uniapp 前往高德 百度


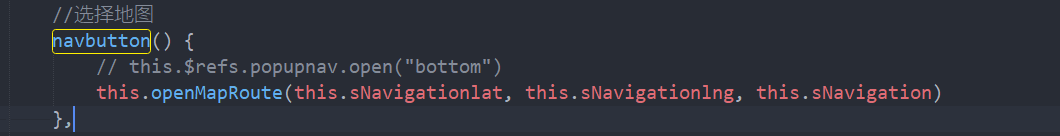
选择

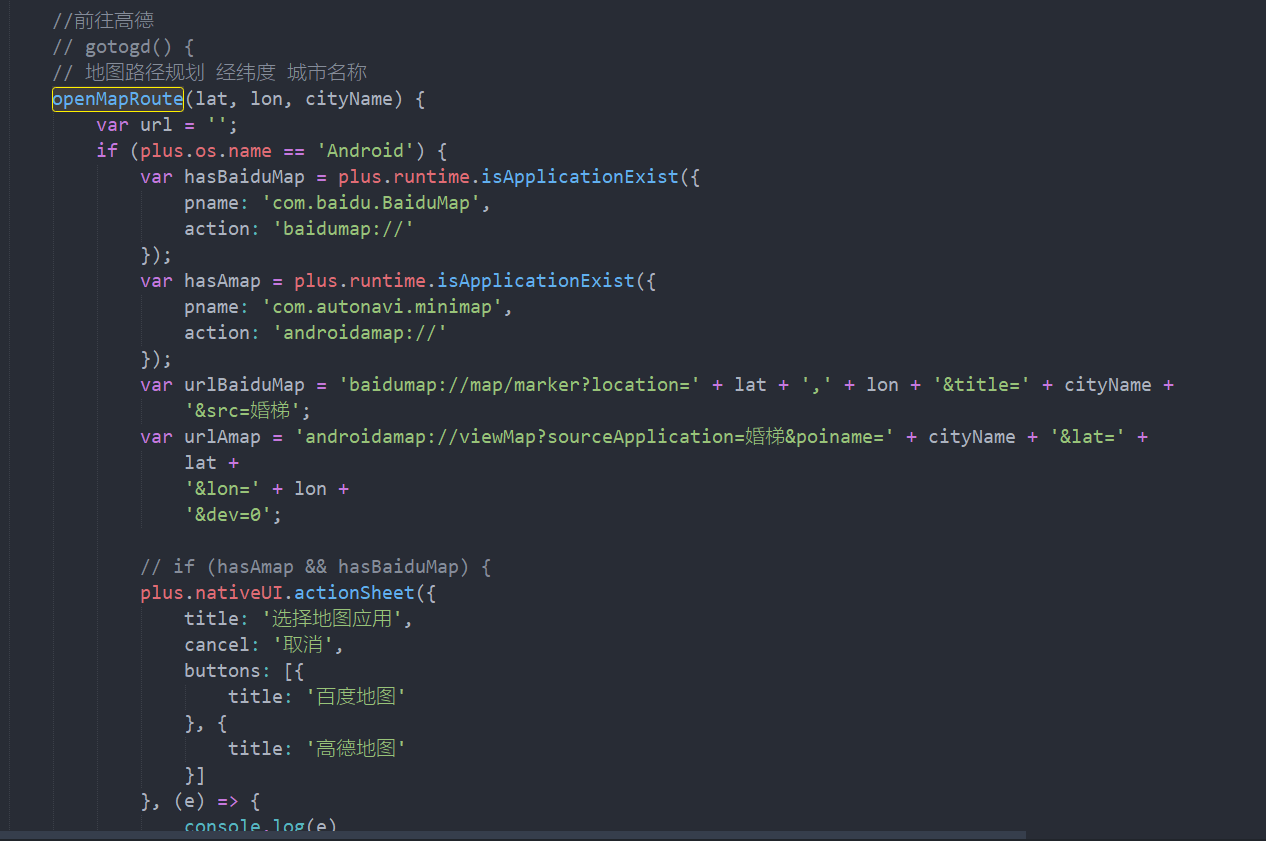
openMapRoute(lat, lon, cityName) {
var url = '';
if (plus.os.name == 'Android') {
var hasBaiduMap = plus.runtime.isApplicationExist({
pname: 'com.baidu.BaiduMap',
action: 'baidumap://'
});
var hasAmap = plus.runtime.isApplicationExist({
pname: 'com.autonavi.minimap',
action: 'androidamap://'
});
var urlBaiduMap = 'baidumap://map/marker?location=' + lat + ',' + lon + '&title=' + cityName +
'&src=婚梯';
var urlAmap = 'androidamap://viewMap?sourceApplication=婚梯&poiname=' + cityName + '&lat=' +
lat +
'&lon=' + lon +
'&dev=0';
// if (hasAmap && hasBaiduMap) {
plus.nativeUI.actionSheet({
title: '选择地图应用',
cancel: '取消',
buttons: [{
title: '百度地图'
}, {
title: '高德地图'
}]
