【京东账户】——Mysql/PHP/Ajax爬坑之用户登录
一、引言
实现京东的账户项目,功能模块之一,用户登录。要用到的是Apach环境,Mysql、PHP以及Ajax。
二、依据功能创建库、表、记录
- 创建库:jd
- 创建表:登录表

- 添加三条记录
CREATE DATABASE jd CHARSET=UTF8;
USE jd;
CREATE TABLE t_login(
uid INT PRIMARY KEY AUTO_INCREMENT,
uname VARCHAR(32),
upwd VARCHAR(32)
);
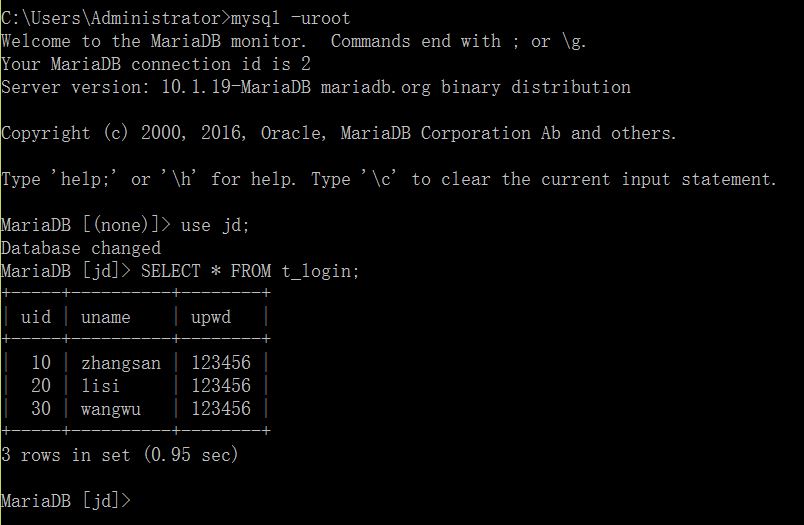
INSERT INTO t_login VALUES
(10,'zhangsan','123456'),
(20,'lisi','123456'),
(30,'wangwu','123456');
三、创建php
①jd.sql ②init.php ③login_do.php
- 获取参数 uname/upwd
- 查询数据库

- 如果用户输入{uname/upwd}
- 返回值 -1 -2 -3 1 判断成功/失败
-
//login_do.php <?php header("Content-Type:text/plain;charset=utf-8"); @$uname = $_REQUEST['uname']or die("-1"); @$upwd = $_REQUEST['upwd']or die("-2"); require('init.php'); $sql = "SELECT*FROM t_login WHERE uname = '$uname' AND upwd = '$upwd'"; $result = mysqli_query($conn,$sql); $row = mysqli_fetch_assoc($result); if($row===NULL){//满足所有条件,只有一个用户;不满足,一个都没有,所以,只抓取一条记录 echo "-3"; }else{ echo "1"; } ?>//init.php <?php $conn = mysqli_connect("127.0.0.1","root","","jd",3306); mysqli_query($conn,"SET NAMES UTF8"); ?>
测试:地址栏输入 http://127.0.0.1/jd_store/data/login_do.php?uname=zhangsan&upwd=123456 返回 1

三、创建js{分析html/css}
①productlist.html
②js/productlist.js
③js
- 为登录按钮“提交登录信息”绑定点击事件

- 获取用户名密码
- 发送ajax请求login_do.php
- -1 -2 -3 1
- 登录成功->隐藏登录框和半透明背景
- 登录失败->提示框{用户名或密码有误}
<!--模态登录对话框-->
<div class="modal">
<div class="modal-dialog">
<div class="modal-content">
<h4>用户登录</h4>
<p class="alert">
请在此处输入您的注册信息。
</p>
<form id="login-form">
<input type="text" placeholder="请输入登录用户名" id="uname" name="uname" value="zhangsan">
<input type="password" placeholder="请输入登录密码" id="upwd" name="upwd" value="123456">
<input type="button" value="提交登录信息" id="bt-login">
</form>
</div>
</div>
</div>
/***用户登录***/
$(function(){
var uname = null;
var upwd = null;
$("#bt-login").click(function(){
var u = $("#uname").val();
var p = $("#upwd").val();
$.ajax({
type:'GET',
url:'data/login_do.php',
data:{uname:u,upwd:p},//参数
success:function(data){
var rs = parseInt(data);
if(rs<0){
$("p.alert").html("用户名或密码有误")
}else{
$(".modal").hide();
}
},
error:function(){
alert("响应消息有错!请检查网络");
}
});
});
});
四、遇到的bug
错误(HY000/1045):
<b>Warning</b>: mysqli_connect(): (HY000/1045): Access denied for user 'root'@'localhost' (using password: NO) in <b>C:\xampp\htdocs\jd_store\data\init.php</b> on line <b>2</b><br />
原因:电脑mysql与apach没有配置好环境变量path
解决方法:选择xampp目录下mysql和apach的bin文件夹的绝对路径,分别添加到path后面,再重新启动xampp,先在cmd中用-mysql -uroot检查mysql能否进入,库,表,记录等是否还在。


