【重点突破】—— Easy Mock的使用及Mock.js规范
前言:在线使用Easy Mock可视化工具,可以提供快速生成“模拟数据”的持久化服务;
Mock.js是一个JS插件,指定了一套规范,而Easy Mock工具就遵循这些规范。
一、Easy Mock的使用
官网
- 官网地址:https://www.easy-mock.com/login

- 未注册用户直接登录便可注册
使用
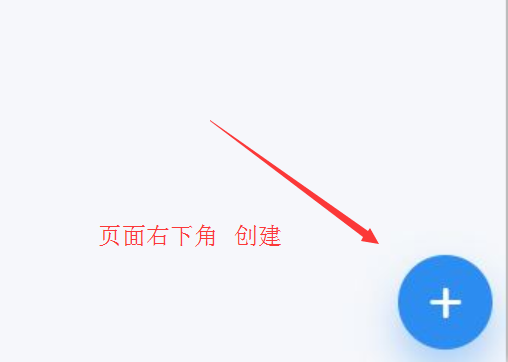
- 创建个人项目

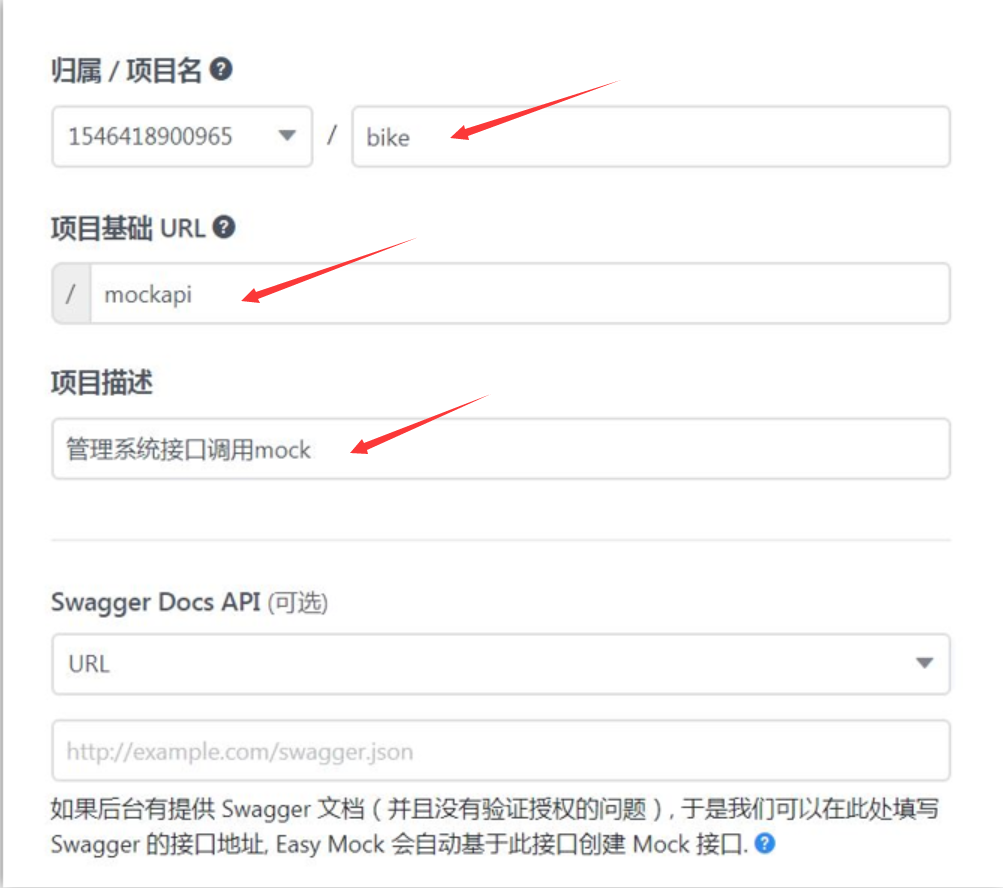
- 自定义项目

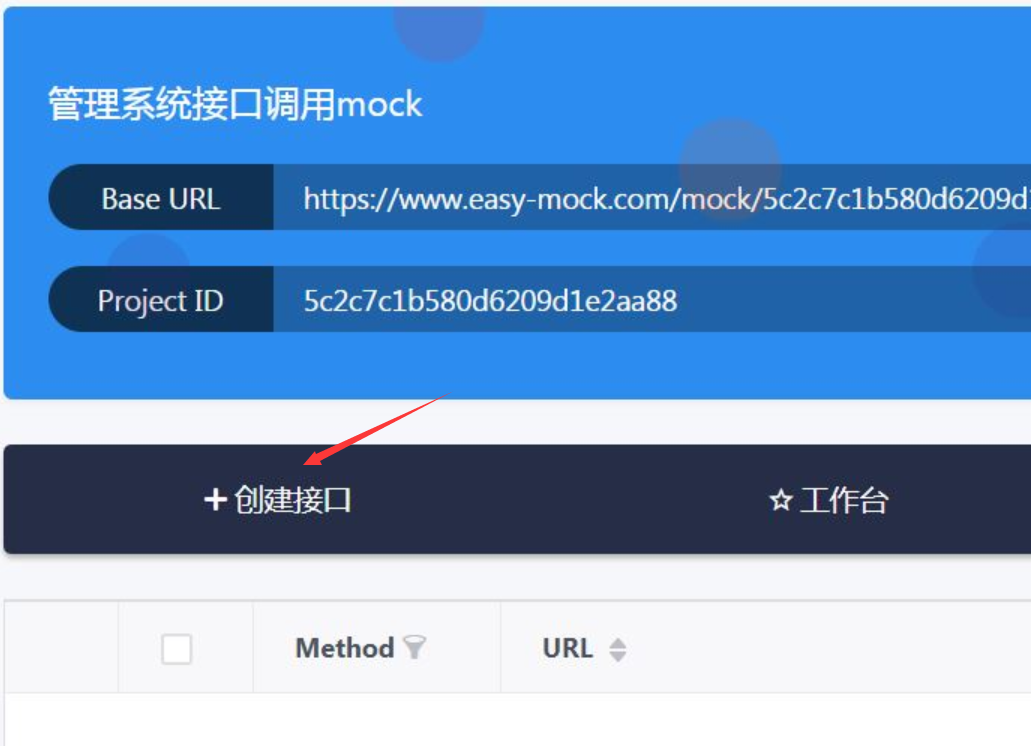
