iOS 多尺寸屏幕适配
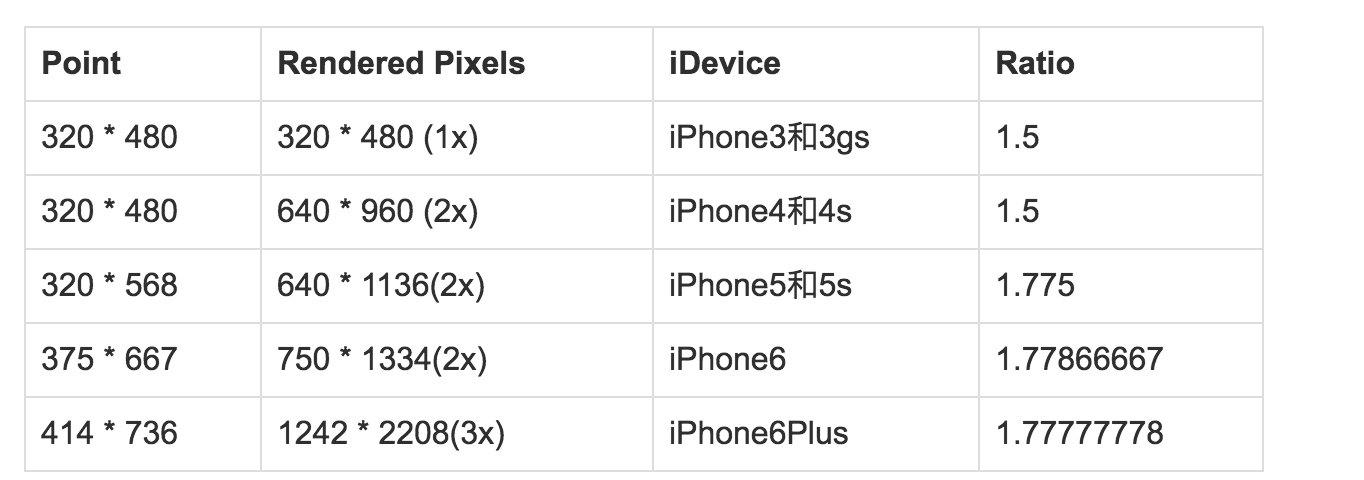
Point
Point可以理解为iOS程序员眼中的大小单位。它是iOS操作系统中的抽象的概念。Rendered Pixels可以理解为UI设计师眼中的大小单位。
Physical Pixels 设备屏幕硬件像素
Physical Device 设备名称
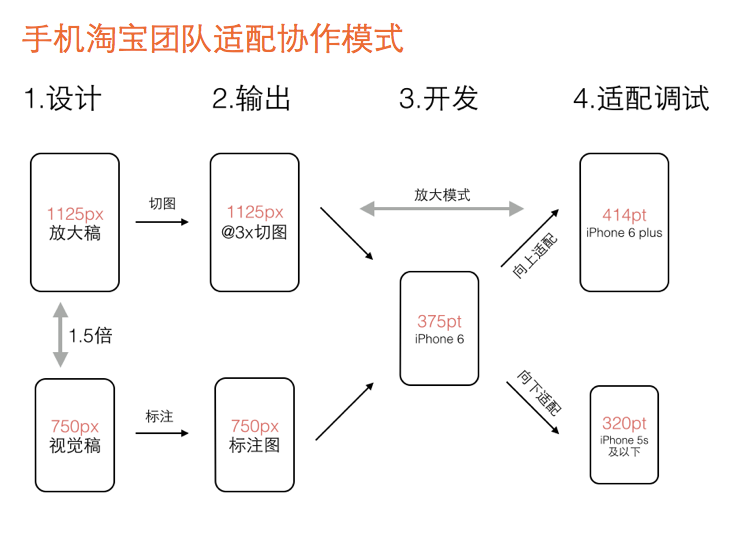
切图倍数:1x、2x和3x 这些表示Rendered Pixels到Point的倍数关系。
iPhone4之前,是1倍;在iPhone6到iPhone4,都是2倍;iPhone 6Plus往后,是3倍。
Point和Rendered Pixels是我们需要关心的,Point是开发人员在Coding时,屏幕的逻辑大小单位,Rendered Pixels是设计师出图的大小单位。
 

Note: 如果你不进行适配,iOS也会自动帮你适配,但它只是简单的缩放,会导致UIKit控件模糊(如果提供了适配的图片,图不会模糊)。