【国外框架】—— quasar 响应式
我自己实现的QuasarPC端、平板、mobile端响应式仿京东Demo:https://github.com/66Web/quasar-jdDemo
参考资料:Quasar (pronounced /ˈkweɪ.zɑɹ/) is an MIT licensed open-source Vue.js based framework, which allows you as a web developer to quickly create responsive++ websites/apps in many flavours:
上面一段是官方对于Quasar的介绍,可见响应式是Quasar这个框架的一大特色
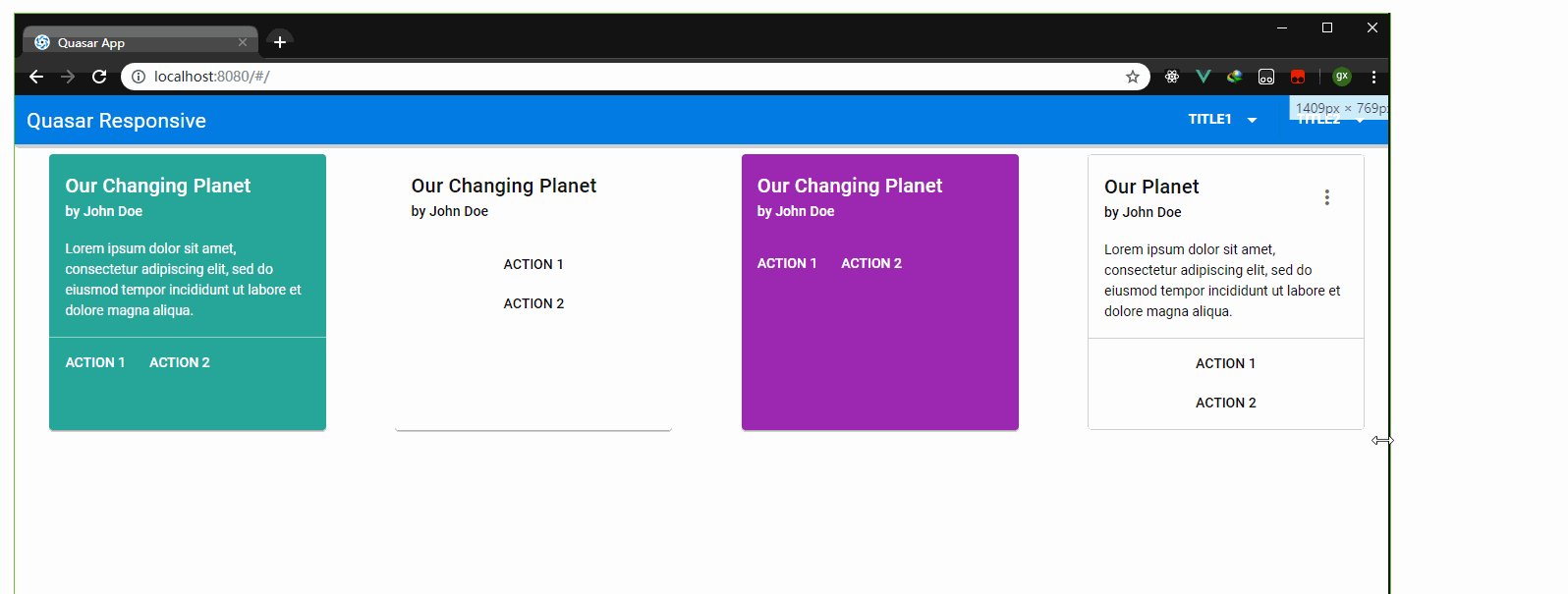
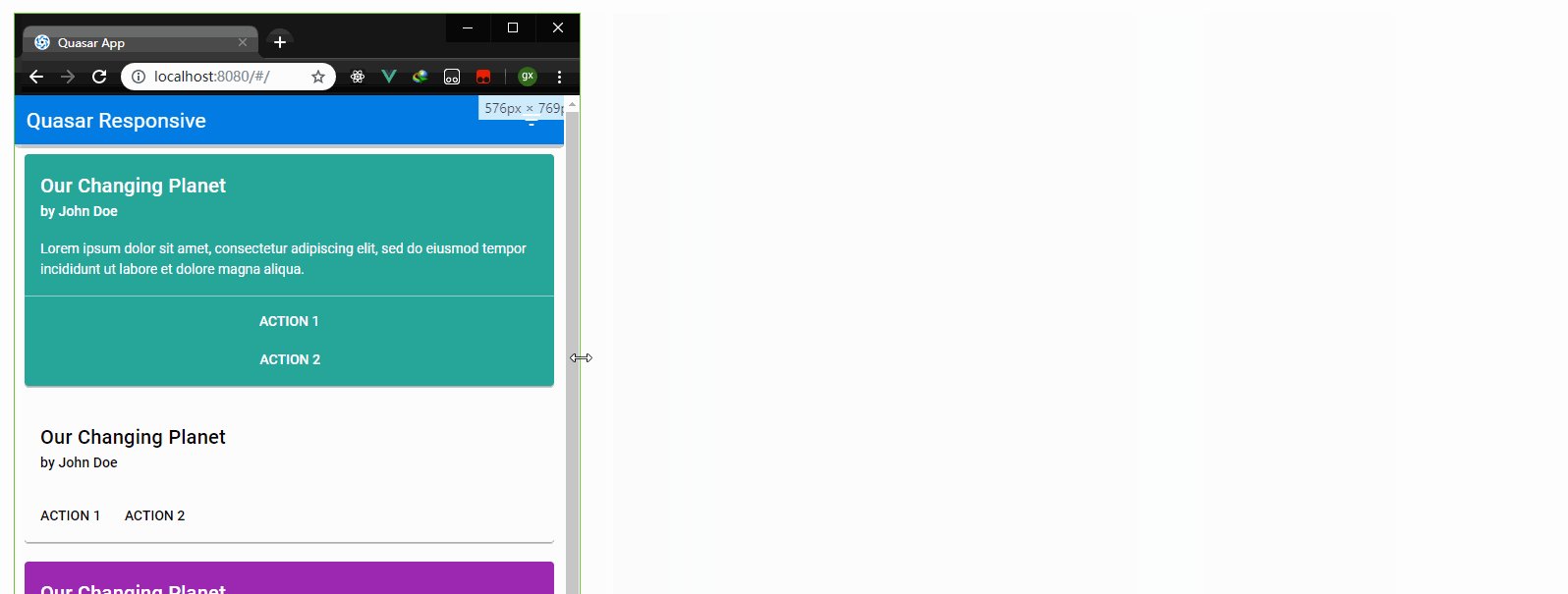
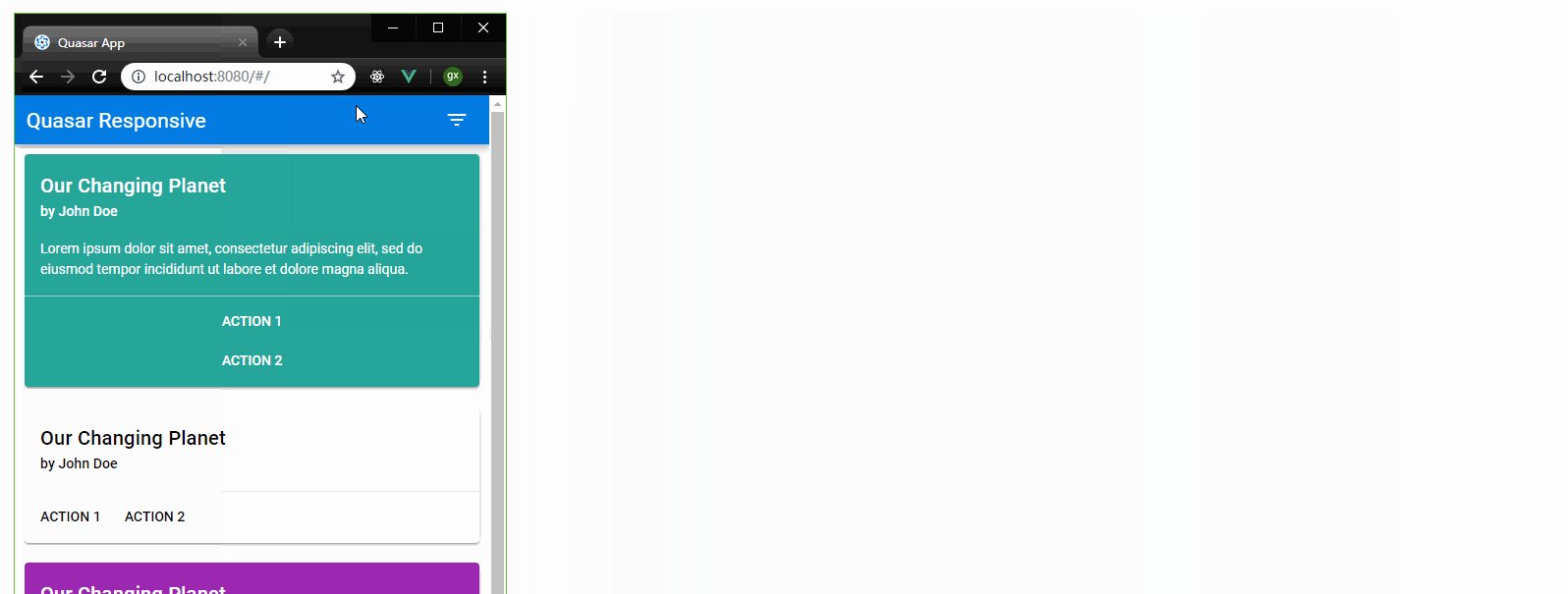
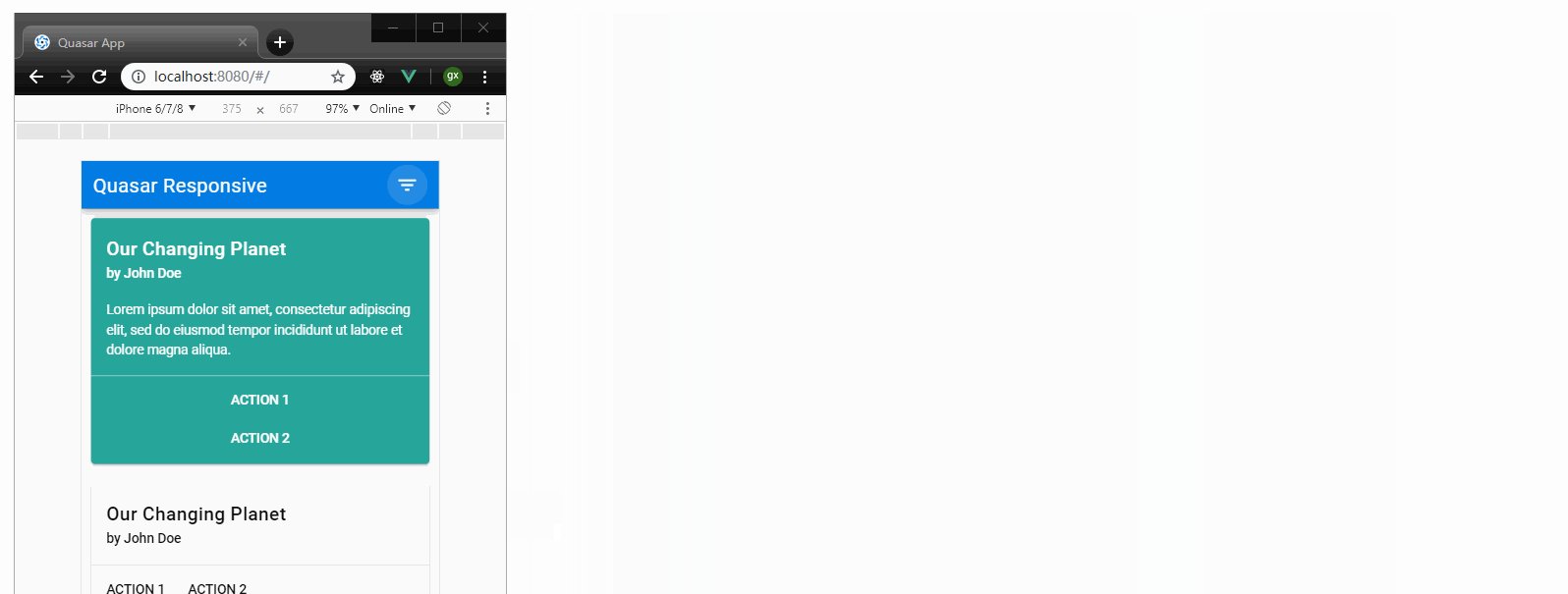
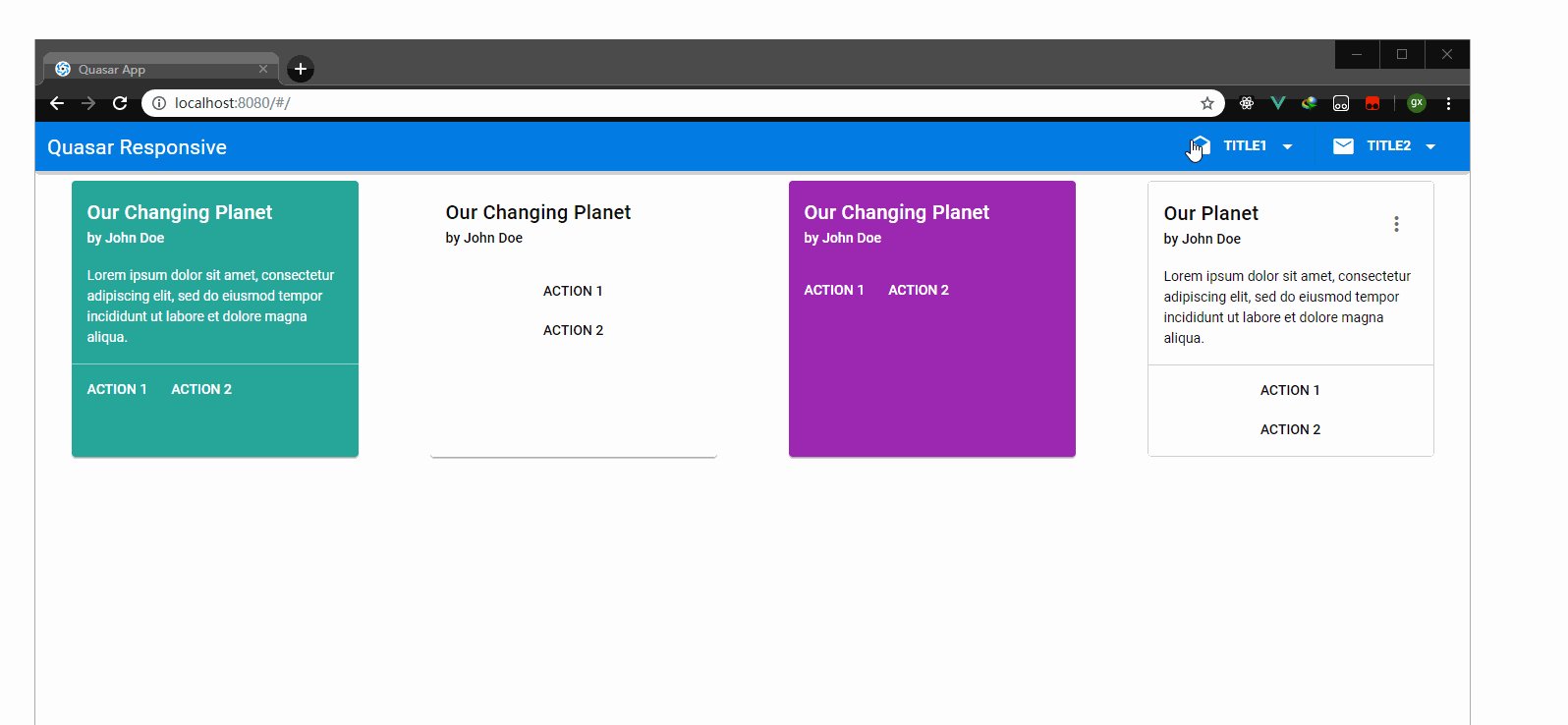
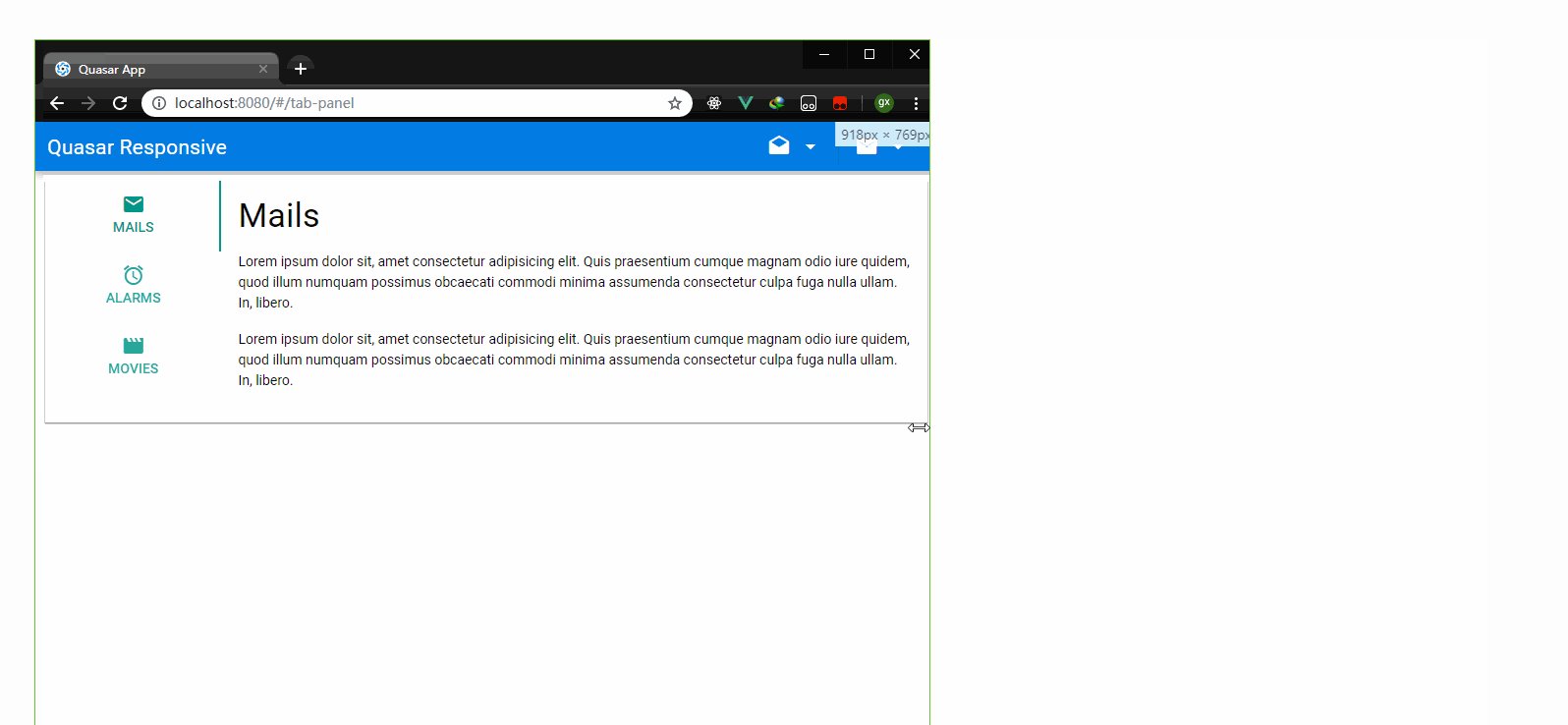