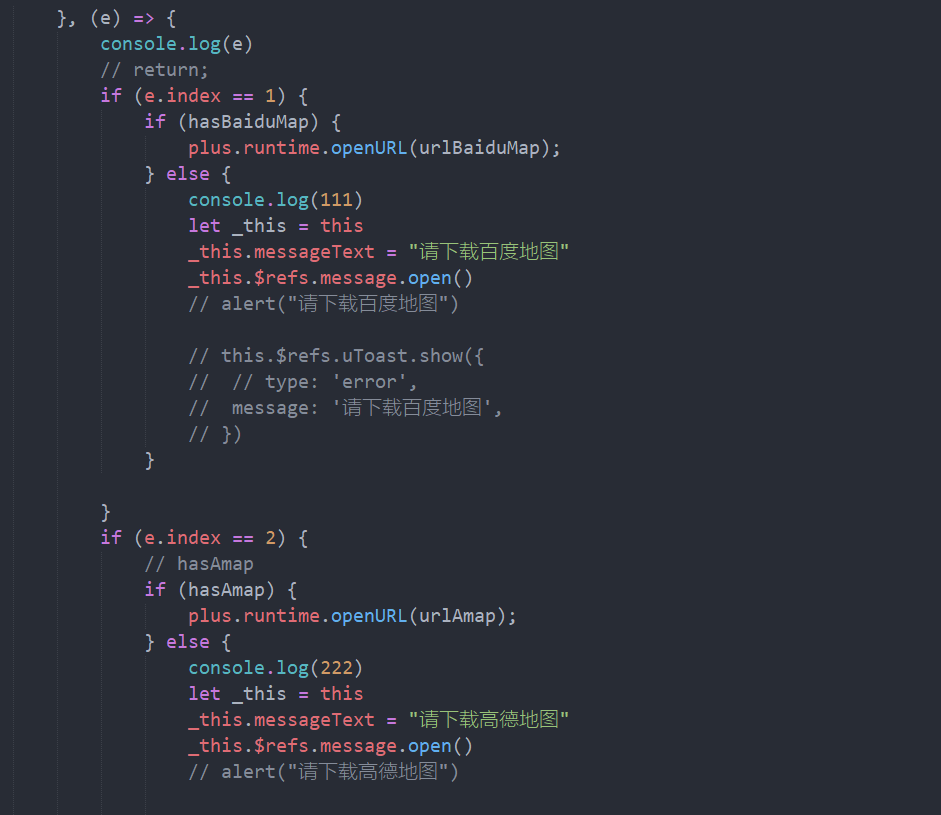
}, (e) => {
console.log(e)
// return;
if (e.index == 1) {
if (hasBaiduMap) {
plus.runtime.openURL(urlBaiduMap);
} else {
console.log(111)
let _this = this
_this.messageText = "请下载百度地图"
_this.$refs.message.open()
// alert("请下载百度地图")
// this.$refs.uToast.show({
// // type: 'error',
// message: '请下载百度地图',
// })
}
}
if (e.index == 2) {
// hasAmap
if (hasAmap) {
plus.runtime.openURL(urlAmap);
} else {
console.log(222)
let _this = this
_this.messageText = "请下载高德地图"
_this.$refs.message.open()
// alert("请下载高德地图")
// this.$refs.uToast.show({
// // type: 'error',
// message: '请下载高德地图',
// })
}
}
// switch (e.index) {
// case 1:
// plus.runtime.openURL(urlBaiduMap);
// break;
// case 2:
// plus.runtime.openURL(urlAmap);
// break;
// }
});

