【高级课程笔记】—— Echarts高级应用(一)
一、多坐标轴
多坐标轴的常见应用就是一个坐标系有两个y 轴
多坐标轴的设置方法:
- 在yAxis 中写入两组数据,让两组数据的行数保持一致
- 在series 中设置数据时,使用 yAxisIndex 属性设置系列与哪个y 轴相关联

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多坐标轴</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
/*基于准备好的dom,初始化echarts实例*/
const myChart = echarts.init(document.getElementById('main'));
/*指定图表的配置项和数据*/
const option = {
/*图例*/
legend:{data:['学习人数','就业人数']},
/*提示*/
tooltip:{},
/*x 轴*/
xAxis:{
data:['html','css','js']
},
/*y 轴
* name 坐标轴名称
* min 刻度最小值
* max 刻度最大值
* interval 强制设置坐标轴分割间隔
* */
yAxis:[
{name:'学习人数',min:0,max:50,interval:50/5},
{name:'就业人数',min:0,max:900,interval:900/5}
],
/*系列列表 series
* yAxisIndex 当前系列对应的y 轴的索引位置
* */
//行数:5
//学习人数:min:0,max:50,interval:50/5
//就业人数:min:0,max:900,interval:900/5
series:[
{
name:'学习人数',
yAxisIndex:0,
type:'bar',
data:[30,20,40],
},
{
name:'就业人数',
yAxisIndex:1,
type:'bar',
data:[330,450,850],
}
]
};
// 基于配置项显示图表。
myChart.setOption(option);
</script>
</body>
</html>

二、异步数据(数据更新)
对于请求数据的方式,ajax、fetch 都可以,这是js 基础,就不再多说
数据的更新有两种思路:
- 请求到数据后,setOption()
- 先setOption(),有什么配置什么。请求到数据后,再追加配置
注:在数据加载的过程中,还可以使用loading
- 显示 loading:showLoading()
-
隐藏 loading:hideLoading()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步数据</title>
