20145303刘俊谦 Exp8 Web基础
20145303刘俊谦 Exp8 Web基础
基础问题回答
1.什么是表单?
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
2.浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实践内容
Apache
通过apachectl start开启Apach,使用netstat -aptn查看端口占用:在这里apach2占用端口5303

测试apache是否正常工作:在kali的浏览器上输入localhost:5303

简单的网页编写
访问Apache工作目录cd /var/www/html,新建一个5303.html文件
编写一个含有表单的html

打开浏览器访问:localhost:5303/5303.html,成功出现如下界面

在上面的文本框内键入几个字母,然后点击确认按钮数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404

javascript相关
1.相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
2.文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
3.编写验证用户名和密码的规则:(比如用户名和密码不能为空)
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
PHP测试
新建一个PHP测试文件vi /var/www/html/test.php,输入如下

用浏览器打开localhost:5303/test.php,可以看见如下界面,测试成功

MySQL基础
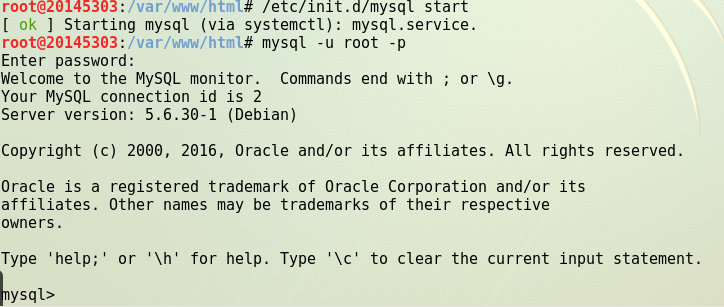
开启sql服务/etc/init.d/mysql start
输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL

输入show databases;,可以查看基本信息

通过如下方式更改密码:
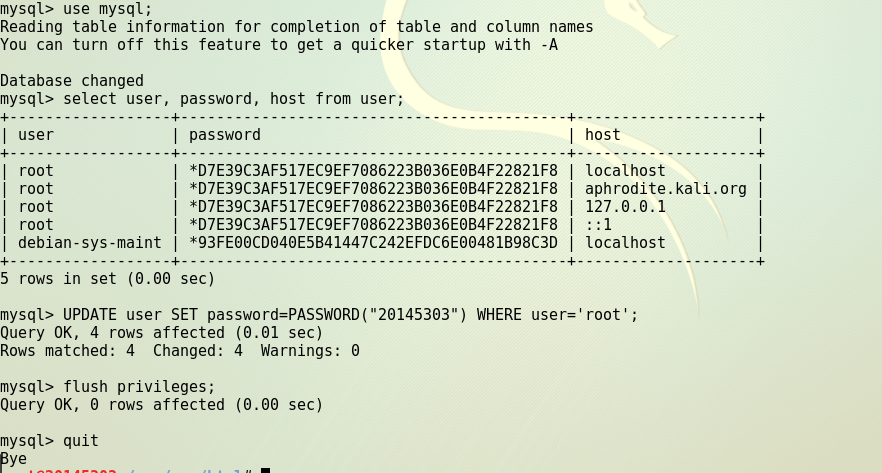
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出

重新输入mysql -u root –p,检测新密码能否成功使用,能成功登录即可。
在Mysql中建库建表,输入如下
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');
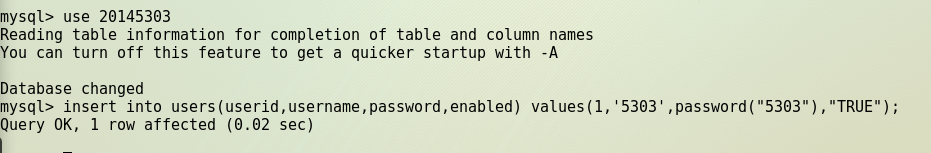
向表中添加用户
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

