【前端GUI】——对一些优秀网页设计作品的分析&心得
前言:优秀的网站设计作品都有一些相似的地方,即使是美学,也一定会遵循着一定的规律。
| ONE |
 |
 |
- 这一组,属于同类。
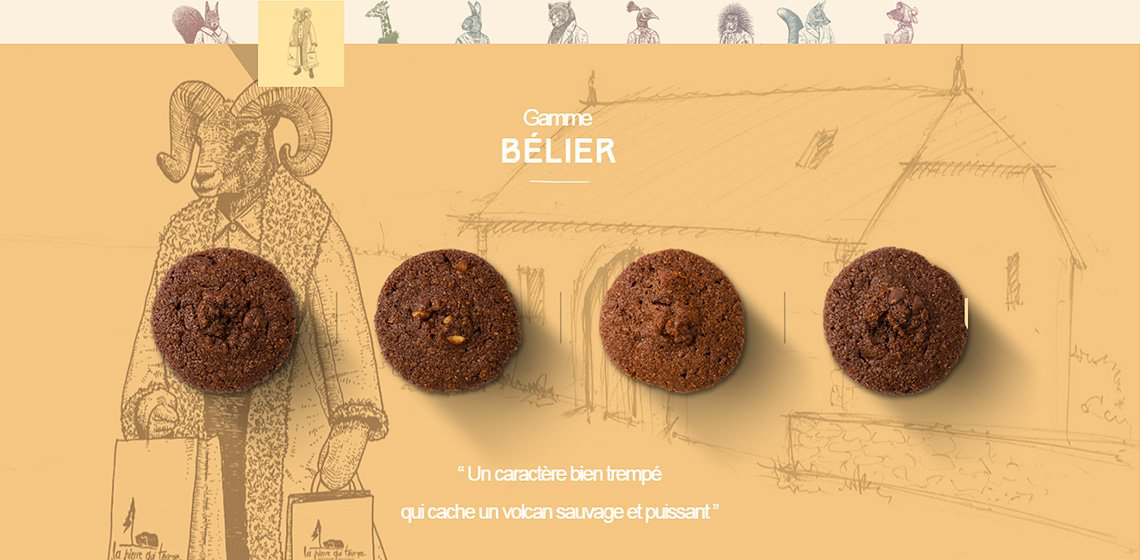
- 主题:点心。
- 背景:卡通动物形象。
- 色调:柔和,甜美。
- 点线面布局:
- 在这两个页面中,点心作为点的存在,水平均匀摆放在页面的中间,采用了实物的照片,更加立体化,背景由柔和的漫画形式平面展现,很好的突出了点心这一网页主题。给人以想吃的欲望。
- 同时,这两排点心大小相同,位置整齐,以点的形式串联成线,和页面上方由动物形象形成的点串联成线的效果相呼应。营造了一种平稳,规律的效果。
- 导航条中的小方块,作为一个面,插在两个分隔开的区域中间,打破了图形之间的分界,使它们相互融合,暗示了导航栏的作用。
- 面的使用:
在这两个网页中,导航栏和主页面的矩形边框是几何形,规则,平稳,理性;背景的动物插画师人造型,活泼,自由;点心的实物图是自然形,生动,厚实,与矢量的单薄产生强烈的反差。
- 色彩的运用:
导航栏固定使用米白色,主页面使用色调柔和的橙色,紫色,页面中的文字使用了白色作为调和,调和了原本十分明艳的颜色,使页面更加浪漫,恬静,柔和。
| TWO |
 |
 |
- 这一组,属于同类。
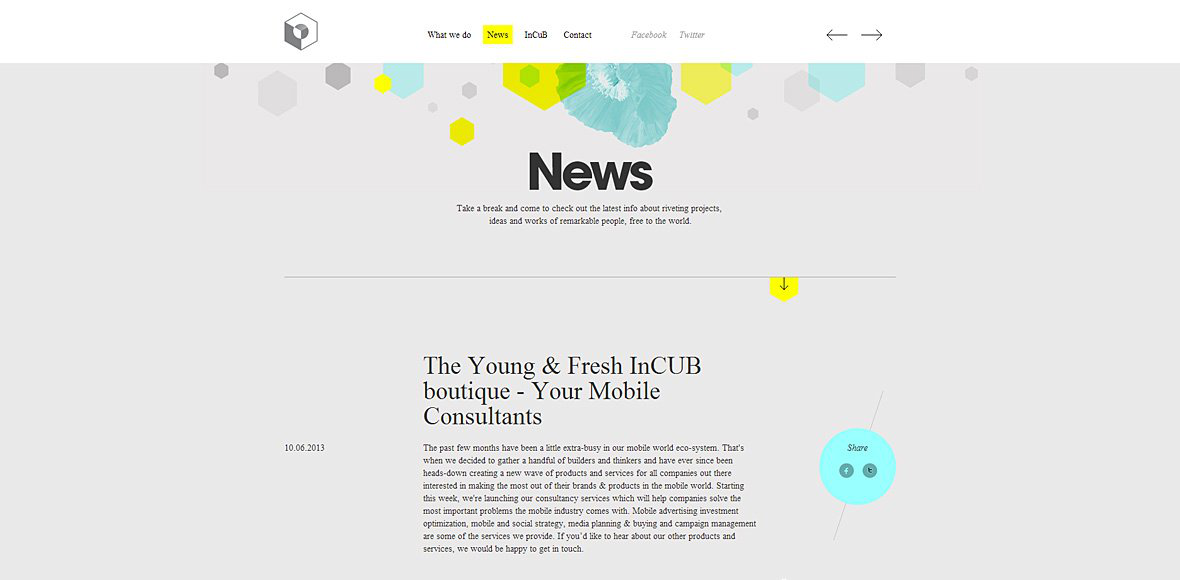
- 主题:新闻。
- 留白:使用少量几何图形作为点缀,大量空间留白,文字以线的形式存在,段落又构成面,中间由一条细线分隔开,使页面更加的理性,单纯,简练,信息传达更加清晰和准确。
- 点线面布局:
- 第一个页面中,版头一些散落的几何图形以点的形式存在,没有秩序,分散排列,显得自由,轻松,活泼。同时,它们采用近大远小的视觉引导,将视线集中到中间位置,突出了News这个主题。
