打包并部署vue项目到服务器
步骤一
执行命令npm run build

步骤二
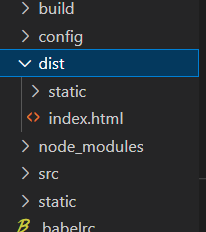
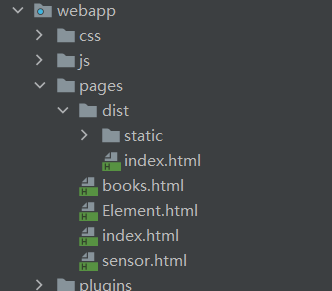
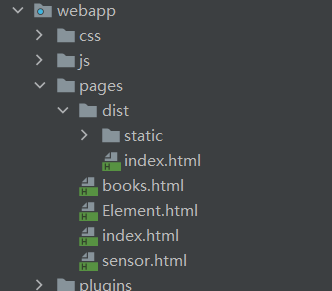
执行完成命令后会看到工程目录生成了一个dist文件夹,这个文件夹就是我们要部署在java项目中的文件夹,把他复制到SSM项目中去


步骤三
启动服务器访问index.html页面,注意,此时可能有路径问题导致页面不能正常显示,需要根据自己的工程目录文件夹配置index.html中引入资源的代码
步骤一
执行命令npm run build

步骤二
执行完成命令后会看到工程目录生成了一个dist文件夹,这个文件夹就是我们要部署在java项目中的文件夹,把他复制到SSM项目中去


步骤三
启动服务器访问index.html页面,注意,此时可能有路径问题导致页面不能正常显示,需要根据自己的工程目录文件夹配置index.html中引入资源的代码
阅读目录(Content)
此页目录为空