【后台管理系统】—— 开发环境的搭建之webpack的配置
前言:学习React16+React-Router4 从零打造企业级电商后台管理系统慕课网课程中的项目准备阶段,重点突破webpack的配置。
一、开发环境依赖
- git -> gitee.com 课程官网的git仓库
- webpack等 -> yarn -> nodejs
- node-sass
二、webpack的配置
- webpack的安装和配置
- 系统里多个版本webpack项目共存的处理
- webpack对各种类型文件的处理方式
- webpack-dev-server的安装和配置
三、git的安装和项目的建立
四、Node.js和Yarn的安装
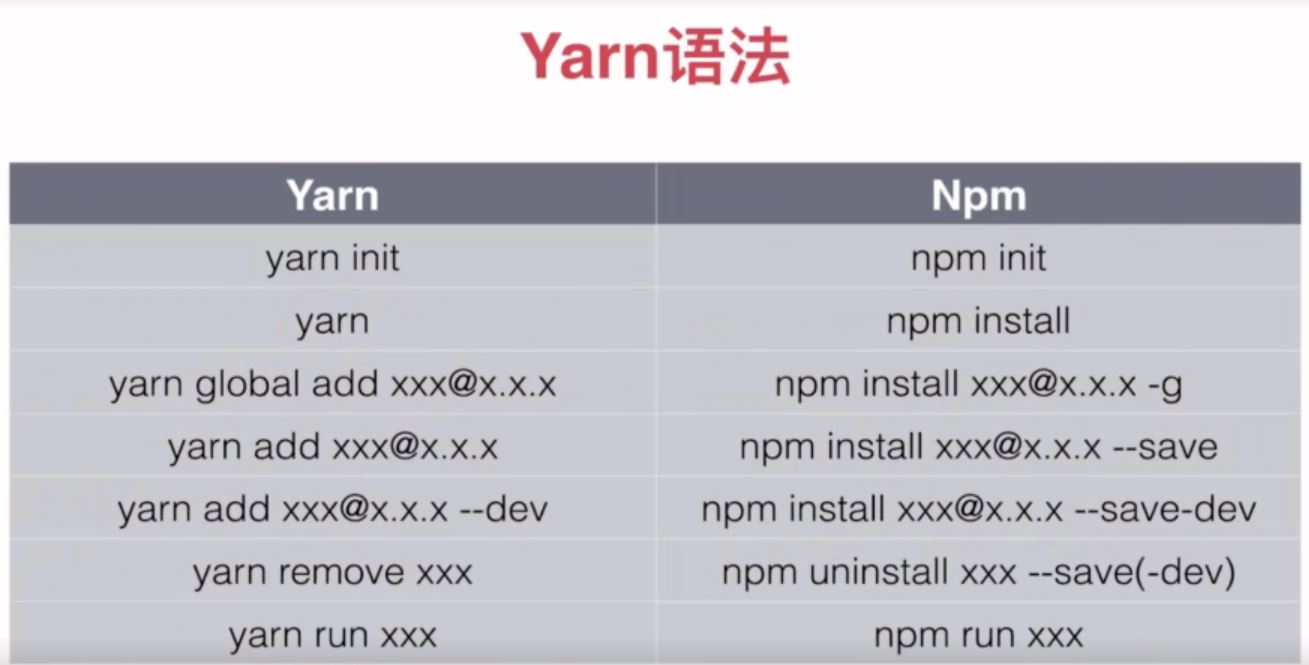
1.Yarn的介绍
- 定位:包管理工具,替代npm
- 安装速度快,版本锁定,缓存机制
- Yarn的安装:
npm install yarn -g

