web状态管理机制
引入:b/s(浏览器/服务器模式)区别于winform的是winform中只加载一次页面构造函数,而b/s中只要点击按钮或者其他涉及后台的操作都会调用后台代码。一般情况下为了防止服务器过载,b/s不会采用常连接,这样可以保持服务器的高性能。但b/s的缺点是连接断开之后会清除服务器资源。
问题:b/s中如果页面提交,那么重新提交(页面刷新)的时候,前面一个页面中的对象会被销毁,就会造成上一个页面中定义的对象不可用的情况。比如下面的代码。
public partial class Bs : System.Web.UI.Page { Unit ow ;//unit是长度单位 Unit oh ; protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e)//放大 { ow = Panel1.Width; oh = Panel1.Height; Panel1.Width = 300; Panel1.Height = 300; } protected void Button2_Click(object sender, EventArgs e)//还原 { Panel1.Width = ow; Panel1.Height = oh; } }

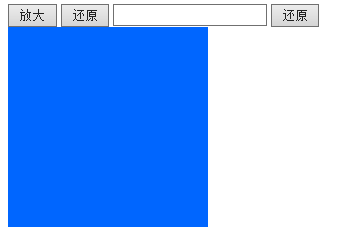
放大操作可以实现,但是当点击还原的时候,整个蓝色面板消失。因为此时点击还原按钮,重新提交给服务器,所以服务器把前面一个页面释放了(当然如果是winform程序不会出现这种情况)这是就无法调用前一个页面的ow,oh。
解决方法:
1.静止释放(服务器容易崩溃)
2.使用静态变量
static Unit ow; static Unit oh;
点击还原按钮可以做到还原,因为实例变量存在于对象中,静态变量存在于类中,释放的是对象。
新问题是当几个用户同时操作此网页的时候会让静态数据紊乱,所以静态数据一般用于统计访问人数,在线人数等。
3.利用状态管理机制(重要)
a:应用程序状态:随网站启动而启动,随网站关闭而关闭。用法如下:
protected void Button1_Click(object sender, EventArgs e)//放大 { Application["ow"] = Panel1.Width; Application["oh"] = Panel1.Height; Panel1.Width = 300; Panel1.Height = 300; } protected void Button2_Click(object sender, EventArgs e)//还原 { Panel1.Width =(Unit)Application["ow"]; Panel1.Height = (Unit)Application["oh"]; }
可以解决,但是属于全局的,和使用static一个道理。
b.会话状态(基本上是所有web(asp,javaweb,jsp)都要用到的一种状态管理机制):先引入连接的概念,连接是客户机一关闭连接就终止,比如学校的英语考试系统如果是webform则用的是连接,而网上在线测试(没有webform程序)用的是会话。而会话是第一次请求就表示会话开始,不管你操作或者是不操作,更甚至是关闭浏览器,你的会话都会在服务器上存在。当你在同一网站下的页面下浏览也是同一个会话,会话是通过session断断续续的进行交流。而一个会话结束的标志就是当本次请求的下次的请求超过20分钟(默认)那么则关闭会话。
session详细信息:https://www.cnblogs.com/ljq2622/p/10910201.html
(同一进程一个浏览器中其他table页都属于一个会话,除了IE不通进程不同会话,但是好像最多3个会话。)刘继光老师调试经验。
protected void Button1_Click(object sender, EventArgs e)//放大 { Session["ow"] = Panel1.Width; Session["oh"] = Panel1.Height; Panel1.Width = 300; Panel1.Height = 300; } protected void Button2_Click(object sender, EventArgs e)//还原 { Panel1.Width = (Unit)Session["ow"]; Panel1.Height = (Unit)Session["oh"]; }
注:Javaweb中session用法不同,为setattribute和getattribute。
c.视图状态(不怎么用)
protected void Button1_Click(object sender, EventArgs e) { ViewState["ow"] = Panel1.Width; ViewState["oh"] = Panel1.Height; Panel1.Width = 400; Panel1.Height = 400; } protected void Button2_Click(object sender, EventArgs e) { Panel1.Width = (Unit)ViewState["ow"]; Panel1.Height = (Unit)ViewState["oh"]; }
d,缓存状态(和应用程序状态基本相同)
e,cookie(客户端状态机制,所以cookie保存在浏览器中,一般在浏览器文件夹下是可以找到)
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。一般cookie关闭浏览器就过期,可以设置过期时间,由于cookie存在本地,所以cookie设置过期时间长短不影响服务器性能。
cookie详细信息:https://www.cnblogs.com/ljq2622/p/10910201.html
常用于记录用户登录账户等:(如下)
protected void Page_Load(object sender, EventArgs e)//从浏览器中传过来的cookie中请求 { if (!IsPostBack) { if (Request.Cookies["name"] != null && Request.Cookies["password"] != null) { TextBox1.Text = Request.Cookies["name"].Value; TextBox2.Text = Request.Cookies["password"].Value; } } } protected void btnLogin_Click(object sender, EventArgs e) { if(!string.IsNullOrEmpty(TextBox1.Text.Trim()))//传给浏览器并且存在本地文件中 { HttpCookie hcName = new HttpCookie("name", TextBox1.Text); hcName.Expires = DateTime.Now.AddDays(1); Response.Cookies.Add(hcName); } if (!string.IsNullOrEmpty(TextBox2.Text.Trim())) { HttpCookie hcPwd = new HttpCookie("password", TextBox2.Text); hcPwd.Expires = DateTime.Now.AddDays(1); Response.Cookies.Add(hcPwd); } }
java用法:
1. 创建Cookie对象,绑定数据
* new Cookie(String name, String value)
2. 发送Cookie对象
* response.addCookie(Cookie cookie)
3. 获取Cookie,拿到数据
* Cookie[] request.getCookies()扩展用处:cookies有什么作用呢?现在上许多网站都用新用户注册这一项,有时注册了一下,等到下次再访问该站点时,会自动识别到你,并且向你问好,是不是觉得很亲切?当然这种作用只是表面现象,更重要的是,网站可以利用cookies跟踪统计用户访问该网站的习惯,比如什么时间访问,访问了哪些页面,在每个网页的停留时间等。利用这些信息,一方面是可以为用户提供个性化的服务,另一方面,也可以作为了解所有用户行为的工具,对于网站经营策略的改进有一定参考价值。
cookie除了保存用户信息之外,也是实现session的一种方式:
(2). 思考一下服务端如何识别特定的客户?这个时候Cookie就登场了。每次HTTP请求的时候,客户端都会发送相应的Cookie信息到服务端。实际上大多数的应用都是用 Cookie 来实现Session跟踪的,第一次创建Session的时候,服务端会在HTTP协议中告诉客户端,需要在 Cookie 里面记录一个Session ID,以后每次请求把这个会话ID发送到服务器,我就知道你是谁了。有人问,如果客户端的浏览器禁用了 Cookie 怎么办?一般这种情况下,会使用一种叫做URL重写的技术来进行会话跟踪,即每次HTTP交互,URL后面都会被附加上一个诸如 sid=xxxxx 这样的参数,服务端据此来识别用户。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号