<style>
#main{
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
const myChart = echarts.init(document.getElementById('main'));
fetch('./js/China.json')
.then((res) => res.json())
.then(data => {
/*注册地图*/
echarts.registerMap('china', data);
/*配置项*/
const option = {
title: {
text: '中国地图',
left:'center'
},
series: {
type: 'map',
map: 'china'
}
};
/*基于配置项显示图表*/
myChart.setOption(option);
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步数据</title>
<style>
#main{
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
const myChart = echarts.init(document.getElementById('main'));
//有什么画什么
myChart.setOption({
title: {
text: '中国地图',
left:'center'
},
series: {
type: 'map',
}
});
fetch('./js/China.json')
.then((res) => res.json())
.then(data => {
/*注册地图*/
echarts.registerMap('china', data);
/*配置项*/
const option = {
series: {
map: 'china'
}
};
/*基于配置项显示图表*/
myChart.setOption(option);
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步数据</title>
<style>
#main{
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
const myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '中国地图',
left:'center'
}
});
/*显示loading - showLoading()*/
myChart.showLoading();
/*异步请求数据*/
fetch('./js/China.json')
.then((res) => res.json())
.then(data => {
echarts.registerMap('china', data);
myChart.setOption({
series: {
type: 'map',
map: 'china'
}
});
/*隐藏loading - hideLoading()*/
/*setTimeout(function(){
myChart.hideLoading();
},1000)*/
})
</script>
</body>
</html>
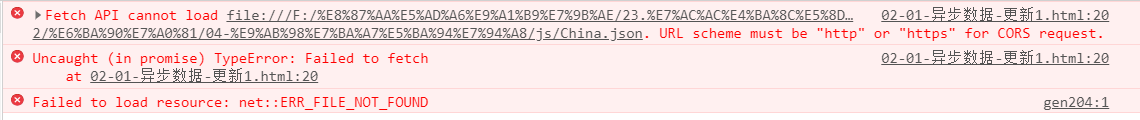
有一个报错:

跨域资源共享问题,资源存放在本地也就是file://这样的系统下,而不是网络资源比如http://。
所以造成了这些框架可能找不到对应的资源,需要把其部署成网站(web服务)即可
三、数据集 dataset
dataset 数据集组件是从ECharts 4 开始有的,用于数据管理。
- 将数据写在每个series 系列中的方法,有以下缺陷:
- 不适合数据处理
- 不利于多个系列共享一份数据
- 不利于基于原始数据进行图表类型、系列的映射安排
- dataset 的优点:
- 基于原始数据,设置映射关系,形成图表。
- 数据和配置分离,便于单独管理。
- 数据可以被多个系列或者组件复用。
- 支持更多的数据的常用格式,例如二维数组、对象数组等。
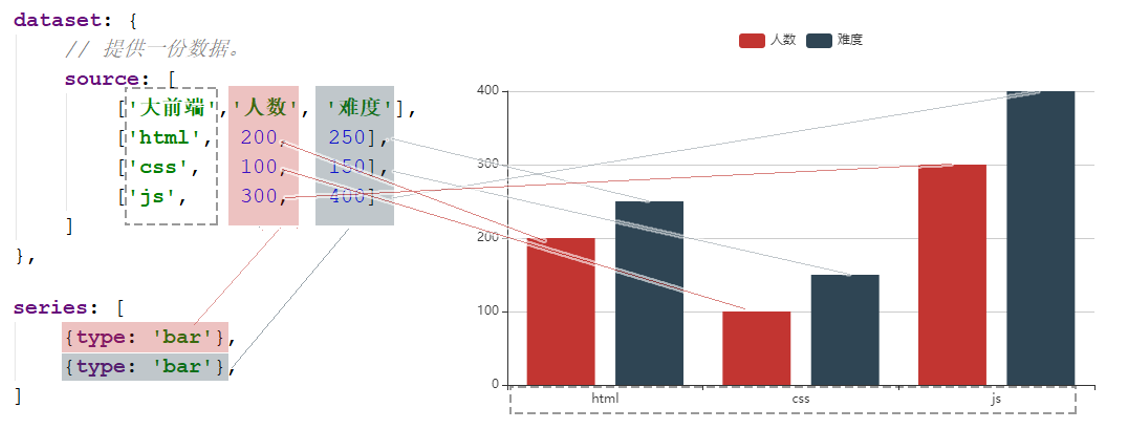
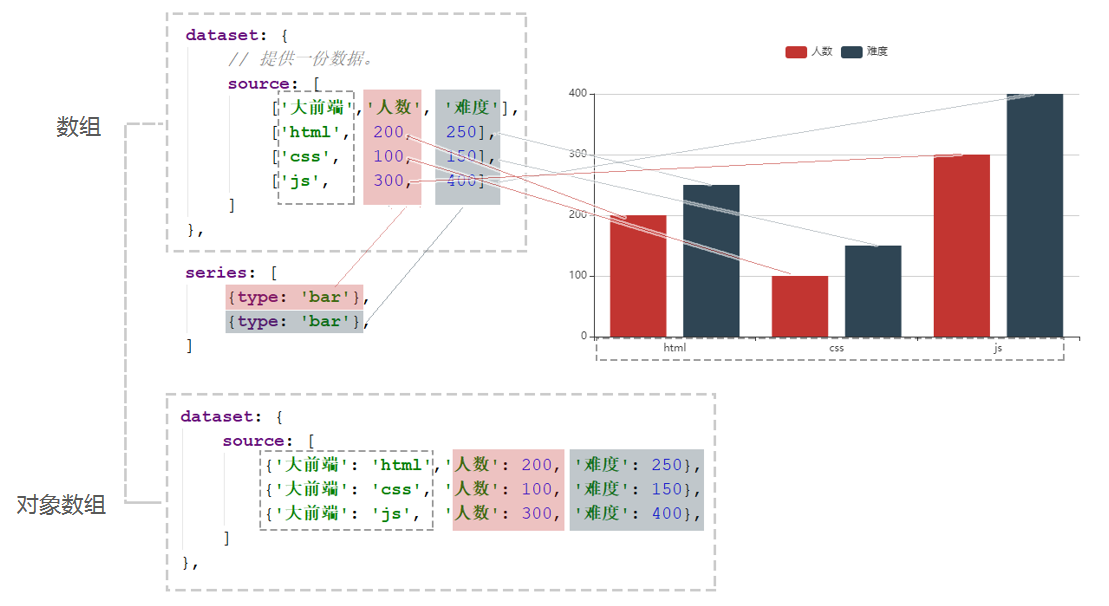
数据集的理解方式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据集</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
//基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据源
const source=[
['大前端','学习人数','就业人数'],
['html', 30, 45],
['css', 20, 35],
['js', 40, 75],
];
// 指定图表的配置项和数据
const option = {
tooltip:{},
/*
* dataset数据集
* source 数据源 []
* */
dataset:{source},
/*x轴
* type 轴的类型
* category 类目轴,离散型数据
* value 数值轴,连续性数据
* */
xAxis:{type:'category'},
yAxis:{type:'value'},
/*系列列表*/
series:[
{type:'bar'},