五、webpack的安装和配置
1.webpack
- 一个前端资源加载/打包工具 (中文官网)
- 使用版本: 3.10.0
yarn add webpack@3.10.0 --dev
- 多版本webpack共存解决方案
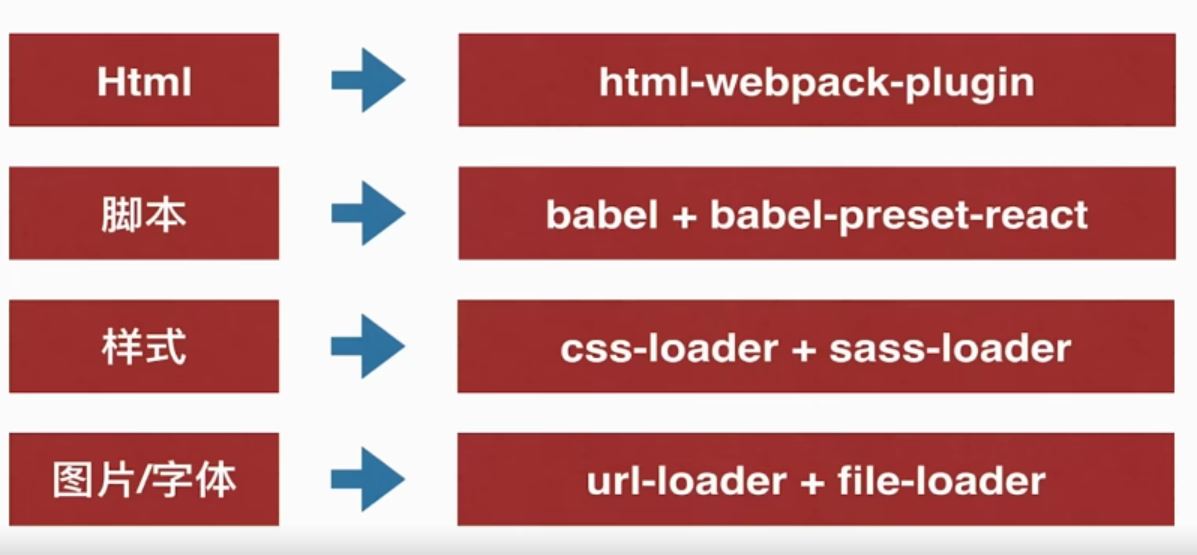
2.需要处理的文件类型

3.webpack常用模块

4.webpack-dev-server
- 为webpack项目提供web服务
- 使用版本:2.9.7
- 更改代码自动刷新,路径转发
yarn add webpack-dev-server@2.9.7 --dev
- 解决多版本共存问题
5.具体步骤
- 安装html-webpack-plugin
yarn add html-webpack-plugin@2.30.1 --dev
配置:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 处理html文件 plugins: [ new HtmlWebpackPlugin({ template: './src/index.html' }) ] - 打包构建命令
node_modules/.bin/webpack
-
文件输入为./src/index.html
- 安装babel-loader相关
yarn add babel-core@6.26.0 --dev yarn add babel-preset-env@1.6.1 --dev yarn add babel-loader@7.1.2 --dev
配置:
// js语法的处理 { test: /\.js$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env'] } } },注意:文件输入为 entry: './src/app.js',
- 安装react(jsx)语法的处理相关
yarn add babel-preset-react@6.24.1 --dev yarn add react@16.2.0 react-dom@16.2.0
// react(jsx)语法的处理 { test: /\.jsx$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env', 'react'] } } }, }注意:文件输入为 entry: './src/app.jsx',

- 安装样式配置css-loader相关
yarn add style-loader@0.19.1 css-loader@0.28.8 --dev
配置:
// css文件的处理 { test: /\.css$/, use: [ "style-loader", "css-loader" ] },
- 安装extract-test-webpack-plugin
它会将所有的入口chunk(entry chunks)中引用的*.css,移动到独立分离的CSS文件
yarn add extract-text-webpack-plugin@3.0.2 --dev
配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin'); // css文件的处理 { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) }, plugins: [ // 处理html文件 new HtmlWebpackPlugin({ template: './src/index.html' }) // 独立css文件 new ExtractTextPlugin("css/[name].css"), ] - 安装scss样式文件loader相关
yarn add sass-loader@6.0.6 --dev
配置:
// sass文件的处理 { test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader', 'sass-loader'] }) },坑:sass-loader 依赖node-sass和webpack
yarn add node-sass@4.7.2 --dev (安装出现问题,改用npm安装) npm install --save-dev node-sass(5.0.0版本)

