

局部切图类:

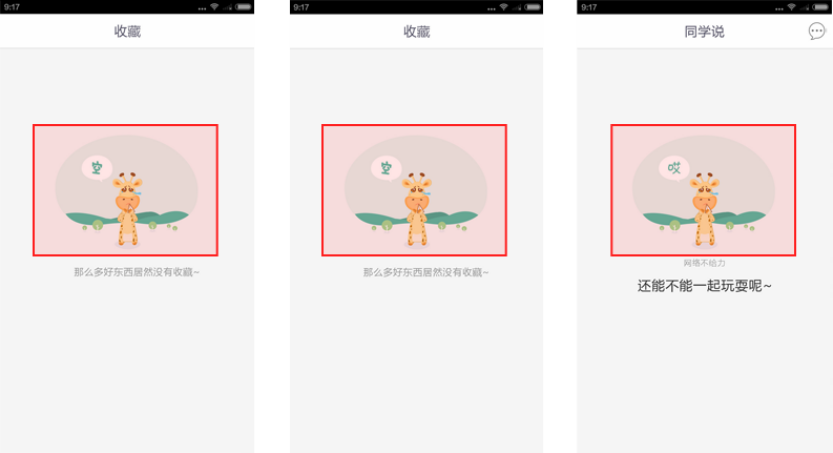
空白页提示案例图:

5、有阴影背景的内容显示区域保持居中输出切图

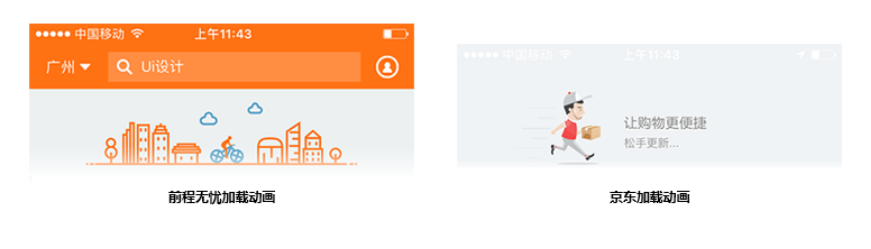
6、设计中单独有动效的图层与背景分开输出切图


7、设计中动效始终保持一致的图层合并输出切图
同时缩小-放大:



8、动效元素切图输出
序列切图:要保证动效播放时的流畅自然

序列图实现效果:

9、无需输出切图的部分
文字、纯色背景、线条和一些标准的几何图形是不需要提供切图的

注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


