【国外框架】—— quasar的艰难安装&创建目录
出现的问题
Quasar的版本更新过很多版本,对node.js的版本要求是不一样的。每次执行创建目录的命令都让执行替代命令,然后执行过以后,仍然创建不了目录

解决方法:
1.在中文教程的QuasarV2升级篇中特别说明了对node、npm、yarn的要求


2.执行安装命令(确保安装的是最新版本@latest)

3.安装:@quasar/app-webpackv3、quasarv2、vuev3 和vue-routerv4 包(最后两个不再由 @quasar/app 提供):

4.删除文件夹.quasar,node_modules和package-lock.json或yarn.lock文件。
这通常不是必需的,但在某些情况下,它会避免出于本指南的目的升级包的 yarn/npm 出现问题。
执行npm install (package.json如下)
{
"devDependencies": {
"@quasar/app-webpack": "3"
},
"dependencies": {
"create-quasar": "^1.0.23",
"quasar": "2",
"vue": "3",
"vue-router": "4"
}
}

5.执行创建项目命令,报错——缺少create-quasar@1.0.23包,安装



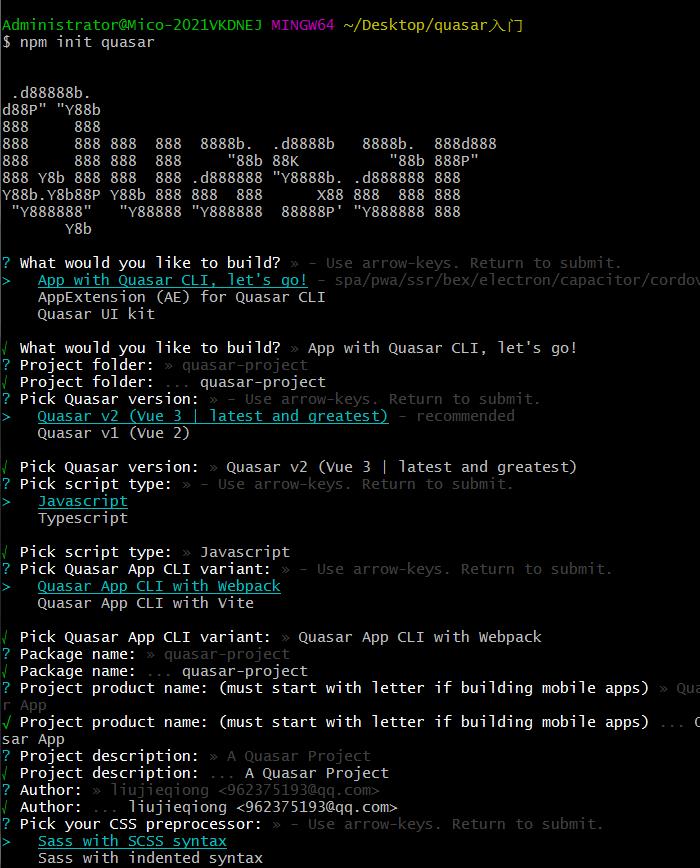
6.重新创建项目,生成一个新的 Quasar v2 项目




7.进入创建的文件夹,运行quasar dev,打开单页面应用

注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