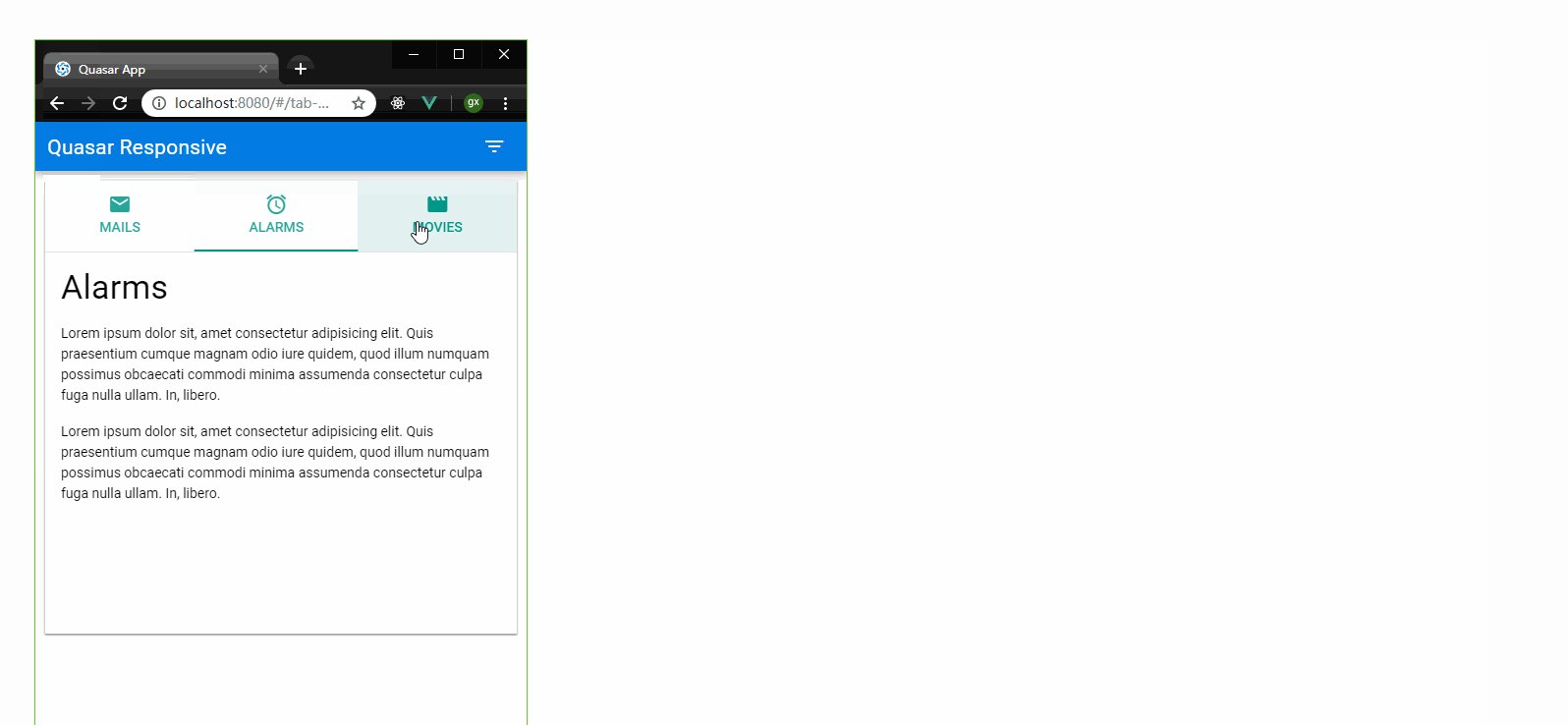
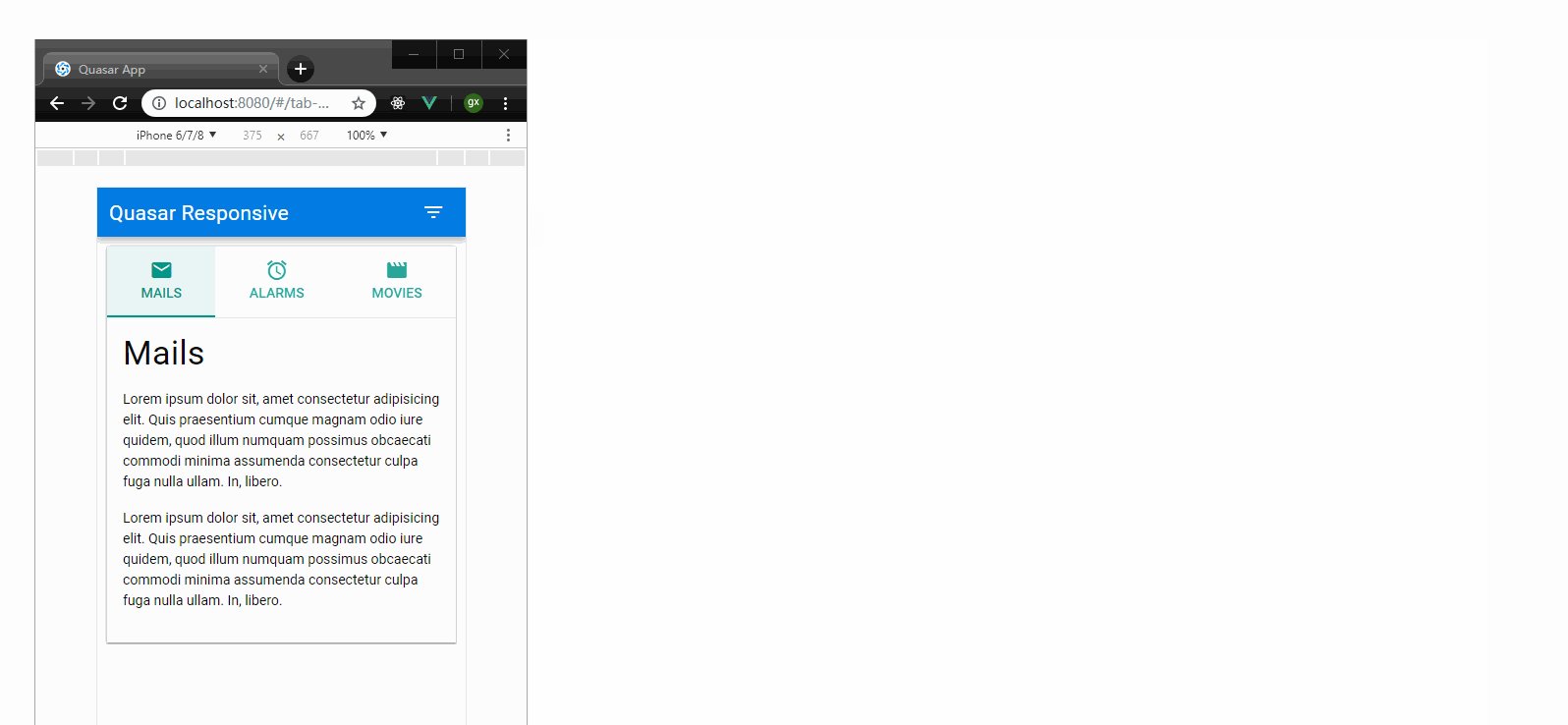
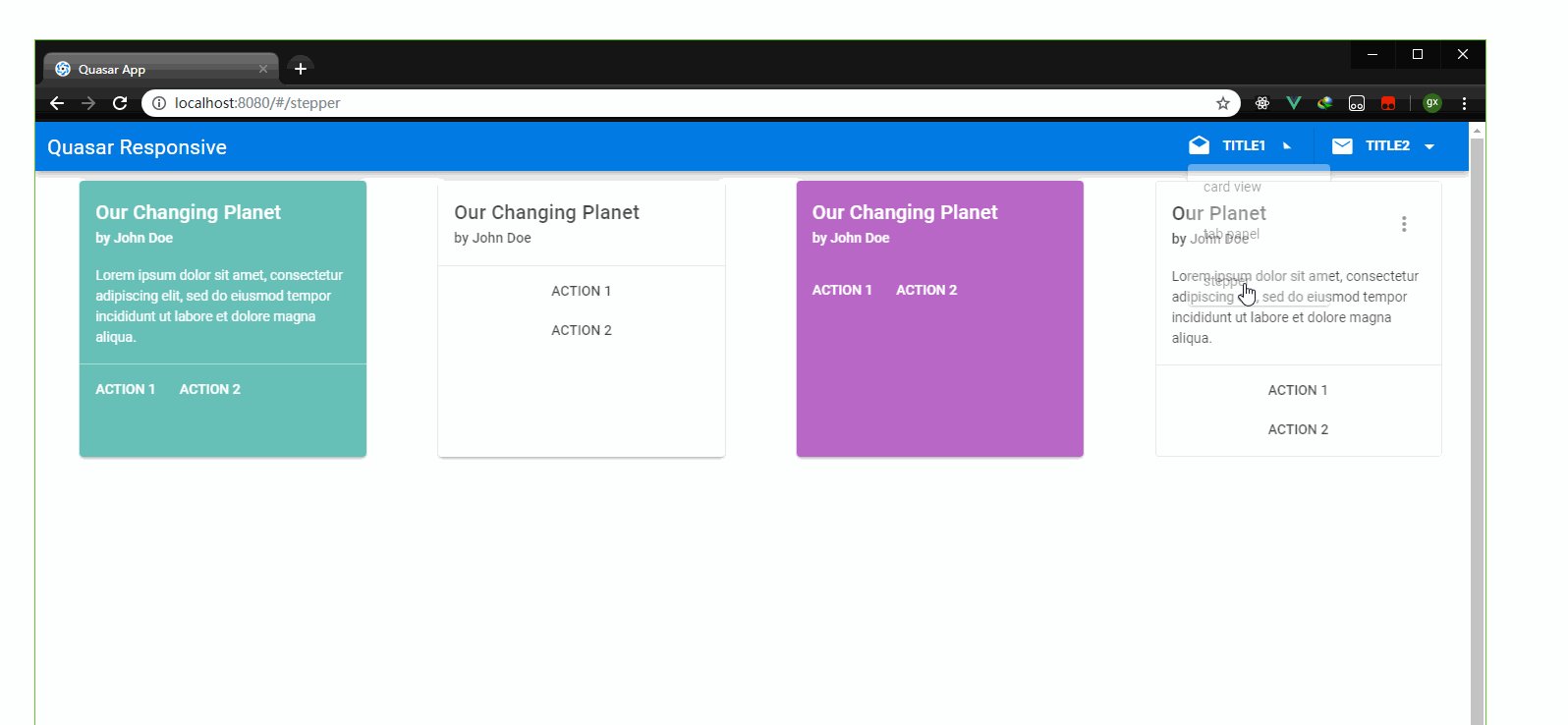
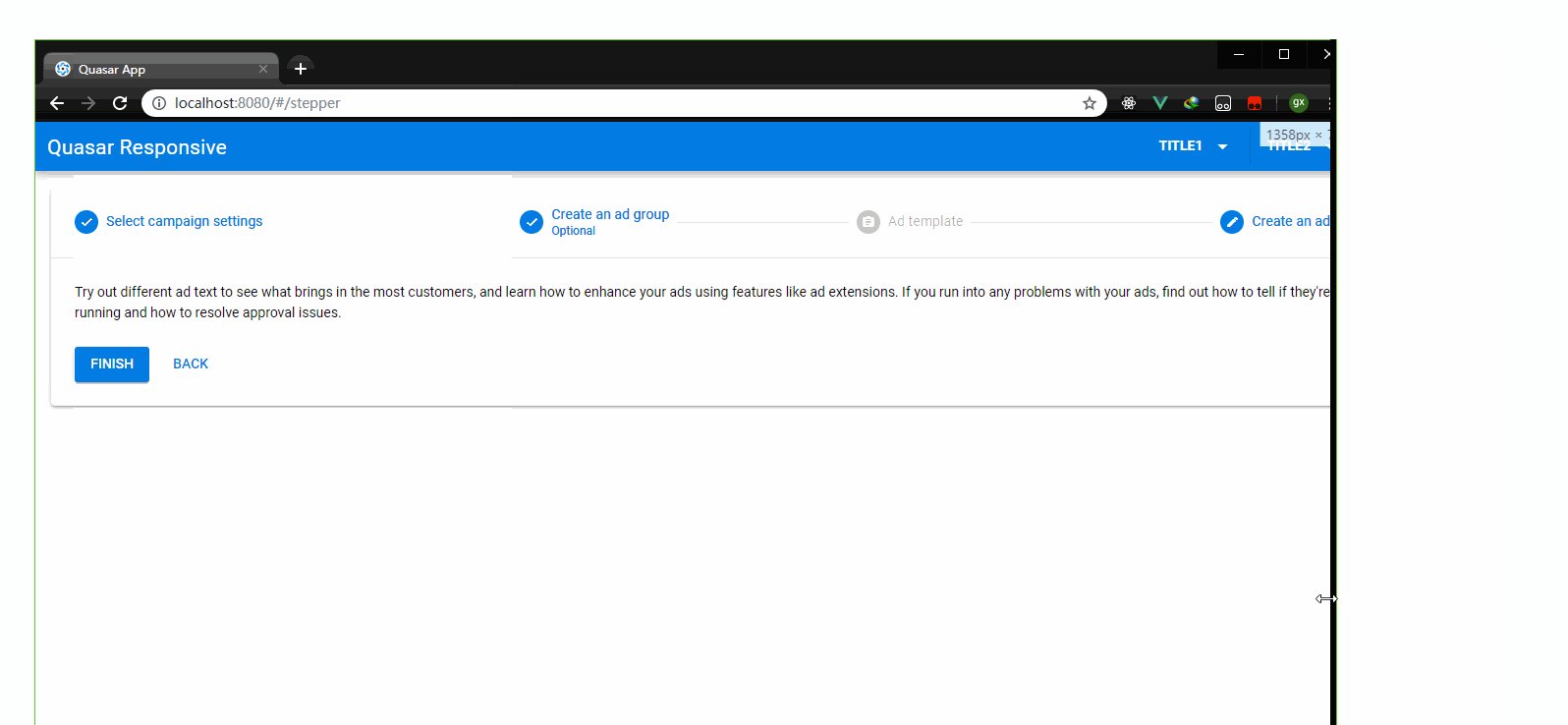
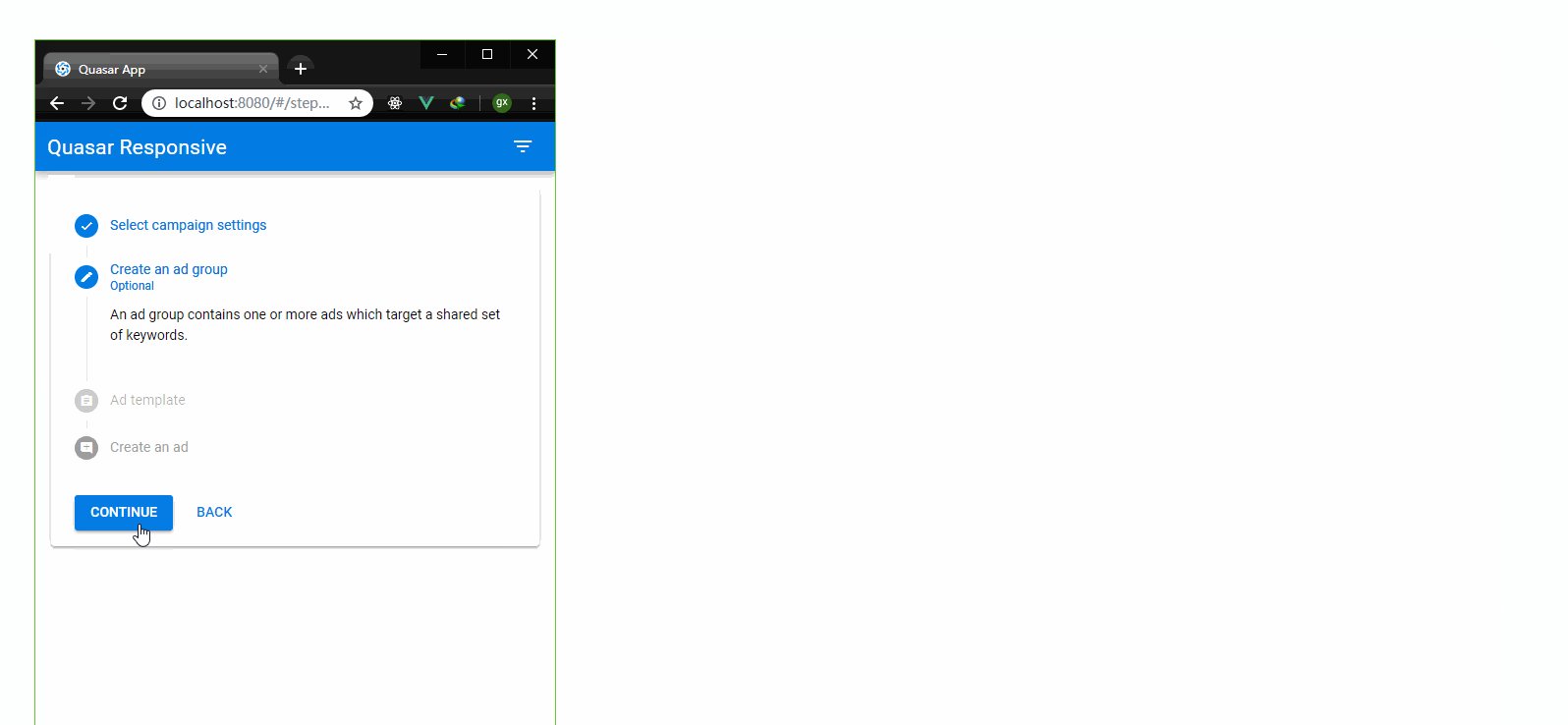
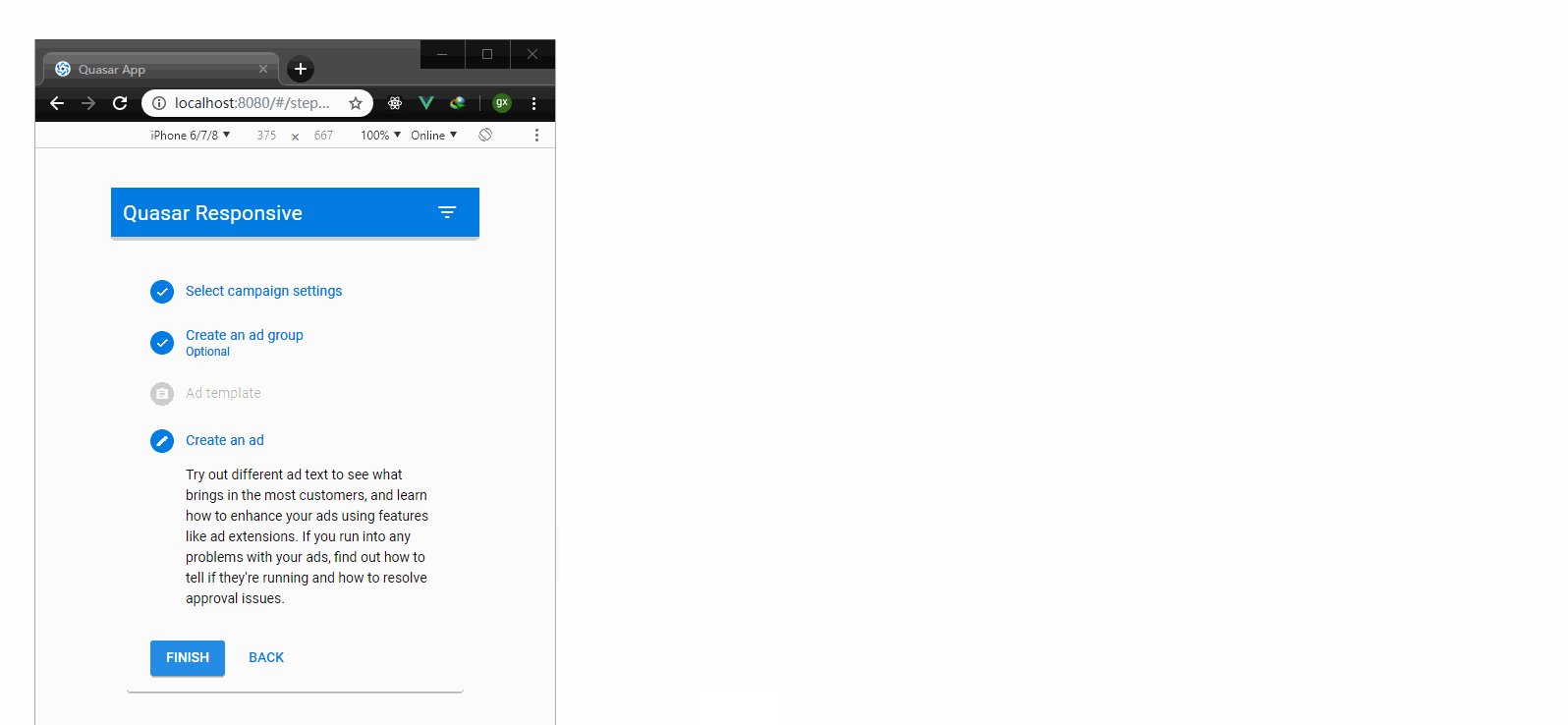
下面是使用Quasar做的几个页面在不同分辨率浏览器以及手机中的展示效果



代码已上传到github想了解的伙伴可以去看一下
