学习笔记——VUE框架
一、学习重点

二、学习内容
案例一:Vue.js路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<router-link to="/product">商品管理</router-link>
<router-view></router-view>
</div>
<template id="product">
<div>
<h1>商品管理</h1>
<router-link to="/product/add">商品添加</router-link>
<router-link to="/product/edit">商品编辑</router-link>
<router-view></router-view>
</div>
</template>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script>
let product = {
template:"#product"
}
let add = {
template:"<h4>商品添加</h4>"
}
let edit = {
template:"<h4>商品编辑</h4>"
}
const router = new VueRouter({
routes: [
{
path:'/product',component:product,
children: [
{
path:'add',
component:add
},
{
path:'edit',
component:edit
}
]
},
]
});
const app = new Vue({
el: "#app",
data: {},
router:router
});
</script>
</body>
</html>
案例二
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
</web-app>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
get请求怎么发?
-->
<a href="hello.do">get请求</a>
<form action="hello.do" method="get">
<input type="submit" value="提交">
</form>
</body>
</html>
package com.jsoft.afternoon;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 现在我们这个HelloServlet已经是一个真正的serlvet了
* 已经具备了处理请求,给出响应的功能
*
* 一个类如果想要解决问题,必须得有方法!
*
* 我们当前的servlet只是具备了处理请求的功能,
* 它到底处理哪一个请求?
*
* 需要对我们的servlet做一个配置
*
*/
@WebServlet("/hello.do")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 处理get请求
System.out.println("doGet方法执行了...");
System.out.println("我是doget方法...");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 处理post请求
System.out.println("doPost方法执行了...");
}
}
三、笔记内容
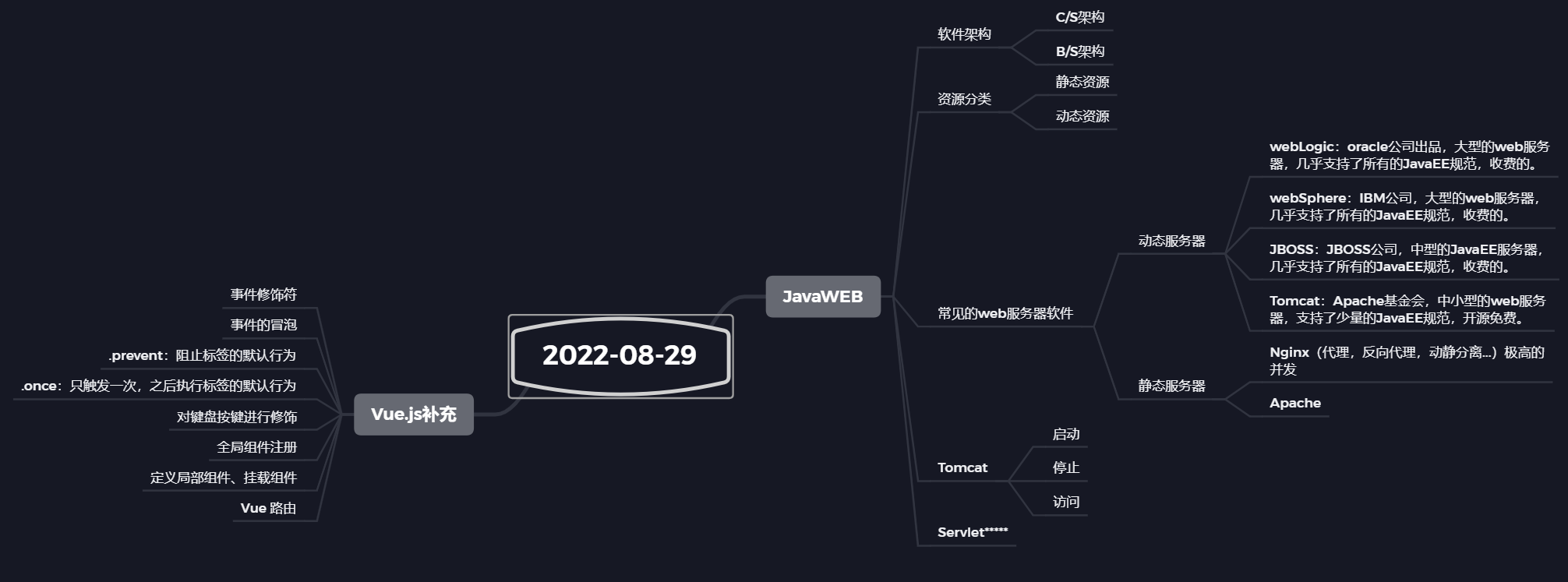
Vue.js补充
事件修饰符
用来和事件连用,决定事件出发的条件或者阻止事件的触发机制
事件的冒泡:
点击div里的按钮,div被点击的事件也被触发
.stop修饰符:用来阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.aa{
width: 300px;
height: 300px;
background-color: red;
}
.main {
width: 600px;
height: 600px;
background-color: green;
}
</style>
</head>
<body>
<div id="app" class="main" @click="divClick">
<div class="aa">
<button @click.stop="btnClick">按钮</button>
</div>
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el : "#app",
data:{},
methods:{
btnClick() {
alert("button被点击了");
},
divClick() {
alert("div被点击了");
}
}
});
</script>
</body>
</html>
.prevent:阻止标签的默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a href="https://www.baidu.com" @click.prevent="aClick">百度一下</a>
<form action="aaa">
<input type="text" required>
<input type="submit" @click="submitClick">
</form>
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {},
methods: {
aClick() {
location.href = "http://www.douyu.com";
},
submitClick() {
alert("submit被点击")
}
},
});
</script>
</body>
</html>
.once:只触发一次,之后执行标签的默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a href="https://www.baidu.com" @click.prevent.once="aClick">百度一下</a>
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {},
methods: {
aClick() {