php+mysql实现登录网页编写
在/var/www/html文件夹下输入vim login.html,编写登录网页

输入vim login.php,通过php实现对数据库的连接

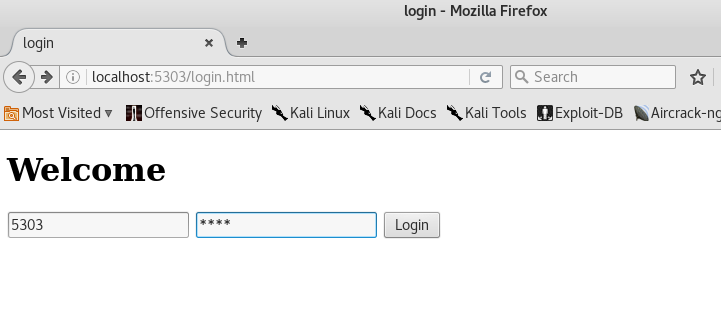
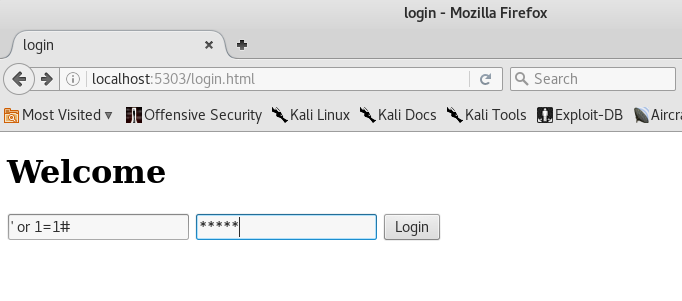
在浏览器中输入localhost:5303/login.html,就可以访问自己的登陆页面

在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败

SQL注入
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
1.搭建一个网站实现用户登录,这一步已经完成。
2.构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
select * from users where username='' or 1=1#' and password=md5('')
select * from users where username='' or 1=1
3.因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录


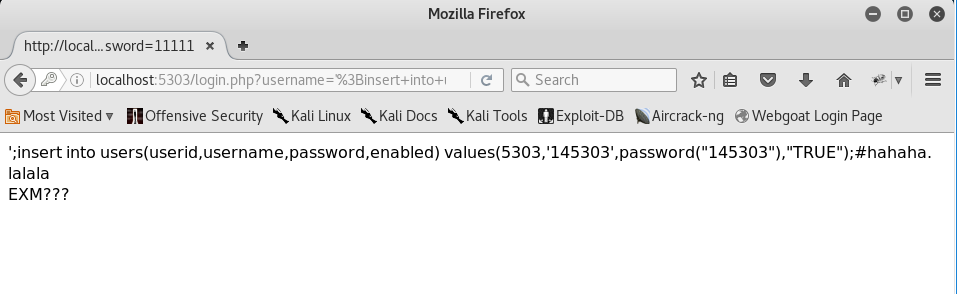
通过SQL注入将用户名和密码保存在数据库中
';insert into users(userid,username,password,enabled) values(666,'aaa',password("aaa"),"TRUE");#
成功注入


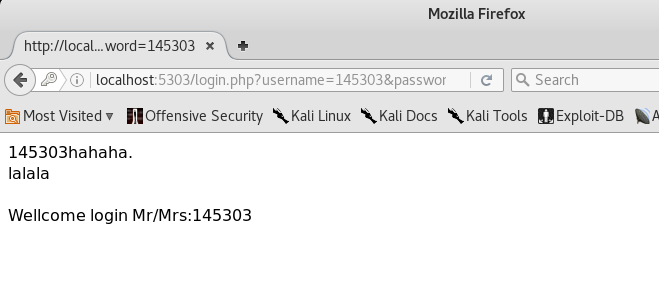
此时在登录页面输入用户名145303密码145303,成功

XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
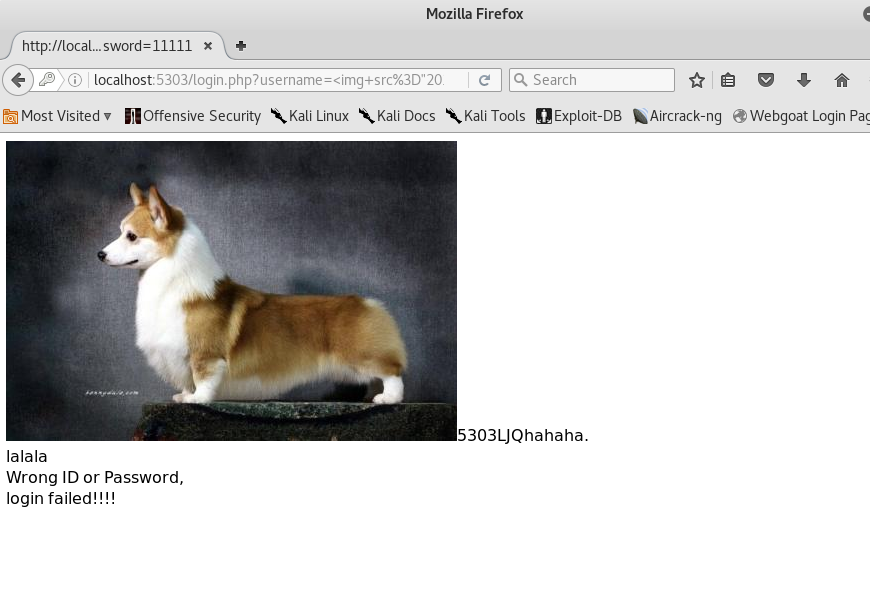
1.输入<img src="20145303.jpg" />5303LJQ</a>先进行简单的测试

