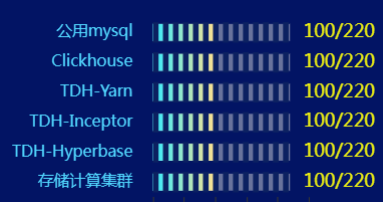
【金融大屏项目】—— Echarts电池效果柱状图(PictorialBar)
barChart组件代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 | import React, { PureComponent } from 'react';import echarts from 'echarts/lib/echarts';import 'echarts/lib/chart/bar';import 'echarts/lib/chart/pictorialBar';import styles from './index.less';class BarChart extends PureComponent { constructor(props) { super(props); this.state = {}; } componentDidMount() { const { data } = this.props; this.initBarChart(data); // 窗口改变重新加装定时器并重绘echarts window.addEventListener('resize', () => { this.initBarChart(data); }); } componentDidUpdate() { const { data } = this.props; // 数据改变重绘echarts this.initBarChart(data); // 窗口改变重新加装定时器并重绘echarts window.addEventListener('resize', () => { this.initBarChart(data); }); } initBarChart = (data) => { if (data && data.name && data.value) { const { id } = this.props; const myChart = echarts.init(document.getElementById(id)); const option = { // tooltip: { // trigger: 'axis' // }, grid: { left: 0, right: 69, top: 19, bottom: 0, containLabel: true }, xAxis: { type: 'value', // boundaryGap: [0, 0.01], splitLine:{//去除网格线 show:false }, axisLine:{//坐标轴线条相关设置(颜色等) show: false, }, }, yAxis: { name: '', type: 'category', // nameTextStyle :{ // fontSize: 12, // color: '#ffffff', // padding: [0,0,0,60] // }, axisLine:{//坐标轴线条相关设置(颜色等) show: false, // lineStyle:{ // color:'#ffffff', // } }, axisTick: { //不显示刻度线 show: false }, axisLabel: { textStyle: { color: '#51D7FF', fontSize:14, padding: [0, 10, 0, 0] }, }, data: data.name }, series: [ { type: 'bar', itemStyle:{ //---图形形状 normal: { color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: "#34ECFF" // 0% 处的颜色 }, { offset: 1, color: "#FFE18F" // 100% 处的颜色 }], false) } }, barWidth:15, //---柱形宽度 barCategoryGap:14, //---柱形间距 data: data.value, z: 1, zlevel: 2 }, { type: 'bar', barWidth: 15, barGap: '-100%', data: data.totalValue.map(function (item, index) { return { value: item, realValue: data.value[index], }; }), label: { show: true, position: 'right', formatter: function (params) { return params.data.realValue + '/' + params.data.value; }, color: '#EDEF13', fontSize: 16, padding: [0, 0, 0, 7] }, itemStyle: { color: '#69739C', }, z: 0, zlevel: 1 }, { // 分隔 type: 'pictorialBar', itemStyle: { normal: { color: '#0C2161' } }, symbol: 'rect', symbolRepeat: 'fixed', symbolMargin: 2, symbolClip: true, symbolSize: [5, 18], // symbolBoundingData: 100, data: data.totalValue, width: 2, z: 10, zlevel: 3 }, ] }; myChart.setOption(option); } }; render() { const { data, id, width, height } = this.props; return ( <div className={styles.contain}> <div className={styles.chart} id={id} style={{ width, height }} /> </div> ); }}export default BarChart;BarChart.defaultProps = { id: 'barChart', width: '100%', height: '100%', data: { name: ['计算存储集群','Hyperbase','yarn','Inceptor','clickhouse','公用mysql'], value: [5, 5, 4, 8, 10, 7], totalValue: [12, 12, 13, 10, 11, 9], }}; |
less代码:
1 2 3 4 5 6 7 8 9 10 11 | .contain { display: flex; align-items: center; width: 100%; height: 100%; .chart { width: 100%; height: 100%; }} |
页面中引用组件:
1 | <BarChart id='nodeChart' data={nodeData} /> |
注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?