window.open("http://www.douyu.com");
}
},
});
</script>
</body>
</html>
对键盘按键进行修饰
.enter
.tab
.delete(删除和退格)
.space
.up
.down
.left
.right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app" @keyup.enter="valid">
<input type="text" v-model="input">
<input type="button" value="提交" @click="valid">
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
input : "",
},
methods: {
valid() {
if(this.input == ""){
alert("用户名不能为空");
}
// alert("键盘被按下");
}
},
});
</script>
</body>
</html>
全局组件注册
参数1:组件名称
参数2:组件配置对象
template:用来书写组件的html代码
(注意:template中必须有且只有一个容器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<login></login>
</div>
<div id="container">
<login></login>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('login',{
template:"<div><h1>用户登录</h1></div>",
});
const app = new Vue({
el: "#app",
data: {},
});
const container = new Vue({
el: "#container",
data: {},
});
</script>
</body>
</html>
定义局部组件、挂载组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<login :username="username" @aaa="findAll"></login>
</div>
<!-- 定义局部组件 -->
<template id="loginTemplate">
<div>
<h1>用户登录:{{username}}</h1>
<ul>
<li v-for="(item,index) in lists">
{{index}} --- {{item}}
</li>
</ul>
<button @click="change">触发组件中的事件</button>
</div>
</template>
<script src="js/vue.js"></script>
<script>
// 定义一个局部组件
let login = {
template: "#loginTemplate",
// props: ["name","age"]
data() {
return {
name:"xiaoqiang",
lists:['java','c++','python']
}
},
props:['username'],
methods: {
change() {
// alert(this.name);
this.$emit('aaa');
}
},
}
const app = new Vue({
el: "#app",
data: {
username:"zhangsan",
age:23
},
methods: {
findAll() {
alert("Vue实例中定义的函数");
}
},
components:{
// 挂载组件
/*
第一个login:我的组件的名
第二个login:要挂载的组件名
*/
login
}
});
</script>
</body>
</html>
路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <a href="login">点我登录</a>
<a href="register">点我注册</a> -->
<router-link tag="button" to="/login?id=21">登录</router-link>
<router-link tag="button" to="/register/21/zhangsan">注册</router-link>
<!-- 需要在页面上展示视图 -->
<router-view></router-view>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
<script>
/*
1、router.js放在vue.js下面
2、创建路由对象写在创建组件模板下面
*/
let login = {
template: '<h1>登录{{this.$route.query.id}}</h1>'
}
let register = {
template: '<h1>注册</h1>',
created() {
console.log(this.$route.params.id + "===>" + this.$route.params.name);
}
}
// 创建路由对象
const router = new VueRouter({
// 定义路由规则
routes: [
{path:'/',component:register},
{path:'/login',component:login},
// path:路由的路径
// component:路径对应的组件
{path:'/register/:id/:name',component:register},
],
});
const app = new Vue({
el: "#app",
data: {},
// 在当前vue实例中挂载路由
methods: {
},
router:router,
});
</script>
</body>
</html>
JavaWEB知识点
软件架构
1、C/S架构:客户端 / 服务器--------QQ,Typora,腾讯会议。
2、B/S架构:浏览器 / 服务器--------京东,爱奇艺,B站。
资源分类
- 静态资源:所有用户访问后,得到的结果都是一样的。(HTML,CSS,JS,图片,音频,视频...)