- 创建完成

- 创建接口

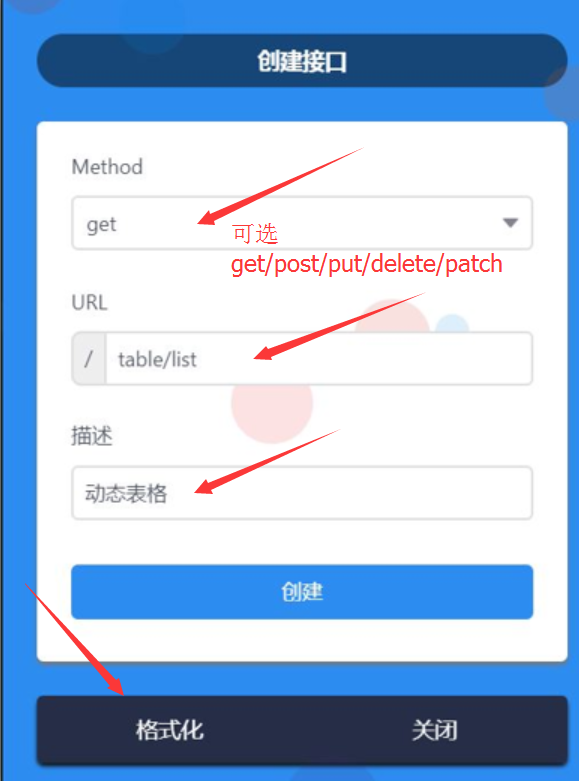
- 接口设置

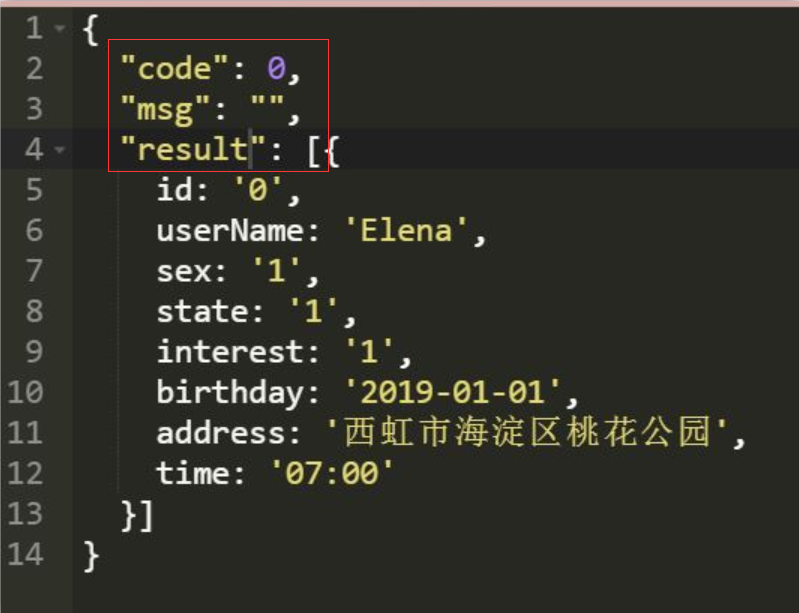
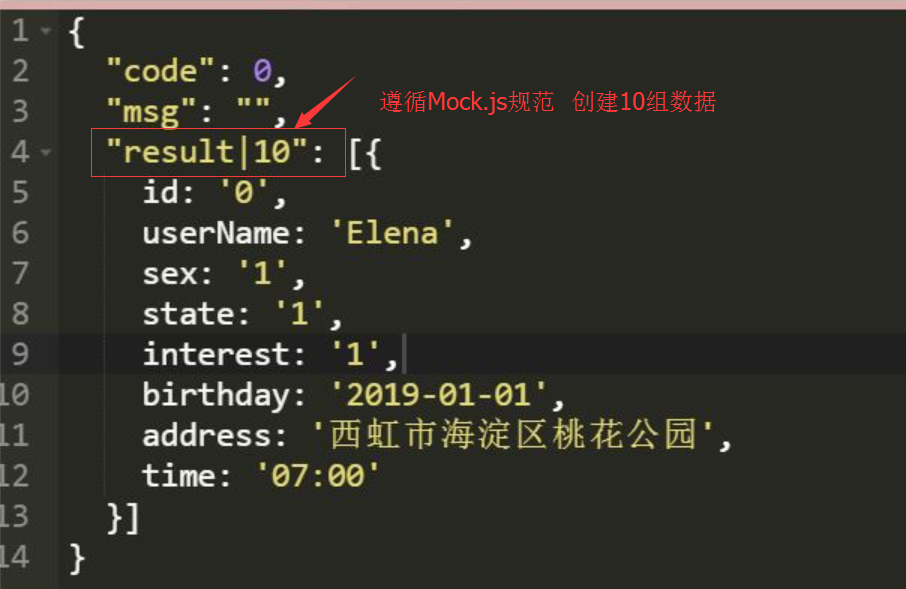
- 数据规则定义

