【重点突破】—— Nodejs+Express+MongoDB的使用基础
前言:最近学习vue和react的高阶项目,都需要和Nodejs+Express+MongoDB结合实现全栈开发。这里结合实例Demo和所学项目集中总结一下这部分服务端的基础知识。
一、Express+mongodb开发web后台接口Demo
Express开发web接口
- Express:基于nodejs,快速、开放、极简的web开发框架 【官网】
- 安装express
npm install express --save
- 新建server目录:server.js编写后端代码
const express = require('express'); //新建app模块 const app = express() app.get('/', function(req, res){ res.send('<h1>Hello world</h1>') //发送Html }) app.get('/data', function(req, res){ res.json({name:'imooc React App',type:'IT'}) //发送json }) app.listen(9093, function(){ //自定义监听端口 console.log('Node app start at port 9093') })

-
查看调试页面:浏览器访问localhost:9093(每次更新server配置后必须重新启动)

-
监听路由和响应内容,使用nodemon自动重启
npm install -g nodemon
启动应用: nodemon server.js

- 其它特性
- app.get、app.post分别开发get和post接口
- app.use使用模块
- res.send、res.json、res.sendfile响应不同的内容(分别返回Html文本、JSON、文件)
Mongodb:非关系型数据库
- 官网:https://www.mongodb.com/ 下载安装mongodb 【博客】
- 启动服务:net start MongoDB
- 关闭服务:net stop MongoDB
- 安装mongoose
npm install mongoose --save
-
通过mongoose操作mongodb存储的就是json,相当于mysql来说,要容易的多
Mongoose基础使用
- Connect连接数据库
const mongoose = require('mongoose') //链接mongo 并且使用react这个集合 const DB_URL = 'mongodb://127.0.0.1:27017/imooc' //前提:开启Mongodb服务 mongoose.connect(DB_URL) mongoose.connection.on('connected', function(){ console.log('mongo connect success') })
- 定义文档模型,Schema和model新建模型
- Mongoose重要概念
- Schema: 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力
- Model: 由Schema发布生成的模型,具有抽象属性和行为的数据库操作对
- Entity: 由Model创建的实体,它的操作也会影响数据库
- Schema→Model→Entity的关系
- Schema生成Model
- Model创造Entity
- Model和Entity都可对数据库操作造成影响,但Model比Entity更具操作性
Mongoose文档类型
- String, Number等数据结构
//类似于mysql的表 mongo里有文档、字段的概念 const User = mongoose.model('user', new mongoose.Schema({ user: {type:String, require:true}, age: {type:Number, require:true} }))
- 定create、remove、update分别用来增、删、改的操作
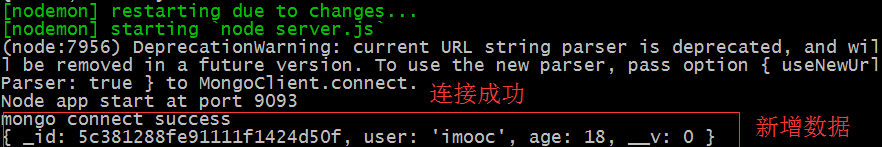
- 新增数据
//新增数据 User.create({ user: 'xiaohong', age: 10 }, function(err, doc){ if(!err){ console.log(doc) }else{ console.log(err) } }) app.get('/data', function(req, res){ //查询User全部数据 User.find({}, function(err, doc){ res.json(doc) }) })


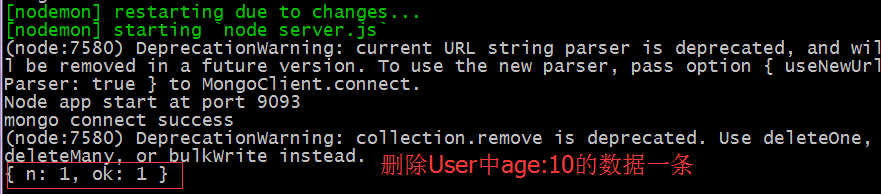
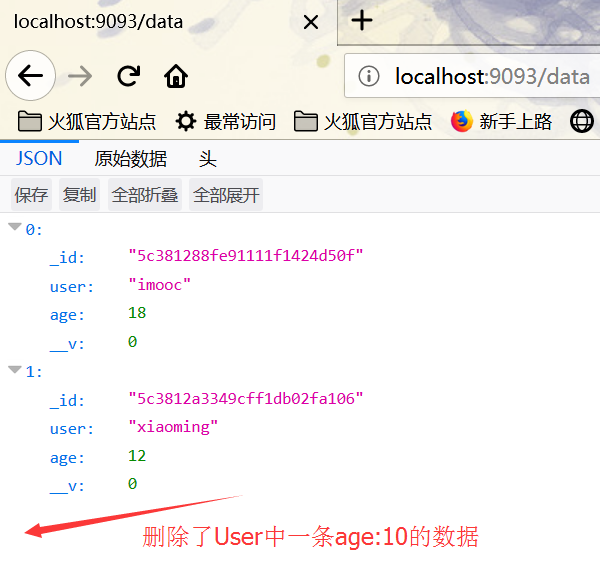
- 删除数据
//删除数据 User.remove({age:10},function(err, doc){ console.log(doc) })


