【国外框架】—— quasar cli 处理资源
一、常规资源 vs 静态资源

二、资源处理规则

三、Vue仅绑定所需的静态资源
请注意,无论什么时候您将“src”绑定到Vue范围内的变量,此变量必须是来自静态文件夹。 原因很简单:URL是动态的,所以Webpack(它在编译时打包资源)不知道在运行时将引用哪个文件,所以它不会处理URL。
<template>
<!-- imageSrc必须指向一个/public目录下的文件 -->
<img :src="imageSrc">
</template>
<script>
export default {
data () {
return {
/*
指向 /public.
注意字符串不以斜杠 (/)开始。
*/*
imageSrc: 'logo.png'
}
}
}
</script>

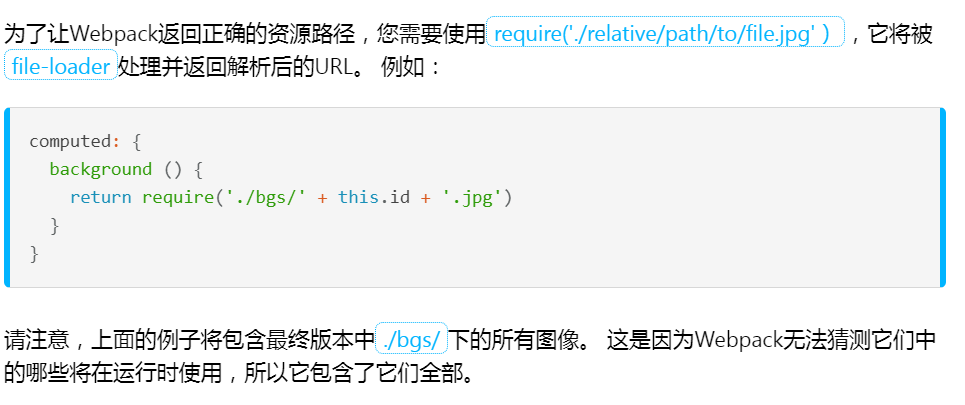
四、在JavaScript中获取资源路径

越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


