【小慕读书】—— 后台管理系统学习:前端框架搭建
前言:最近在学习Vue+Element UI+Node.js小慕读书中后台管理系统开发课程,这里对学习过程作个笔记,方便自己和大家翻阅。vue-element-admin文档, 源码,vue-admin-beautiful源码
一、项目初始化
git clone https://github.com/PanJiaChen/vue-element-admin cd vue-element-admin npm i npm run dev

若npm 报错 Cannot find module 'core-js/modules/es6.regexp.constructor',可安装cnpm install core-js@2识别es6语法
二、精简化项目
- 删除 src/views 下的源码,保留:
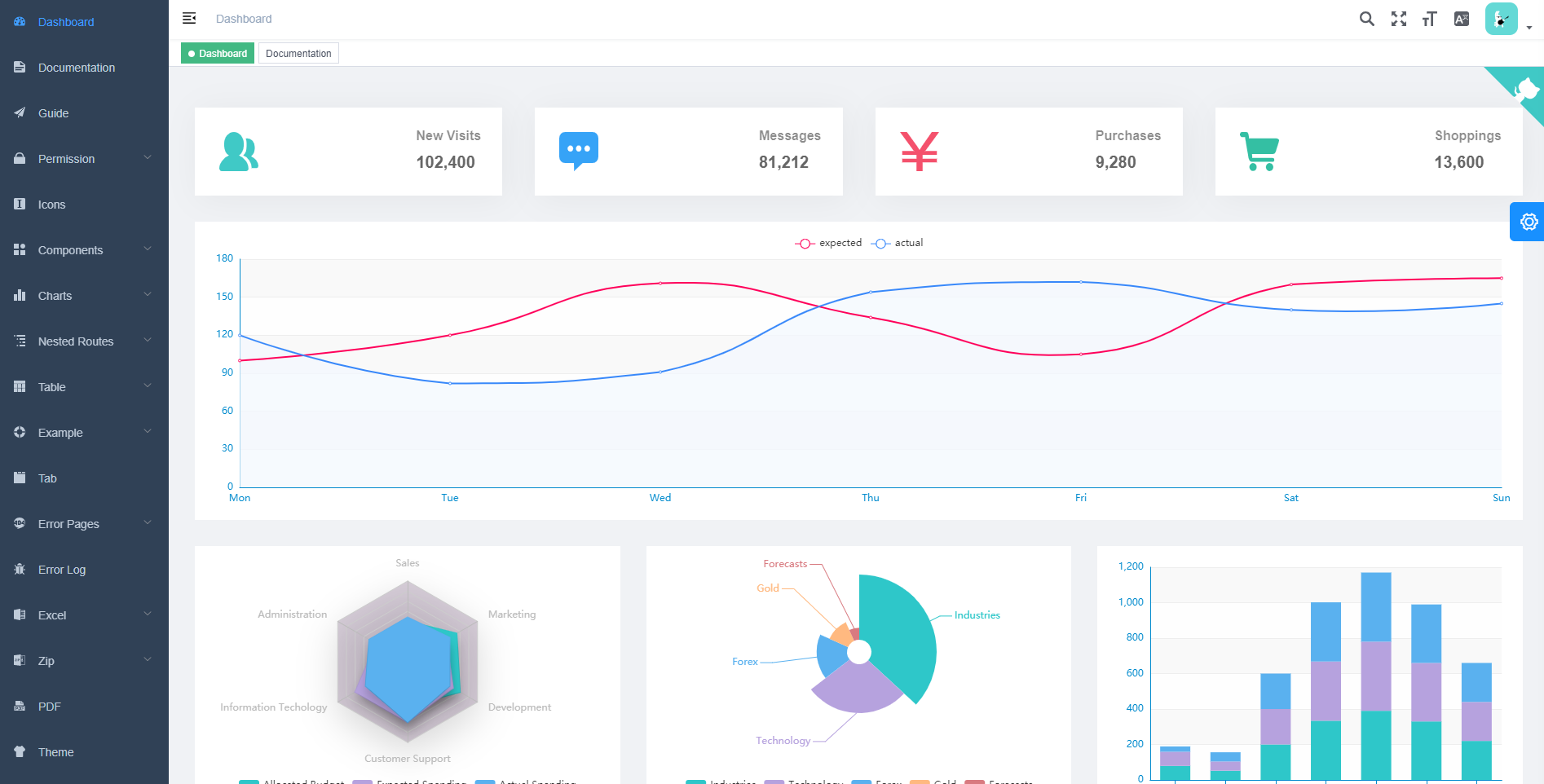
- dashboard:首页
- error-page:异常页面
- login:登录
- redirect:重定向
- 对 src/router/index 进行相应修改
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error-page/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error-page/401'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
}
]
/**
* asyncRoutes
* the routes that need to be dynamically loaded based on user roles
*/
export const asyncRoutes = [
/** when your routing map is too long, you can split it into small modules **/
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
- 删除 src/router/modules 文件夹
- 删除 src/vendor 文件夹
线上项目建议清理components内容,以免影响访问速度,或使用 vue-admin-template 构建项目。这里选择 vue-element-admin 初始化项目,因含有登录模块,包括 token 校验、网络请求等,可以简化开发工作
三、项目配置
通过 src/settings.js 进行全局配置:
module.exports = {
title: '后台管理系统',
/**
* @type {boolean} true | false
* @description 是否显示控制面板
*/
showSettings: false,
/**
* @type {boolean} true | false
* @description 便签栏
*/
tagsView: false,
/**
* @type {boolean} true | false
* @description 固定头部
*/
fixedHeader: false,
/**
* @type {boolean} true | false
* @description Whether show the logo in sidebar
*/
sidebarLogo: false,
/**
* @type {string | array} 'production' | ['production', 'development']
* @description Need show err logs component.
* The default is only used in the production env
* If you want to also use it in dev, you can pass ['production', 'development']
*/
errorLog: 'production'
}
1.title
在src/settings.js 配置项目标题

