【重点突破】—— React实现富文本编辑器
前言:富文本编辑器Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。

一、安装插件
react-draft-wysiwyg: 文本编辑器插件
draftjs-to-html:文本转换为html的插件
1 | yarn add react-draft-wysiwyg draftjs-to-html --save |
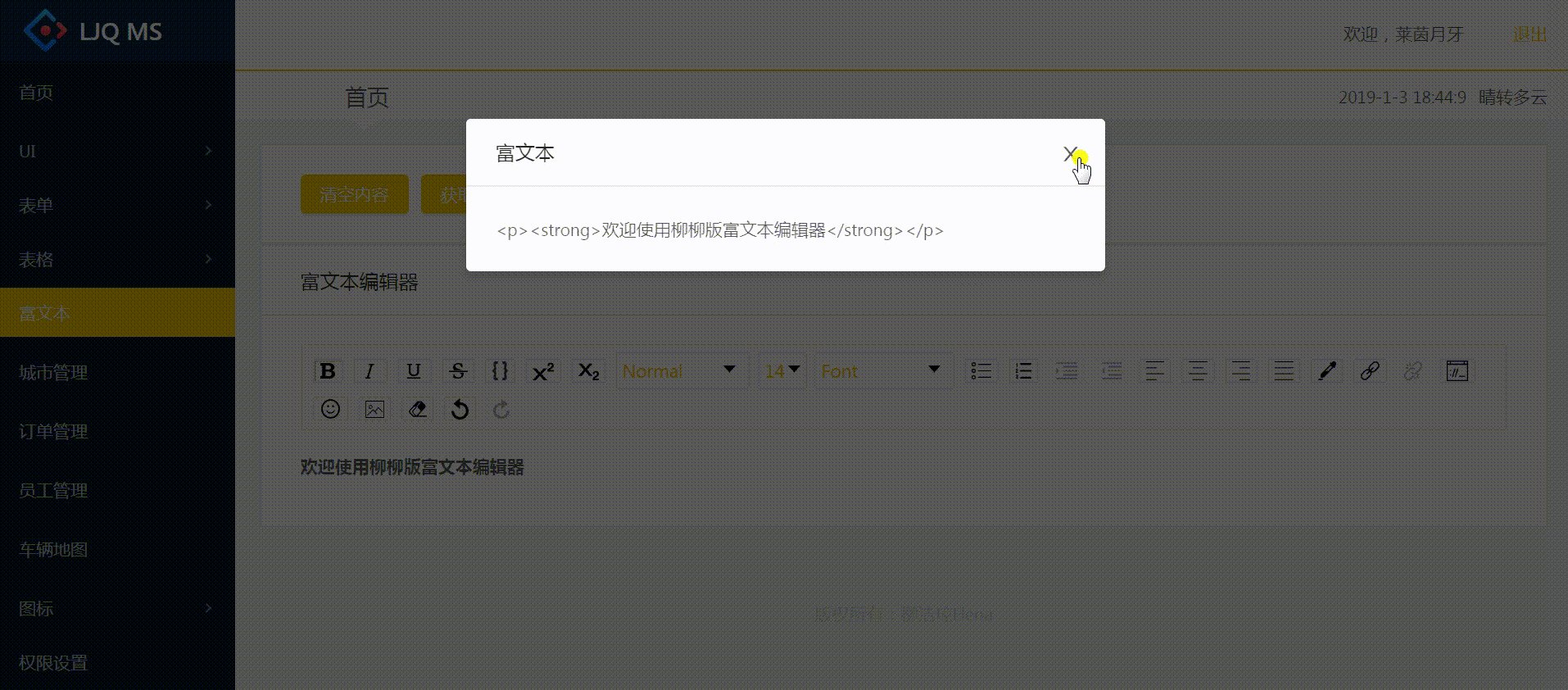
二、富文本编辑器实现
- pages->rich->index.js: 对应路由/admin/rich
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | import React from 'react'import {Card, Button, Modal} from 'antd'import {Editor} from 'react-draft-wysiwyg'import draftjs from 'draftjs-to-html'import 'react-draft-wysiwyg/dist/react-draft-wysiwyg.css'export default class RichText extends React.Component{ state = { showRichText: false, editorContent: '', editorState: '' } handleClearContent = () => { //清空文本 this.setState({ editorState: '' }) } handleGetText = () => { //获取文本内容 this.setState({ showRichText: true }) } onEditorStateChange = (editorState) => { //编辑器的状态 this.setState({ editorState }) } onEditorChange = (editorContent) => { //编辑器内容的状态 this.setState({ editorContent }) } render(){ const { editorState, editorContent } = this.state; return ( <div> <Card> <Button type="primary" onClick={this.handleClearContent}>清空内容</Button> <Button type="primary" onClick={this.handleGetText} style={{marginLeft: 10}}>获取html文本</Button> </Card> <Card title="富文本编辑器"> <Editor editorState={editorState} onEditorStateChange={this.onEditorStateChange} onContentStateChange={this.onEditorChange} toolbarClassName="toolbarClassName" wrapperClassName="wrapperClassName" editorClassName="editorClassName" onEditorStateChange={this.onEditorStateChange} /> </Card> <Modal title="富文本" visible={this.state.showRichText} onCancel={() =>{ this.setState({ showRichText: false }) }} footer={null}> {draftjs(this.state.editorContent)} </Modal> </div> ) }} |
注:项目来自慕课网
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?