{type:'bar'},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

数据源的数据类型可以是 数组 或 对象数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据集</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据源
/*const source=[
['大前端','学习人数','就业人数'],
['html', 30, 50],
['css', 20, 60],
['js', 40, 70],
];*/
const source=[
{'大前端':'html','学习人数':30,'就业人数':50},
{'大前端':'css','学习人数':20,'就业人数':60},
{'大前端':'js','学习人数':40,'就业人数':70},
];
// 指定图表的配置项和数据
const option = {
tooltip:{},
/*
* dataset数据集
* source 数据源 []
* */
dataset:{source },
/*轴*/
xAxis:{
type:'category'
},
yAxis:{
type:'value'
},
/*系列列表*/
series:[
{type:'bar'},
{type:'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

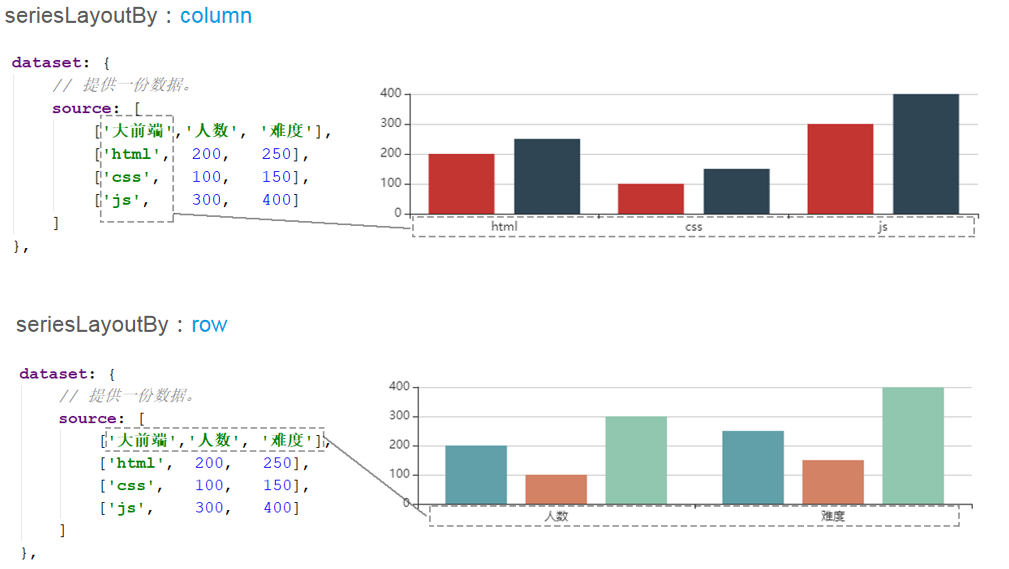
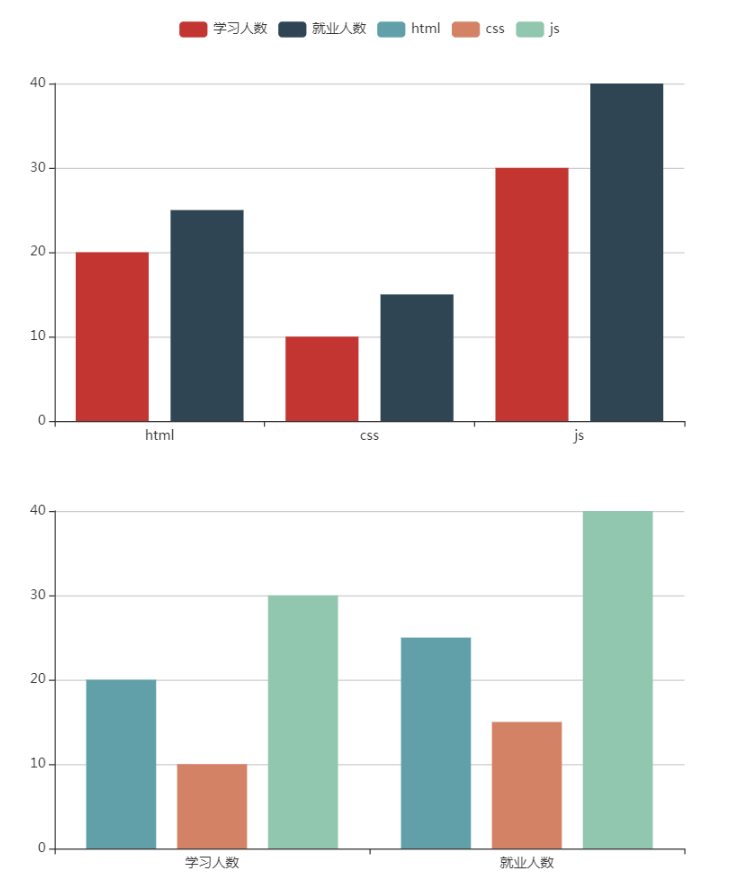
数据集的行列映射:
- seriesLayoutBy:行列映射方式,会影响系列的划分方式
- column:基于列映射,默认
- row:基于行映射

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据集</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 800px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据源
const source=[
['大前端','学习人数', '就业人数'],
['html', 20, 25],
['css', 10, 15],
['js', 30, 40]
];
// 指定图表的配置项和数据
const option = {
legend: {},
tooltip: {},
//数据集
dataset: {source},
/*grid [{},{}] 在一个echarts 实例中建立多个grid,并设置其位置