错误:php代码错误

原因:sql查询语句,分开写,“.=” 拼接起来的语句少了中间的空格

解决方法:在后面两个$sql.=的语句前先加上空格,或者合并所有,写一个整句。这样不容易出错。

五、升级cookie
login_do_02.php
<?php
header("Content-Type:text/plain;charset=utf-8");
@$uname = $_REQUEST['uname']or die("-1");
@$upwd = $_REQUEST['upwd']or die("-2");
require('init.php');
$sql = "SELECT*FROM t_login WHERE uname = '$uname' AND upwd = '$upwd'";
$result = mysqli_query($conn,$sql);
$row = mysqli_fetch_assoc($result);
//如果用户名或密码有误返回NULL
if($row===NULL){
echo "-3";
}else{
echo "$row[uid]";
}
?>
productlist_02.js
$(function(){
/***用户登录***/
var uname = null;
var upwd = null;
$("#bt-login").click(function(){
var u = $("#uname").val();
var p = $("#upwd").val();
$.ajax({
type:'GET',
url:'data/login_do_02.php',
data:{uname:u,upwd:p},//参数
success:function(data){
console.log(data);
var rs = parseInt(data);
if(rs<0){
$("p.alert").html("用户名或密码有误")
}else{
$(".modal").hide();
//升级增加cookie保存uid uname
document.cookie = 'uid='+data;
document.cookie = 'uname='+u;
}
},
error:function(){
alert("响应消息有错!请检查网络");
}
});
});
/***产品列表显示***/
loadPage(1);
function loadPage(page){
$.ajax({
url:'data/product_list.php?pageNo='+page,
success:function(data){
var html = "";
for(var i=0;i<data.length;i++){
var obj = data[i];
html += `
<li>
<a href=""><img src="${obj.pic}" alt=""/></a>
<p>${obj.price}</p>
<h1><a href="">${obj.pname}</a></h1>
<div>
<a href="#" class="contrast"><i></i>对比</a>
<a href="#" class="p-operate"><i></i>关注</a>
<a href="${obj.pid}" class="addcart"><i></i>加入购物车</a>
</div>
</li>
`;
}
$("#plist ul").html(html);
},
error:function(){
alert("请求商品列表出错,请检查网络!");
}
});
}
/***加载头文件 header.php***/
/***加载脚文件 footer.php***/
$("#header").load("data/header.php");
$("#footer").load("data/footer.php");
/***添加购物车***/
$("#plist").on('click','a.addcart',function(e){
e.preventDefault();
var pid = $(this).attr("href");
//发送ajax请求给服务器,执行添加操作
$.ajax({
'type':'POST',
'url':'data/add_cart.php',
data:{uid:getCookieVal("uid"),pid:pid},
success:function(data){
if(data>0){
alert("添加成功!该商品已购买"+data);
}else{
alert("添加失败");
}
},
error:function(){
alert("添加商品出错,请检查网络!");
}
});
});
/***去购物车结算**/
$(document.body).on('click','#my_js',function(e){
e.preventDefault();
location.href = 'shoppingcart.html';
});
/***分页处理***/
$("ol.pager a").click(function(e){
e.preventDefault();
var p = $(this).html();
loadPage(p);
})
});
//读取cookie
function getCookieVal(key){
var rs = null;
var line = document.cookie;
var arr = line.split("; ");
for(var i=0;i<arr.length;i++){
var kv = arr[i];
//第二次拆分
var option = kv.split("=");
var k = option[0].trim();//去除字符串前后的空格
var v = option[1];
if(key===k){
return v;
}
}
return rs;
}
shoppingcart.js
$(function(){
/***加载头文件 header.php***/
/***加载脚文件 footer.php***/
$("#header").load("data/header.php");
$("#footer").load("data/footer.php");
/***页面加载后,异步请求当前登录用户购物车中商品信息***/
$.ajax({
url:"data/cart_list.php",
data:{uid:getCookieVal("uid")},
success:function(data){
var html = "";
for(var i=0;i<data.length;i++){
var obj = data[i];
html +=`
<tr>
<td>
<input type="checkbox"/>
<input type="hidden" value="${obj.pid}" />
<div><img src="${obj.pic}" alt=""/></div>
</td>
<td><a href="">${obj.pname}</a></td>
<td>${obj.price}</td>
<td>
<button>-</button><input type="text" value="${obj.count}"/><button>+</button>
</td>
<td><span>¥${obj.price*obj.count}</span></td>
<td><a href="${obj.id}">删除</a></td>
</tr>
`;
}
$("#cart tbody").html(html);
},
error:function(){
}
});
/***删除购物车选项***/
$("#cart tbody").on("click","a:contains('删除')",function(e){
e.preventDefault();
var did = $(this).attr("href");
//留存this-->a 后面会变
var that = this;//that -->a
$.ajax({
type:"POST",
url:"data/cart_del.php",
data:{id:did},
success:function(data){
if(data.code<0){
alert("删除失败:原因"+data.msg);
}else{
alert("删除成功");
$(that).parent().parent().remove();
}
},
error:function(){
alert("删除失败,请检查网络");
}
});
});
});
//读取cookie
function getCookieVal(key){
var rs = null;
var line = document.cookie;
var arr = line.split("; ");
for(var i=0;i<arr.length;i++){
var kv = arr[i];
//第二次拆分
var option = kv.split("=");
var k = option[0].trim();//去除字符串前后的空格
var v = option[1];
if(key===k){
return v;
}
}
return rs;
}
zhangsan登录 购物车列表

lisi登录 购物车列表

数据库 查询数据

注:转载请注明出处