- 安装加载图片的loader相关
yarn add file-loader@1.1.6 url-loader@0.6.2 --dev
功能类似于file-loader,但是在文件大小(单位byte)低于指定的限制时,可以返回一个DataURL (base64)
// 图片的配置 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] },
- 安装Font Awesome字体库文件
yarn add font-awesome
引用压缩好的css文件
//index.html import React from 'react'; import ReactDOM from 'react-dom' import 'font-awesome/css/font-awesome.min.css' import './index.css' import './index.scss' ReactDOM.render( <div> <i className='fa fa-address-book'></i> <h1>Hello, world</h1> </div>, document.getElementById('app') )配置:
// 字体图标的配置 { test: /\.(eot|svg|ttf|woff|woff2|otf)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] }
-
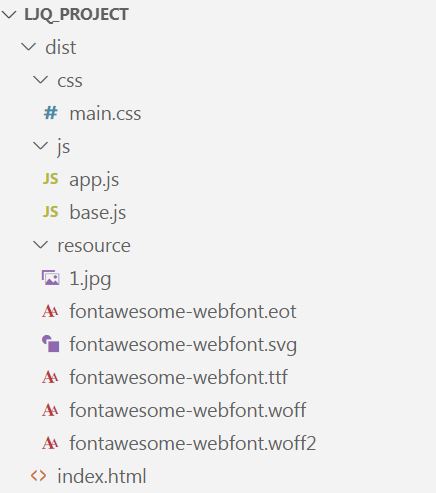
提出公共模块
const webpack = require('webpack'); output: { path: path.resolve(__dirname, 'dist'), filename: 'js/app.js' }, plugins: [ // 处理html文件 new HtmlWebpackPlugin({ template: './src/index.html' }), // 独立css文件 new ExtractTextPlugin("css/[name].css"), // 提出公共模块 —— webpack自带插件 new webpack.optimize.CommonsChunkPlugin({ name : 'common', filename: 'js/base.js' }) ]

- 安装webpack-dev-server自动刷新
不再重复使用node_modules/.bin/webpack命令打包构建文件
yarn add webpack-dev-server@2.9.7 --dev
启动命令:node_modules/.bin/webpack-dev-server
配置:
devServer: { }Project is running at http://localhost:8080/
output: { path: path.resolve(__dirname, 'dist'), publicPath: '/dist/', filename: 'js/app.js' }, devServer: { port: 8086 }dist/index.html去掉/dist/前缀:src="js/app.js"

- package.json新增scripts配置
"scripts": { "dev" : "node_modules/.bin/webpack-dev-server", "dist" : "WEBPACK_ENV=online node_modules/.bin/webpack -p", }, - webpack.config.js完整代码
const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const ExtractTextPlugin = require('extract-text-webpack-plugin'); module.exports = { entry: './src/app.jsx', output: { path: path.resolve(__dirname, 'dist'), publicPath: '/dist/', filename: 'js/app.js' }, module: { rules: [ // react(jsx)语法的处理 { test: /\.jsx$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env', 'react'] } } }, // css文件的处理 { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) }, // sass文件的处理 { test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader', 'sass-loader'] }) }, // 图片的配置 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] }, // 字体图标的配置 { test: /\.(eot|svg|ttf|woff|woff2|otf)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] } ] }, plugins: [ // 处理html文件 new HtmlWebpackPlugin({ template: './src/index.html' }), // 独立css文件 new ExtractTextPlugin("css/[name].css"), // 提出公共模块 new webpack.optimize.CommonsChunkPlugin({ name : 'common', filename: 'js/base.js' }) ], devServer: { } }
六、代码提交
注:项目来自慕课网
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


