springMVC数据交互
1.以表单方式提交
(1)前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.5.1.js"></script>
<script>
$(function (){
$("input:button").click(function (){
$.ajax({
//请求地址
url : "/login",
//请求方式
type : "post",
//提交数据-json格式的字符串。
data : {name: $("input:text").val(),pass:$("input:password").val()},
//返回值类型
dataType : "text",
//请求成功
success : function(result) {
console.log(result);
}
})
});
});
</script>
</head>
<body>
<form>
<input type="text" name="name"><br>
<input type="password" name="pass"><br>
<input type="button" value="提交">
</form>
</body>
</html>
(2)后端
user类
package com.example.demo4.untity;
import lombok.Data;
@Data
public class User {
private String name;
private int pass;
}
UserController类
package com.example.demo4.controller;
import com.example.demo4.untity.User;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
//将方法与请求映射
@PostMapping("/login")
public String login(User user){//form取数据、数据校验、数据转换、数据封装
String ret;
if(user.getName().equals("david")&&user.getPass()==123){
ret="success";
}else{
ret="error";
}
return ret;
}
}
需要注意的是,访问静态页的url是http://localhost:8080/login.html,而不能像平常那样从idea中选择浏览器访问,因为spring默认端口为8080,当跨域时不可提交数据(协议、ip地址、端口号都相同才是同域)
2.以joson对象提交

(1)数据类型
data:JSON.stringify([{name:"lili",pass:111},{name:"liming",pass:222}]),
(2)传输方式
contentType: "application/json;charset=UTF-8",
(3)接收类型
public List<User> login(@RequestBody List<User> userlist){//form取数据、数据校验、数据转换、数据封装
userlist.forEach(System.out::println);
return userlist;
}
(4)适用于传输多个(一组)对象
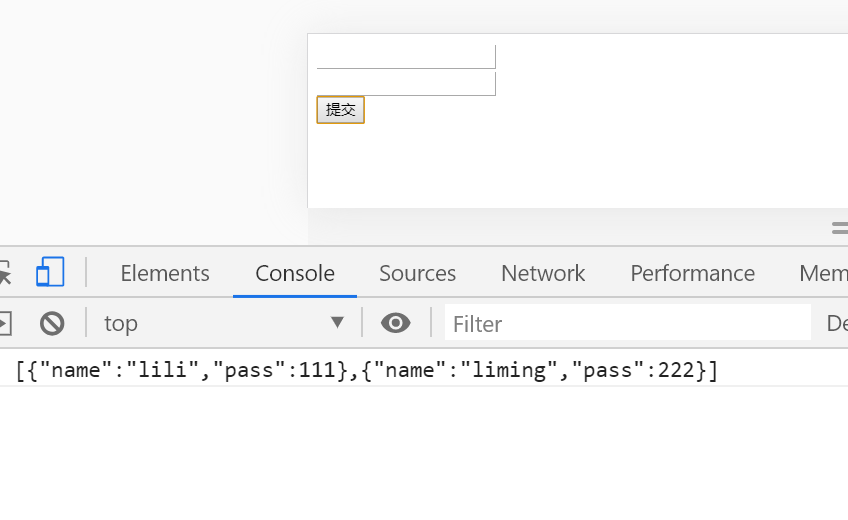
(5)返回的是Json字符串

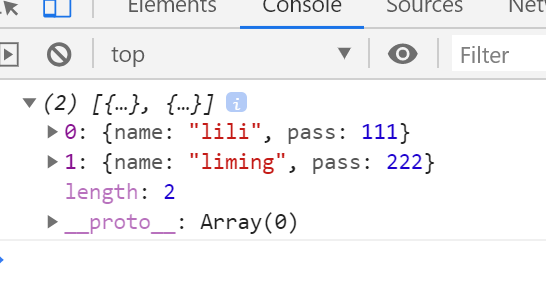
若要返回json对象 ,要把 dataType : "text"改为 dataType : "JSON",

好处:可以通过下标、属性访问
success : function(result) {
console.log(result);
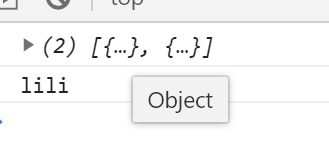
console.log(result[0].name);
}

ljm要加油