- 编辑接口

- 更改数据

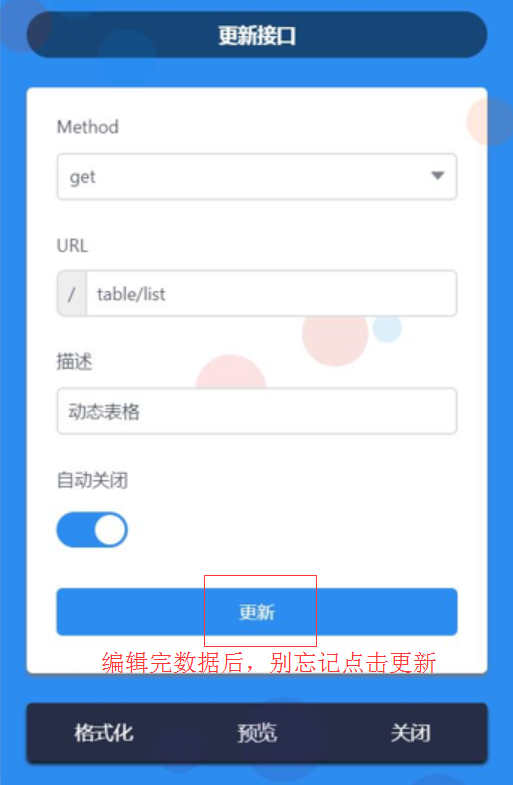
- 接口设置更新

- 预览数据

二、Mock.js规范
官网
- 官网地址:http://mockjs.com/

- github地址:https://github.com/nuysoft/Mock/wiki/Getting-Started
- 文档地址:https://github.com/nuysoft/Mock/wiki
Node中使用
- 安装
npm install mockjs
-
使用
// 使用 Mock var Mock = require('mockjs') var data = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ // 属性 id 是一个自增数,起始值为 1,每次增 1 'id|+1': 1 }] }) // 输出结果 console.log(JSON.stringify(data, null, 4))
Easy Mock中使用
- 常用语法
{ "cname": "@cname",//中文人名 "id": "@id",//生成20 位数字 "title": "@ctitle",//中文title "city": "@city",//中文城市 "ip": "@ip",//ip 地址 "email": "@email",//email "url": "@url",//url "cfirst": "@cfirst",//姓名,姓 "clast": "@clast",//姓名,名 "cword": "@cword('123456')",//123456 从中选取一个字符 "csentence": "@csentence(1,5)",//文字文段 "csentence5": "@csentence(5)",//文字文段 "cparagraph": "@cparagraph(1,3)",//文字文段 "string": "@string(11)",//输出11 个字符长度的字符串 "float": "@float(0,10)",//0 到 10 的浮点数 "int": "@integer(60,70)",//60 到 70 之间的整数 "boolean": "@boolean",//boolean 类型 true,false "array|1-3": [{ "id": "@integer(1,10)",//整数 1到10 取整数 "name": "cname" }],//数组(随机 1 到3个) "array_sort_add|+1": ["1", "2", "3"],//数组1,2,3轮询输出 "boolean|1-2": true,//boolean 类型 true,false "actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search'], "payload": function() { var returnClickUrl = { "linkUrl": "http://tob.zhisland.com/apph5" }; var returnResourceDetail = { "resourceId": "606" }; var returnResourceSearch = { "keyWords": "", "tagCategory": "1", "tag": "1" }; var s = this.actionType == 'click_url' ? returnClickUrl : this.actionType == 'open_resource_detail' ? returnResourceDetail : returnResourceSearch; return s; }//function 返回设置返回的数据 } -
生成数据结果
HTTP/1.1 200 OK Connection: keep-alive Content-Length: 642 Content-Type: application/json; charset=utf-8 Date: Wed, 02 Jan 2019 10:47:09 GMT Rate-Limit-Remaining: 0 Rate-Limit-Reset: 1546426030 Rate-Limit-Total: 2 Server: Tengine Vary: Accept, Origin X-Request-Id: 1a7e52b1-1545-4d50-b116-e6f502367067 { "cname": "戴明", "id": "140000199106198361", "title": "备名厂广是", "city": "晋城市", "ip": "87.190.38.52", "email": "d.oyvizgrcsp@epdzbug.ir", "url": "nntp://byw.no/mbvxjmqsig", "cfirst": "叶", "clast": "丽", "cword": "1", "csentence": "办号。", "csentence5": "办号。", "cparagraph": "问影系标直放则地织理值已进特长。义百变速社证展越具至日命管示事几来。交往节史或日将及整毛有片路年且。", "string": "OmEZeo*%7bR", "float": 5.97002, "int": 69, "boolean": false, "array": [ { "id": 6, "name": "cname" }, { "id": 6, "name": "cname" } ], "array_sort_add": "1", "actionType": "open_resource_detail", "payload": { "resourceId": "606" } } -
项目示例
{ "code": 0, "msg": "", "list|10": [{ //生成10组数据 "id|+1": 1, //自增长 "userName": '@cname', //随机生成中文名 "sex|1-2": 1, //在1-2中随机选择 "state|1-5": 1, "interest|1-8": 1, "birthday": '2019-01-01', "address": '西虹市海淀区桃花公园', "time": '07:00' }], page: 1, page_size: 10, total_count: 30 } -
预览效果
HTTP/1.1 200 OK Connection: keep-alive Content-Length: 1490 Content-Type: application/json; charset=utf-8 Date: Wed, 02 Jan 2019 11:04:43 GMT Rate-Limit-Remaining: 0 Rate-Limit-Reset: 1546427084 Rate-Limit-Total: 2 Server: Tengine Vary: Accept, Origin X-Request-Id: eba7dba0-9771-42cd-914c-069b1b0d802e { "code": 0, "msg": "", "list": [ { "id": 1, "userName": "杨磊", "sex": 1, "state": 4, "interest": 2, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 2, "userName": "谢平", "sex": 2, "state": 3, "interest": 2, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 3, "userName": "金磊", "sex": 1, "state": 4, "interest": 1, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 4, "userName": "张磊", "sex": 2, "state": 3, "interest": 7, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 5, "userName": "文伟", "sex": 2, "state": 5, "interest": 6, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 6, "userName": "何涛", "sex": 2, "state": 2, "interest": 3, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 7, "userName": "龚霞", "sex": 2, "state": 3, "interest": 8, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 8, "userName": "吴芳", "sex": 1, "state": 4, "interest": 4, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 9, "userName": "夏芳", "sex": 1, "state": 2, "interest": 2, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" }, { "id": 10, "userName": "廖艳", "sex": 1, "state": 2, "interest": 4, "birthday": "2019-01-01", "address": "西虹市海淀区桃花公园", "time": "07:00" } ], "page": 1, "page_size": 10, "total_count": 30 }
注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


