遇到summernote编辑器的坑,解决上传图片性能问题。
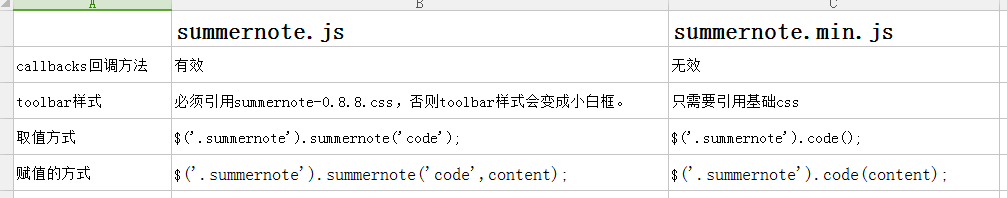
1、遇到最大的坑是,引用summernote.js和summernote.min.js的坑,因为调用不同的js,写的方法完全不同,所以经常会造成报错和方法无效的情况,以下是我通过实际开发环境总结的:

2、上传图片的坑,编辑器默认会把图片转换为二进制,性能会有很大的问题,解决办法如下:
先写一个异步上传图片的方法:
function sendFile(files,editor,welEditable) { var data = new FormData(); data.append("fileObj", files[0]); data.append("type", "img"); $.ajax({ data : data, type : "POST", url : ctx + "sys/file/util/upload", // 图片上传出来的url,返回的是图片上传后的路径,http格式 cache : false, contentType : false, processData : false, //dataType : "json", success: function(data) {//data是返回的hash,key之类的值,key是定义的文件名 $('.summernote').summernote('insertImage', data.fileService + data.imgUrl); }, error:function(){ alert("上传失败"); } }); }
然后在初始化编辑器的时候写上传图片回调方法,这里因为引用summernote.js和summernote.min.js写法不同。
1)引用summernote.js的写法:
$('.summernote').summernote({
height : '220px',
lang : 'zh-CN',
callbacks:{//回调函数,重写onImageUpload方法,用于图片上传
onImageUpload: function(files, editor, welEditable) {
sendFile(files,editor,welEditable);
}
}
});
2)引用summernote.min.js的写法:
$('.summernote').summernote({
height : '220px',
lang : 'zh-CN',
onImageUpload: function(files, editor, welEditable) {//图片上传
sendFile(files,editor,welEditable);
}
});