* bottom 下边距,如'55%'
* top 上边距,如'55%'
* */
grid:[
{bottom:'55%'},
{top:'55%'},
],
/*建立两个x 轴,分属两个网格
* type 轴类型,如category
* gridIndex 绘图区索引位置
* */
xAxis: [
{type: 'category',gridIndex:0},
{type: 'category',gridIndex:1},
],
/*建立两个y 轴,分属两个网格*/
yAxis:[
{type:'value',gridIndex:0},
{type:'value',gridIndex:1},
],
/*
* series系列
* type 图表类型
* seriesLayoutBy 行列映射
* column 列映射,默认
* row 行映射
* xAxisIndex x轴索引
* yAxisIndex y轴索引
* */
series: [
{type: 'bar',xAxisIndex:0,yAxisIndex:0},
{type: 'bar',xAxisIndex:0,yAxisIndex:0},
{type: 'bar',xAxisIndex:1,yAxisIndex:1,seriesLayoutBy:'row'},
{type: 'bar',xAxisIndex:1,yAxisIndex:1,seriesLayoutBy:'row'},
{type: 'bar',xAxisIndex:1,yAxisIndex:1,seriesLayoutBy:'row'},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

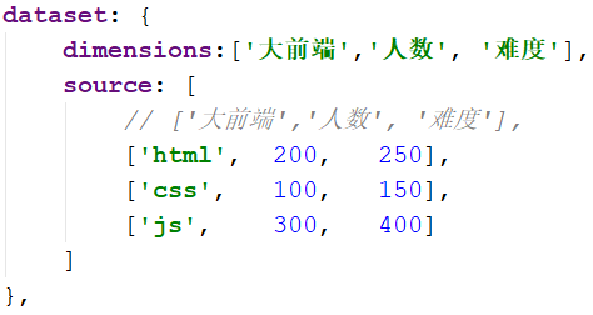
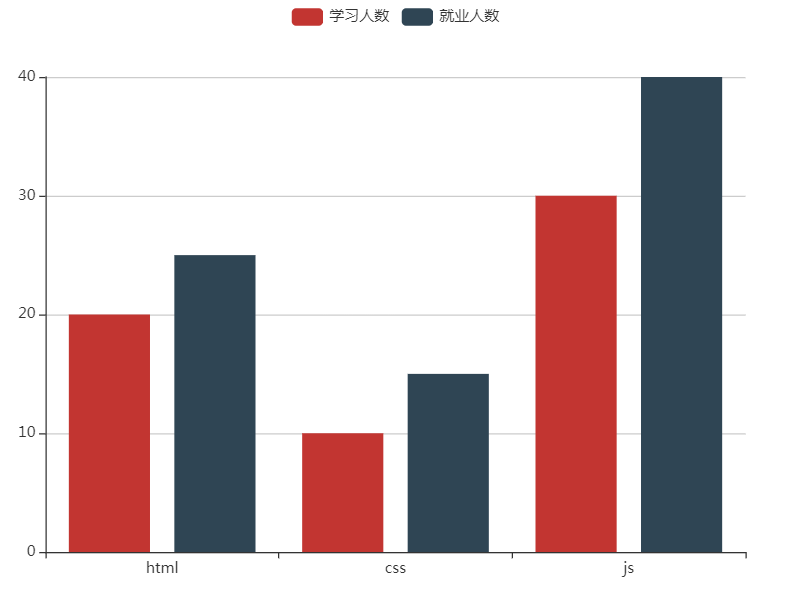
数据集的维度映射:
作用:定义数据的维度信息。
ECharts 默认会从 dataset.source 的第一行/列中获取维度信息。
但是,如果在dataset.source 里指定了 dimensions,那么 ECharts 不再会自动从 dataset.source 中获取维度信息。

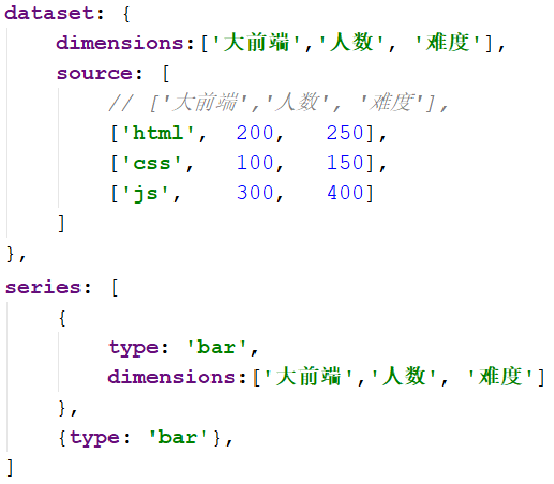
- 全局维度:dimensions写在dataset 中,作用于所有系列
- 局部维度:dimensions写在series 系列中,作用于其所在的系列

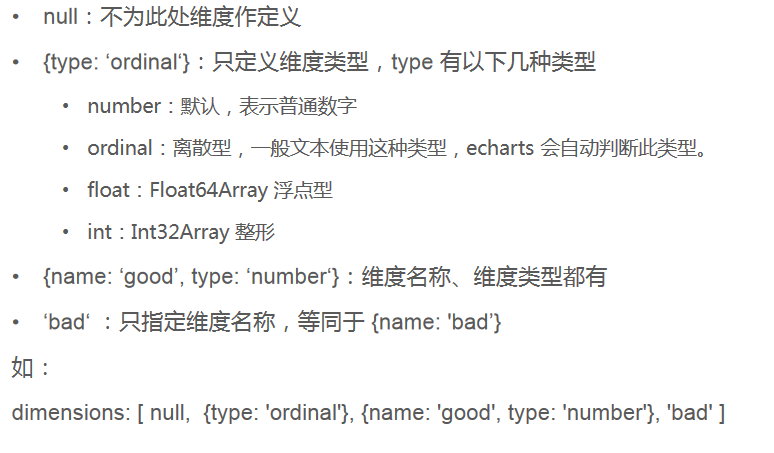
dimensions 中元素的书写方式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据集</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据源
