【专项学习】 —— Webpack5从入门到精通课程学习(三)
这篇主要介绍《webpack生产环境配置》。(demo代码github地址)
知识点包括:
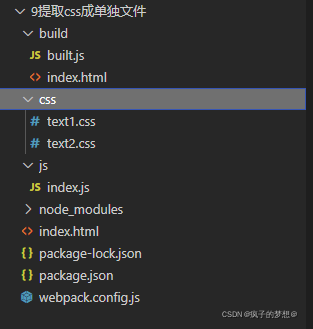
1、先用以往的开发模式来打包。创建以下文件夹,build里的内容是打包后生成的。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
index.js
import '../css/text1.css'; import '../css/text2.css'
webpack.config.js
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './js/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules:
[
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './index.html'
}
)
]
}
text1.css
#box1 {
width: 100px;
height: 100px;
background-color: pink;
}
text2.css
#box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
2、随后打开终端输入:
npm init webpack_css_code npm i webpack webpack-cli -D npm i css-loader style-loader -D npm i html-webpack-plugin -D
3、在下载好相关包后,打开package.json,修改内部的scripts代码。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
4、然后终端输入:
npm run dev
5、最后打开build文件夹下生成的index.html查看效果

那么此时我们使用传统的手法打包成功了。
打开生成的built.js发现,之前的css样式被写在了这里面,现在想提取出来,使成为单独的文件。
6、下载插件npm i mini-css-extract-plugin -D
7、然后修改webpack.config.js内的代码,使用该插件:
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './js/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules:
[
{
test: /\.css$/,
use:
[
// 创建style标签,将样式放入
// 'style-loader',所以想提取css成单独文件时,这里不能把css样式放入
// 使用下边的插件进行取代,提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件整合到js文件中
'css-loader'
]
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './index.html'
}
),
new MiniCssExtractPlugin(
{
// 对输出的文件重命名
filename: 'built.css'
}
)
]
}
8、那么此时,运行npm run dev,build文件夹下有一个built.css生成。
同文件夹下的index.html引入样式的方法变为了通过link标签引入。
最后在打开index.html查看效果。

二、css的兼容性处理
1、将上一节代码全部复制过来,重命名。
然后只修改config配置。
css兼容性处理: postcss --> 需要插件postcss-loader 、postcss-preset-env。
终端中输入下述命令下载。
npm i postcss-loader postcss-preset-env -D

2、webpack.config.js代码
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// 设置node.js环境变量,使其默认是处于开发环境development,不是生产环境
process.env.NODE_ENV = 'development'
module.exports = {
entry: './js/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules:
[
{
test: /\.css$/,
use:
[
// 创建style标签,将样式放入
// 'style-loader',所以想提取css成单独文件时,这里不能把css样式放入
// 使用下边的插件进行取代,提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件整合到js文件中
'css-loader',
//css兼容性处理: postcss --> 插件postcss-loader 、postcss-preset-env
//这些插件帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
//使用loader的默认配置
//"postcss-loader',
//修改loader的配置
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('postcss-preset-env')()]
}
}
}
]
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './index.html'
}
),
new MiniCssExtractPlugin(
{
// 对输出的文件重命名
filename: 'built.css'
}
)
]
}
3、在pachage.json中修改browserslist配置。
其中browserslist的development部分表示兼容最近一个版本的浏览器,production中表示兼容百分之99.8的浏览器,不要兼容已经停用的浏览器。
{
"name": "webpack_css",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.4.5",
"postcss-loader": "^6.2.1",
"postcss-preset-env": "^7.1.0",
"style-loader": "^3.3.1",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
},
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
}
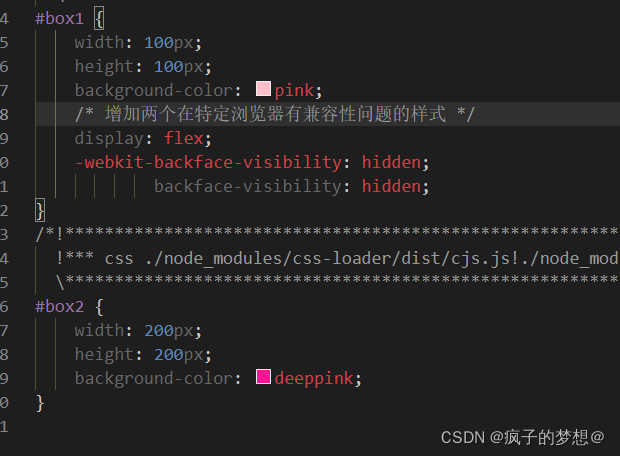
4、修改text1.css的内容,增加新样式。
#box1 {
width: 100px;
height: 100px;
background-color: pink;
/* 增加两个在特定浏览器有兼容性问题的样式 */
display: flex;
backface-visibility: hidden;
}
5、随后输入npm run dev。
打开生成的build文件夹下的built.js,发现对刚刚新增加的两个样式做了兼容处理。

三、压缩css
1、复制上一节全部代码,在基础上进行修改。
压缩css需要引入一个插件css-minimizer-webpack-plugin。
2、终端输入命令npm i css-minimizer-webpack-plugin -D进行下载(这是webpack5中的插件)。
3、修改webpack.config.js配置
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')
// 设置node.js环境变量,使其默认是处于开发环境development,不是生产环境
//压缩css的插件css-minimizer-webpack-plugin
process.env.NODE_ENV = 'development'
module.exports = {
entry: './js/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build'),
},
module: {
rules:
[
{
test: /\.css$/,
use:
[
// 创建style标签,将样式放入
// 'style-loader',所以想提取css成单独文件时,这里不能把css样式放入
// 使用下边的插件进行取代,提取js中的css成单独文件
MiniCssExtractPlugin.loader,
// 将css文件整合到js文件中
'css-loader',
//css兼容性处理: postcss --> 插件postcss-loader 、postcss-preset-env
//这些插件帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
//使用loader的默认配置
//"postcss-loader',
//修改loader的配置
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('postcss-preset-env')()]
}
}
}
]
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './index.html'
}
),
new MiniCssExtractPlugin(
{
// 对输出的文件重命名
filename: 'built.css'
}
),
new CssMinimizerWebpackPlugin(
{
// 压缩css的插件
}
)
]
}
4、终端输入npm run dev,随后就可以查看build文件夹下的built.css文件的大小。

四、压缩html和js
1、复制上一小节工程文件,然后删除build文件夹内容,并重命名,然后修改webpack.config.js内代码
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
plugins: [
new HtmlwebpackPlugin({
template: './src/index.html',
// 压缩html选项
minify: {
// 移除空格
collapseWhitespace: true,
// 移除注释
removeComments: true
}
}),
],
//生产环境下会自动压缩js代码
mode: 'production'
}
2、终端输入npm run build启动生产环境,生产环境下会自动压缩js代码。
压缩html代码只需要配置一些选项。现在查看生成的build文件夹的内容。


可以看到都被压缩成了一行。
注:笔记转载自疯子的梦想@博客,课程来自尚硅谷b站Webpack5实战课程