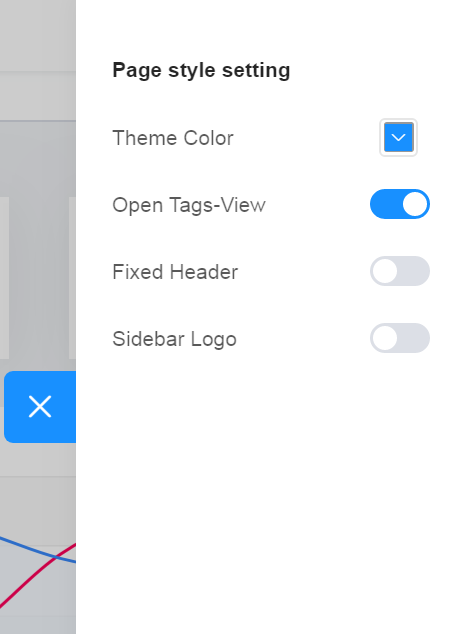
2.showSettings
showSettings用来设置是否显示控制面板,设置为false则不显示


3.tagsView
tagsView是我们打开某个页面是否有页面标签
4.fixedHeader
fixedHeader是内容页面向下滑动时头部是否固定,false是不固定, true是固定
5.sidebarLogo
sidebarLogo控制菜单栏上方是否显示图标
6.errorLog
errorLog默认显示错误日志的环境
7.自定义页面标题
vue-element-admin\src\utils\get-page-title.js
import defaultSettings from '@/settings'
const title = defaultSettings.title || '小慕读书'
export default function getPageTitle(pageTitle) {
if (pageTitle) {
return `${pageTitle} - ${title}`
}
return `${title}`
}

8.源码调试
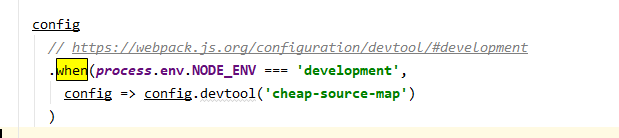
打开vue.config.js文件,找到如下图的位置
通常建议开发时保持 eval 配置,以增加构建速度,当出现需要源码调试排查问题时改为 source-map

四、项目结构
- api:接口请求
- assets:静态资源
- components:通用组件
- directive:自定义指令
- filters:自定义过滤器
- icons:图标组件
- layout:布局组件
- router:路由配置
- store:状态管理
- styles:自定义样式
- utils:通用工具方法views:页面
- auth.js:token 存取
- permission.js:权限检查
- request.js:axios 请求封装
- index.js:工具方法
- permission.js:登录认证和路由跳转
- settings.js:全局配置
- main.js:全局入口文件
- App.vue:全局入口组件
注:项目来自慕课网
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