const source=[
// ['大前端','学习人数', '就业人数'],
['html', 20, 25],
['css', 10, 15],
['js', 30, 40]
];
//全局维度
const dimensions=['大前端','学习人数', '就业人数'];
// 指定图表的配置项和数据
const option = {
legend: {
data:['学习人数','就业人数']
},
tooltip: {},
dataset: {source,dimensions},
xAxis: {type: 'category'},
yAxis: {},
series: [
{
name:'学习人数',
type: 'bar',
//局部维度
dimensions:[null,{name:'学习人数'}]
},
{
type: 'bar',
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

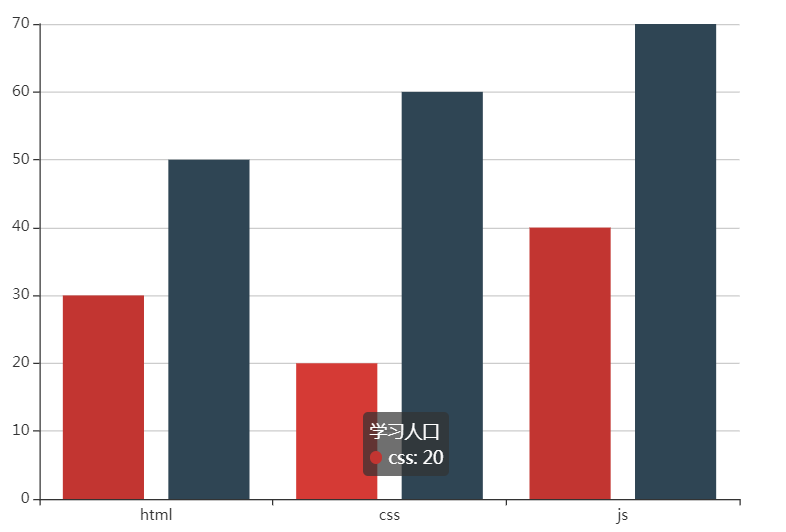
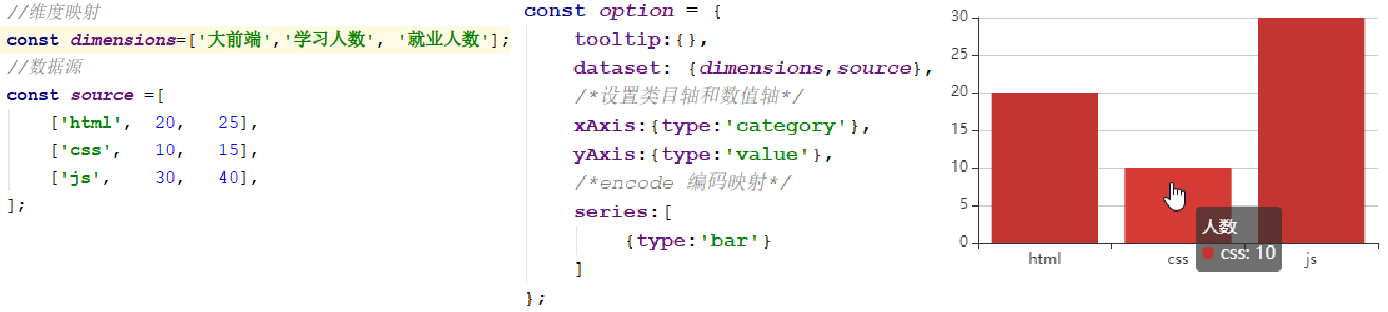
数据集的encode 编码映射:
encode 可以定义数据的哪个维度被编码成什么。
默认series 里第一个系列对应的就是数据源里的第二列数据。后面的以此类推。

- encode 常见属性:
- tooltip:['product', 'score‘],提示信息
- seriesName:[1, 3],系列名
- x:x 轴的数据映射
- y:y 轴的数据映射
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编码映射</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//维度映射
const dimensions=['大前端','学习人数', '就业人数'];
//数据源
const source =[
['html', 20, 25],
['css', 10, 15],
['js', 30, 40],
];
// 指定图表的配置项和数据
const option = {
tooltip:{},
dataset: {dimensions,source},
/*设置类目轴和数值轴*/
xAxis:{type:'category'},
yAxis:{type:'value'},
/*encode 编码映射
* x x轴维度
* y y轴维度
* seriesName 系列名,n|[n]|[n,m,...]
* tooltip 提示信息,n|[n]|[n,m,...]