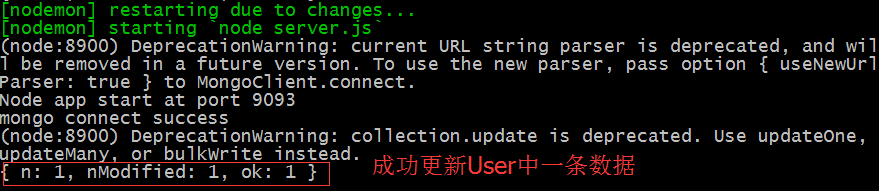
- 更新数据
//更新数据 User.update({'user':'xiaoming'},{'$set':{age: 26}}, function(err, doc){ console.log(doc) })


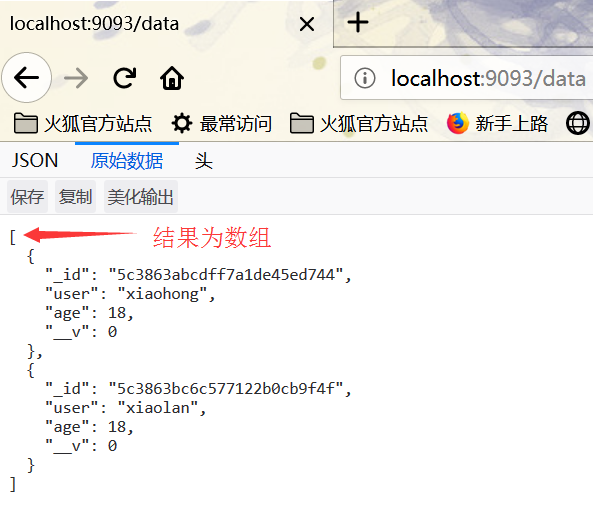
- find和findOne用来查询数据
- find:查找到的是数组,其中可包含多条数据对象
//查询数据 User.find({age:18}, function(err, doc){ res.json(doc) })

-
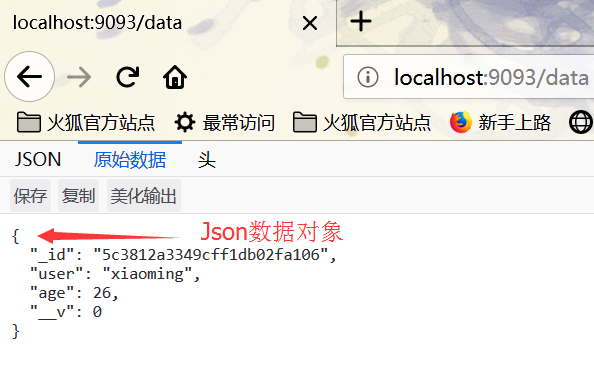
findOne:查找到的是数据对象本身
//查询数据 User.findOne({user:'xiaoming'}, function(err, doc){ res.json(doc) })

Demo实例代码

/** * express Demo */ const express = require('express'); const mongoose = require('mongoose') //链接mongo 并且使用react这个集合 const DB_URL = 'mongodb://127.0.0.1:27017/imooc' mongoose.connect(DB_URL) mongoose.connection.on('connected', function(){ console.log('mongo connect success') }) //类似于mysql的表 mongo里有文档、字段的概念 const User = mongoose.model('user', new mongoose.Schema({ user: {type:String, require:true}, age: {type:Number, require:true} })) // 新增数据 // User.create({ // user: 'xiaolan', // age: 18 // }, function(err, doc){ // if(!err){ // console.log(doc) // }else{ // console.log(err) // } // }) //删除数据 // User.remove({user: 'xiaolan'},function(err, doc){ // console.log(doc) // }) //更新数据 // User.update({'user':'xiaoming'},{'$set':{age: 26}}, function(err, doc){ // console.log(doc) // }) //新建app模块 const app = express() app.get('/', function(req, res){ res.send('<h1>Hello world</h1>') //发送Html }) app.get('/data', function(req, res){ //查询数据 User.find({}, function(err, doc){ res.json(doc) }) // res.json({name:'imooc React App',type:'IT'}) //发送json }) app.listen(9093, function(){ console.log('Node app start at port 9093') })
二、Express和mongodb结合
1、mongodb独立工具函数
2、express使用body-parser支持post参数
3、使用cookie-parser存储登录信息cookie
注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要