- 动态资源:每个用户访问相同的资源,得到的结果可能不一样。动态资源被访问后,需要先转换为静态资源,再返回给浏览器,通过浏览器来进行解析。
常见的web服务器
概念
- 服务器:安装了服务器软件的计算机。
- 服务器软件:接收用户的请求,处理请求,给出响应。(
接请求,给响应) web服务器软件:接收用户的请求,处理请求,给出响应。
在web服务器软件中,可以部署web项目,让用户通过浏览器访问这些项目。
常见的服务器软件
动态服务器
- webLogic:oracle公司出品,大型的web服务器,几乎支持了所有的JavaEE规范,收费的。
- webSphere:IBM公司,大型的web服务器,几乎支持了所有的JavaEE规范,收费的。
- JBOSS:JBOSS公司,中型的JavaEE服务器,几乎支持了所有的JavaEE规范,收费的。
- Tomcat:Apache基金会,中小型的web服务器,支持了少量的JavaEE规范,开源免费。
静态服务器
- Nginx(代理,反向代理,动静分离...)极高的并发
- Apache
Tomcat
- bin:存放一些批处理脚本文件,可执行文件。
- conf:用来存放tomcat的相关配置文件。
- lib:Tomcat依赖的jar包。
- logs:存放日志。
- temp:临时文件目录。
- webapps:Tomcat默认的Web应用部署目录。
- work:Web应用JSP代码生成和遍历的临时目录。
Tomcat的启动
双击 bin/startup.bat文件
Tomcat的停止
双击 bin/shutdown.bat文件
访问
http://127.0.0.1:8080
IDEA整合tomcat
- 创建一个普通的Java工程
- 点击file--->project structure(idea2019)
- 点击Moduls,点击+号,选择web,点击OK
- 点击idea运行处的Edit Configurations
- 点击左上角的+号,在列表中选择tomcat server,
注意,不要选择TomEE Server。 - 点击右侧的Configure,配置Tomcat的本地路径。
路径到Tomcat根目录就可以。 - 点击settings--->project structure
- 点击Artifacts,点击+号,选择web Application Exploded:From
- 修改output directory为tomcat下的webapps,点击OK
- 点击idea运行处的Edit Configurations,点击Deployment选项卡,点击+号,选择Artifact,自动添加了。
- 回到Server选项卡,可以修改端口号以及服务器的两个配置改为update classes and resources。
- 在web目录下新建HTML文件,点击启动服务器,通过
http://localhost:8888/JavaWEB20220829/index.html地址来访问自己的项目。
Servlet
任务
- Servlet就是一个普通的Java类而已。
- 处理请求,给出响应的类。
创建Sevlet
- 实现
javax.servlet.Servlet接口 - 继承
javax.servlet.GenericServlet类 - 继承
javax.servlet.http.HttpServlet类
我们在开发中一般会使用第三种方法来创建Servlet。
Servlet生命周期
- 初始化---init方法。
- 实例化---构造器。
- 调用
service方法,处理请求。 - 销毁---destory方法。
Servlet的配置
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 注册servlet -->
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.jsoft.afternoon.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello.do</url-pattern>
</servlet-mapping>
</web-app>
注解
@WebServlet("/hello.do")






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具