* */
series:{
type:'bar',
encode:{
x:0,
y:2,
// seriesName:2,
tooltip:[1,2]
}
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

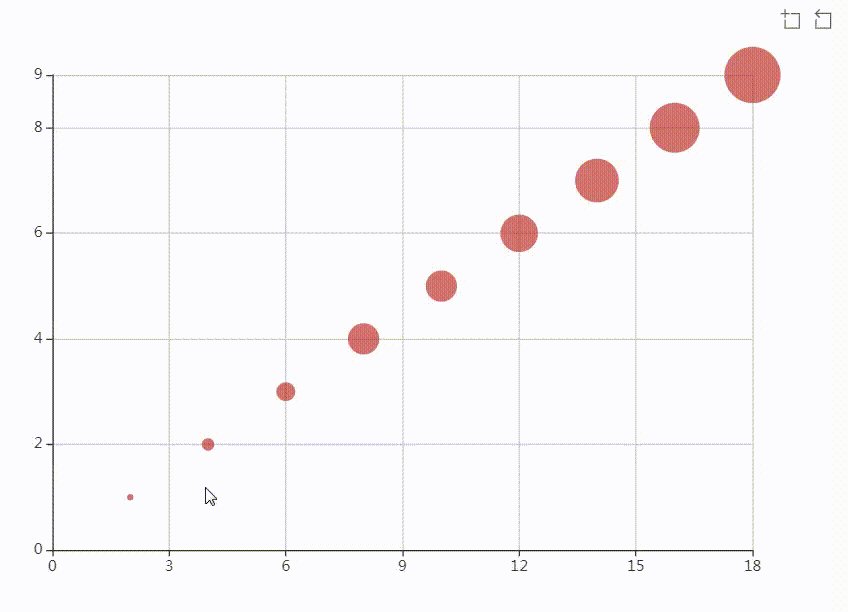
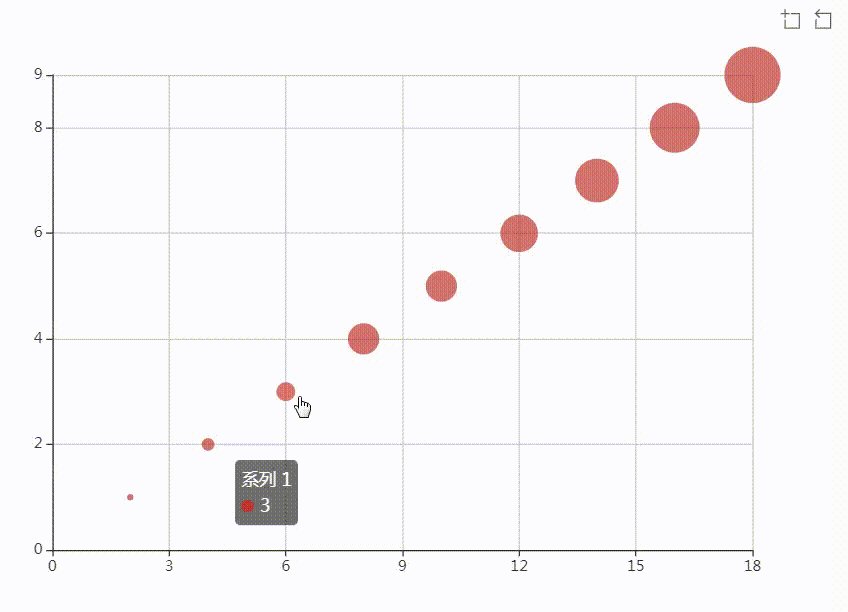
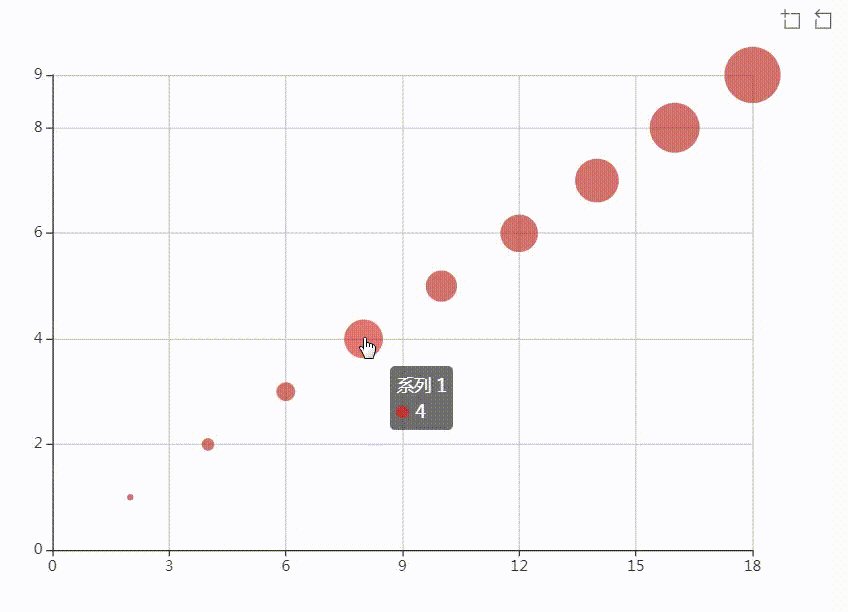
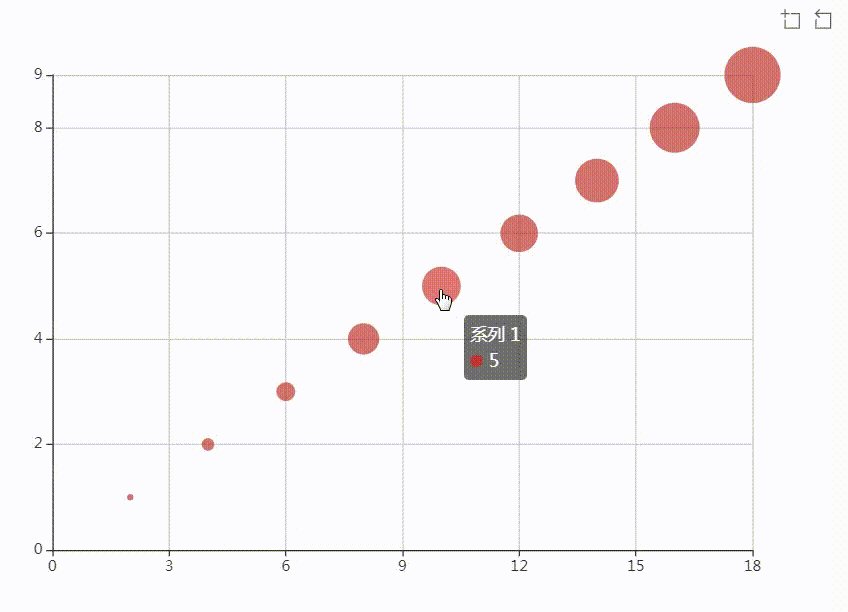
四、区域缩放 dataZoom
作用:概览整体,观察细节
dataZoom 组件的类型:
- 内置型数据区域缩放组件(dataZoomInside):内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoomSlider):有单独的滑动条,用户在滑动条上进行缩放或漫游。
- 框选型数据区域缩放组件(dataZoomSelect):提供一个选框进行数据区域缩放。即 toolbox.feature.dataZoom,配置项在 toolbox 中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dataZoom</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="./js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据源
const source = [
//x y z
[2, 1, 10],
[4, 2, 20],
[6, 3, 30],
[8, 4, 50],
[10, 5, 50],
[12, 6, 60],
[14, 7, 70],
[16, 8, 80],
[18, 9, 90],
];
// 指定图表的配置项和数据
const option = {