Quasar实现响应式的主要方式
主要有三部分
- Platform Detection 平台检测
- Screen Plugin 屏幕插件
- CSS Visibility css控制显隐
还有一个重要的概念Breakpoints,暂翻译为断点
在quasar框架中充当很重要的角色
默认断点值(单位px,包含两端):
xs 0-599 sm 600-1023 md 1024-1439 lg 1440-1919 xl 1920-
也可以自定义断点值
//组件内部
this.$q.screen.setSizes({ sm: 300, md: 500, lg: 1000, xl: 2000 })
//全局设置
import { Screen } from 'quasar'
Screen.setSizes({ sm: 300, md: 500, lg: 1000, xl: 2000 })
Platform Detection
Quasar提供了强大的平台检测api,可以在运行代码的上下文中检测平台,这样就可以根据不同的平台设置相应的样式布局
Vue组件JS内的用法:
this.$q.platform.is.mobile
Vue组件模板内部的用法:
$q.platform.is.mobile
部分api
Platform.is.mobile 是否在移动设备上运行? Platform.is.desktop 是否在桌面浏览器上运行? Platform.is.ios 是否在iOS设备上运行? Platform.is.android 是否在Android设备上运行? Platform.is.winphone 是否在Windows Phone设备上运行? Platform.is.chrome 是否在Google Chrome浏览器中运行? Platform.has.touch 是否在可触摸的屏幕上运行? Platform.within.iframe 是否在IFRAME中运行?
Screen Plugin
Screen Plugin提供了一些屏幕尺寸的一些api
使用方法和Platform Detection一样
Vue组件JS内的用法:
this.$q.screen.lt.md
Vue组件模板内部的用法:
$q.screen.lt.md
部分api
Screen.width 返回窗口宽度,px
Screen.height 返回窗口高度,px
Screen.sizes 返回断点尺寸对象{ sm: 300, md: 500, lg: 1000, xl: 2000 }
Screen.xl 当前屏幕宽度是否在相应的尺寸范围内
Screen.gt.xs 当前屏幕宽度是否大于尺寸范围
Screen.lt.md 当前屏幕宽度是否小于尺寸范围
CSS Visibility
控制组件显隐
这里只列出部分css classes
desktop-only 只在桌面浏览器中显示 mobile-only 只在手机平台中显示 mobile-hide 只在手机平台中隐藏 lt-md 屏幕宽度小于md时显示 gt-md 屏幕宽度大于md时显示 platform-android-only 只在安卓系统中显示 platform-android-hide 只在安卓系统中隐藏
更多的css classes可以查看官方文档
本文转载自BDawn的CDNS博客
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


