【京东账户】——Mysql/PHP/Ajax爬坑之添加购物车
一、引言
做京东账户项目中的购物车模块,功能之一就是添加购物车。要用到的是Apach环境,Mysql、PHP以及Ajax。
预计效果:用户点击->“加入购物车” 添加成功 已经2件
二、依据功能创建库、表、记录
- 创建库:jd
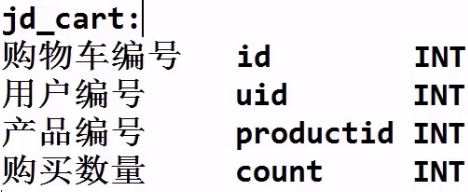
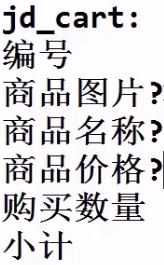
- 创建表:购物车表

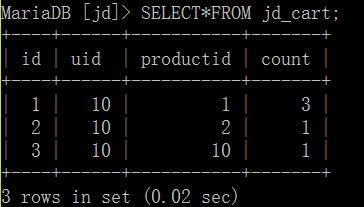
- 添加多条记录
- 小坑:购物车表注意尽量少的与产品表重复。只要有:哪个用户?买了哪个商品?买了几个?就够了。
- 小坑:小计,一般用程序计算,不写死。因为时间不同可能会有打折等变化出现,如果写死,则无法正确得出价格。

/***购物车表***/
CREATE TABLE jd_cart(
id INT PRIMARY KEY AUTO_INCREMENT,
uid INT,
productid INT,
count INT
);
INSERT INTO jd_cart VALUES(null,10,1,2);
INSERT INTO jd_cart VALUES(null,10,2,1);
三、创建php
①jd.sql ②init.php ③add_cart.php{添加购物车}
- 添加数据库
- 小坑:如果没买过某件商品,直接写1就好,但如果之前买过该商品,那要在之前的数据上加1。
-
1.查询是否购买商品 uid pid SELECT * FROM jd_cart WHERE uid = $uid AND pid = $pid; 返回值:null rows 2.没有购买过该商品 INSERT INTO jd_cart VALUES(null,$uid,$pid,1); 3.已经购买过该商品 UPDATE jd_cart SET count=count+1 WHERE uid=$uid AND $pid; - 返回字符串 1 购买1个商品
3 购买3个商品
<?php
header("Content-Type:text/plain;charset=utf-8");
@$uid = $_REQUEST['uid']or die("-1");
@$pid = $_REQUEST['pid']or die("-2");
require("init.php");
$sql = "SELECT * FROM jd_cart WHERE uid=$uid AND productid=$pid";
$result = mysqli_query($conn,$sql);
$row = mysqli_fetch_assoc($result);
$count = 0;
if($row===null){//如果不存在,添加记录
$sql = "INSERT INTO jd_cart VALUES(null,$uid,$pid,1)";
$result = mysqli_query($conn,$sql);
$count = 1;
}else{//如果存在,更新记录
$sql = "UPDATE jd_cart SET count=count+1 WHERE uid=$uid AND productid=$pid";
$result = mysqli_query($conn,$sql);
$count = $row['count']+1;
}
echo $count;//输出购买数量
?>
<?php
$conn = mysqli_connect("127.0.0.1","root","","jd",3306);
mysqli_query($conn,"SET NAMES UTF8");
?>
测试
http://127.0.0.1/jd_store/data/add_cart.php?uid=10&pid=1 返回 3
http://127.0.0.1/jd_store/data/add_cart.php?uid=10&pid=10 返回 1
数据库

三、创建js{分析html/css}
①productlist.html
②js/productlist.js
③js

小坑:Ajax动态生成的不能直接绑定,因为绑定时这个对象还不存在,要先找一个已存在的元素委托代理。
/***添加购物车***/
$("$plist").on('click',"a.addcart",function(e){
e.preventDefault();
var pid = $(this).attr("href");
alert(pid);
});
全部代码:
/***添加购物车***/
$("#plist").on('click','a.addcart',function(e){
e.preventDefault();
var pid = $(this).attr("href");
//把当前登录用户编号+商品编号
//发送ajax请求给服务器,执行添加操作
$.ajax({
'type':'POST',
'url':'data/add_cart.php',
data:{uid:10,pid:pid},
success:function(data){
if(data>0){
alert("添加成功!该商品已购买"+data);
}else{
alert("添加失败");
}
},
error:function(){
alert("添加商品出错,请检查网络!");
}
});
});
正常实现:

关闭服务器:

添加失败:
原因:Ajax请求中href=“${obj.pid}”没有正常添加,此处href为空,发送的请求中没有pid的数据。
注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