tooltip: {},
/*工具栏 toolbox
* feature{} 工具配置项
* dataZoom{} 框选型缩放
* */
toolbox:{
feature:{
dataZoom:{}
}
},
/*
* x 轴
* min 最小值
* dataMin 取所有数据中的最小值
* max 最大值
* dataMax 取所有数据中的最大值
* */
xAxis: {
type: 'value',
min: 'dataMin',
max: 'dataMax',
},
yAxis: {
type: 'value',
min: 'dataMin',
max: 'dataMax',
},
/*
* dataZoom 区域缩放 [{},{}]
* type 缩放方式
* inside 内置缩放,通过鼠标的平移缩放实现
* slider 滑动条缩放
* xAxisIndex 设置 dataZoom-inside 组件控制的 x轴
* [n] 控制xAxis 中的索引位置为n 的轴
* start 起始位,百分百 [0,100]
* end 结束位,百分百 [0,100]
* */
dataZoom:[
{
type:'inside',
// xAxisIndex:[0],
start:0,
end:100
},
/*{
type:'slider',
start:0,
end:100
},*/
],
/*数据集*/
dataset:{source},
/*系列列表*/
series: [
{
name: '系列 1',
type: 'scatter',
itemStyle: {
opacity: 0.7
},
symbolSize: function (val) {
return val[2]/2;
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

注:课程来自开课吧
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