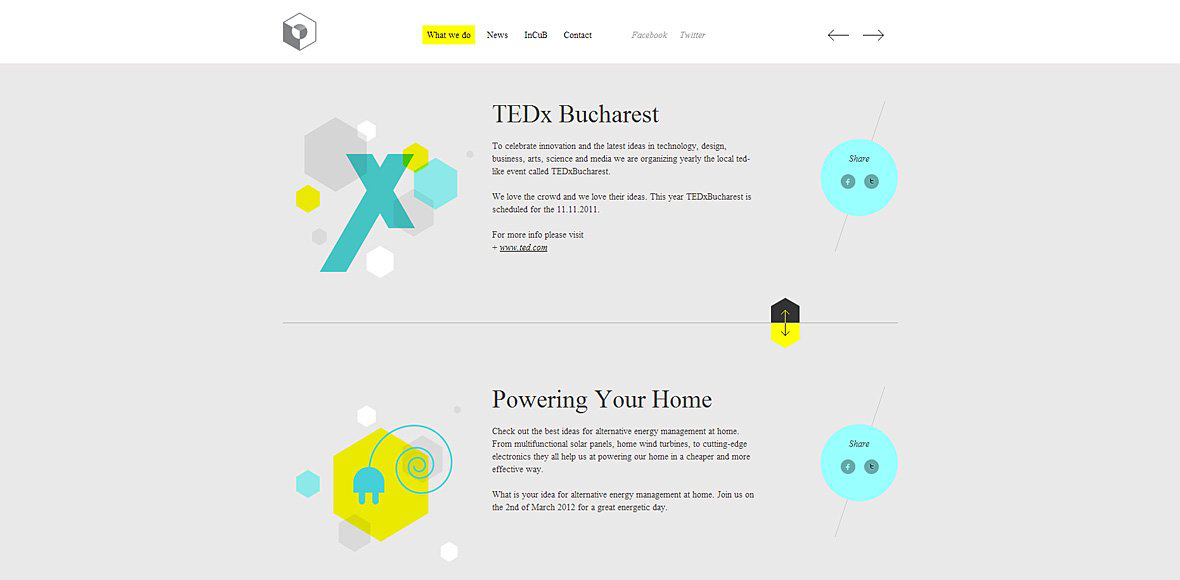
- 第二个页面中,两个不同的新闻版块,右边放置了同样的圆形图案,以点的形式存在,暗示了内容的同类性。左边,不同的几何图案排列组合构成了不同的面,显示了内容的丰富,多彩。
- 两个页面中间都有一条直线,用来分隔上下两个不同的部分,在这条直线右端,设计了一个带有箭头标示的几何图案,以点的形式存在,打破了直线带来的单调和沉闷。
- 在这两个页面中,多使用几何图形,构成几何面,使得页面规则,平稳,理性。
- 色彩运用:
- 背景使用灰色,理性的颜色,突出新闻主题的严肃,冷静。
- 几何点缀使用黄色,蓝色,中间用少量的白色作为调和,色调明丽,营造出活泼,轻松的氛围。
| Three |
 |
 |
- 这一组,属于同类。
- 点线面布局:
- 圆形图案以点的形式存在,水平对称并置,显得严谨和理性。
- 文字标题以线的形式存在,和段落一起构成面。放在页面的上方。
- 圆形的边界运用了蓝色的闪光效果,制造出电子化,信息化的界面。
- 突出主题:
- 第一个页面大胆使用红色和蓝色做为对比色,图案中也使用到冰与火的对比,营造出热情,大胆的效果。
| 心得 |
- 网页美术设计有一个“2秒理论”,判断它是否设计成功的最好标准就是它能不能在最短的时间内抓住用户的眼球,传递给用户想要传递的信息。
- 完整的网页设计需要:A、视听元素 B、版式设计(有效传达信息)
- 优秀网页的特征:
- 主题信息传达明确
- 网站内容与视觉形式统一
- 鲜明的整体设计风格
- “一个好的设计,永远离不开纸和笔”——量身定做
- 创意(创作立意)是优秀网页的先决因素,优秀的网页需要实现形式与内容、理智与情感、审美与实用(创意与信息)的辩证统一。
版权声明:本文原创,非本人允许不得转载
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?