2.点击登录就会出现图片20145303.jpg的超链接

发帖和会话管理的实现
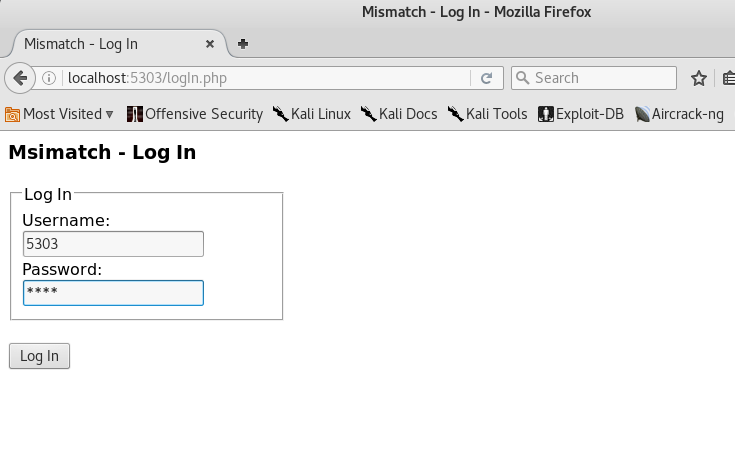
我们可以利用PHP实现会话管理,这部分的详细代码参考ltc同学的代码,将代码依旧放在/var/www/html目录下,在浏览器中输入http://localhost:5303/logIn.php,进行登录:

登录成功后如图所示:

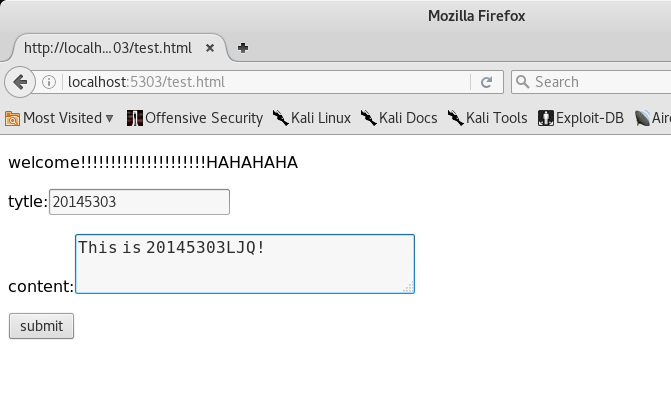
点击start a new post!发帖,进入如下界面:

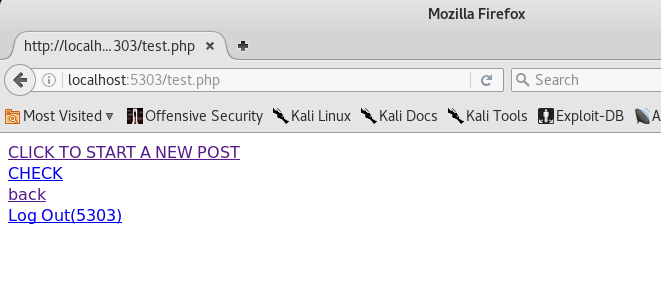
提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录:

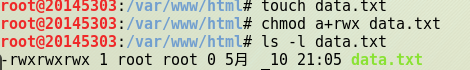
这个时候点击CHECK查看发过的帖子,但是却什么内容都没有,由于这个操作是通过从data.txt文件中读取之前发帖时保存的记录来查看发帖内容,但是在/var/www/html目录下根本没有找到这个文件,这就说明之前创建也没有成功,后面发现/var/www/html底下文件默认的都是属于root的,其他用户没有权限进行操作,所以我们可以先使用touch data.txt建一个data.txt文件,再对该文件进行加权:

再次发帖查看,可以成功显示之前的发帖历史:





