【后台管理系统】—— 通用部分的开发
前言:学习React16+React-Router4 从零打造企业级电商后台管理系统慕课网课程中的项目准备阶段,使用Bootstrap皮肤样式格式化引用完成通用部分的开发。
一、通用部分内容

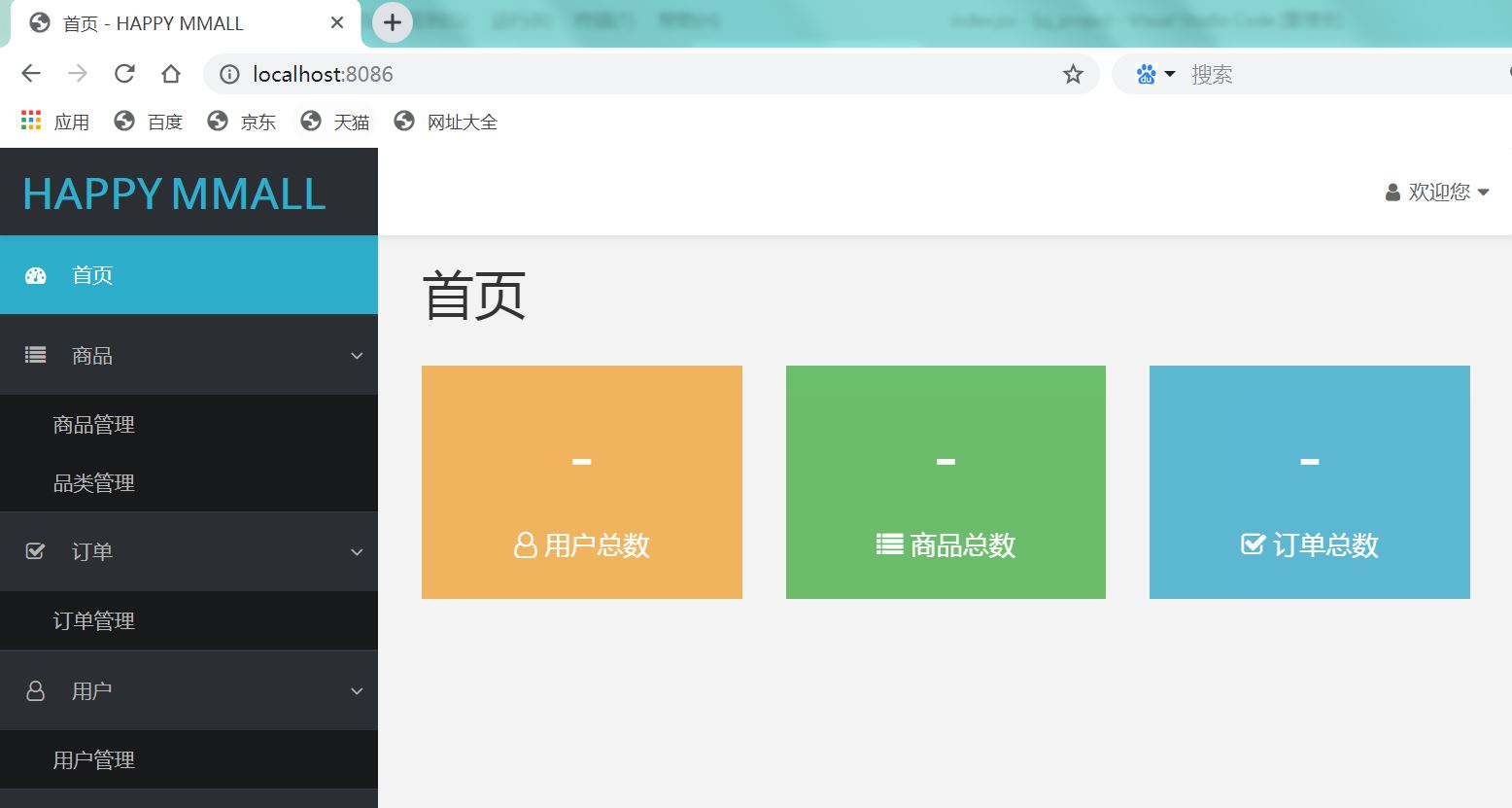
二、通用布局的开发
1.webpack中配置page和component resolve:
resolve: {
alias: {
page: path.resolve(__dirname, 'src/page'),
component: path.resolve(__dirname, 'src/component'),
}
},
2.app.jsx中引用组件直接使用page和component
import Layout from 'component/layout/index.jsx'; import Home from 'page/home/index.jsx';
3.Bootstrap使用
- index.html引入BootCDN官网中bootstrap cdn地址和font-awesome字体文件
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font- awesome.min.css" rel="stylesheet">
可以移除yarn安装的font-awesome了
yarn remove font-awesome
- home/index.css引入(F12)源代码的Custom-style.css —— 需要在网页版格式化css的工具中格式化处理
- nav-side和nav-top使用引入(F12)源代码的“鼠标选中部分”的html结构

4.webpack配置404等页面history重定向
devServer: {
port:8086,
historyApiFallback: {
index: '/dist/index.html'
},
}
5.组件pageTitle
- {this.props.children}可以让组件成为容器式组件
import React from 'react'; class PageTitle extends React.Component{ constructor(props){ super(props); } componentWillMount(){ document.title = this.props.title + ' - HAPPY MMALL'; } render(){ return ( <div className="row"> <div className="col-md-12"> <h1 className="page-header">{this.props.title} </h1> {this.props.children} </div> </div> ); } } export default PageTitle; -
页面标题组件只展示title
<PageTitle title="首页" />
-
页面标题组件在右侧有按钮等内容
<PageTitle title="首页" > <button className="btn btn-warning">test</button> </PageTitle>

注:项目来自慕课网
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


