<css篇>关于页面的绝对定位与相对定位,且支持页面各元素自适应
(哈哈,第一次写博客,简称处贴?主要记录下平时工作中遇到的问题及其解决方案,方便以后解决此类问题。)
话不多说,上代码看吧
代码有点乱,以后自己能看得懂就行咯
<body > <div align="center" > <div id="div" style="position:absolute;top:40%;left: 20%;width: 58%;height: 38%;z-index:10;background-image: url('public/image/loginWindow.png');"> <div style="position:absolute;top:65%;left:8%;width: 60%;height:30%;z-index: 11;"> <div style="width:100%;height:30%"> <span class="sp1">用户</span> <input id ="username_zgy" name="username" value="1" style="width:25%;height:100%"> </div> <div style="margin-top:3%;width:100%;height:30%"> <span class="sp1">密码</span> <input id="userpassword_zgy" name="password" value="1" style="width:25%;height:100%"> </div> </div> <div style="position:absolute;top:65%;right:33%;width:10%;height:30%;z-index: 12;"> <img alt="登陆" src="public/image/login.png" style="width:95%;height:25%;" onclick="fun_submitForm_zgy()"> <img alt="登陆" src="public/image/loginReset.png" style="margin-top:20%;width:95%;height:25%;"> </div> </div> </div> </body>
<head>
<style type="text/css"> body { background-image:url(public/image/loginBgNew.jpg); //主页面背景图 background-size:100% 100%; background-repeat:no-repeat; position:relative; } #div{ background-size:100% 100%; //设置登陆框背景图占 登陆div 的比例
}
.sp1{
font-weight:900;
color:white ;
}
</style>
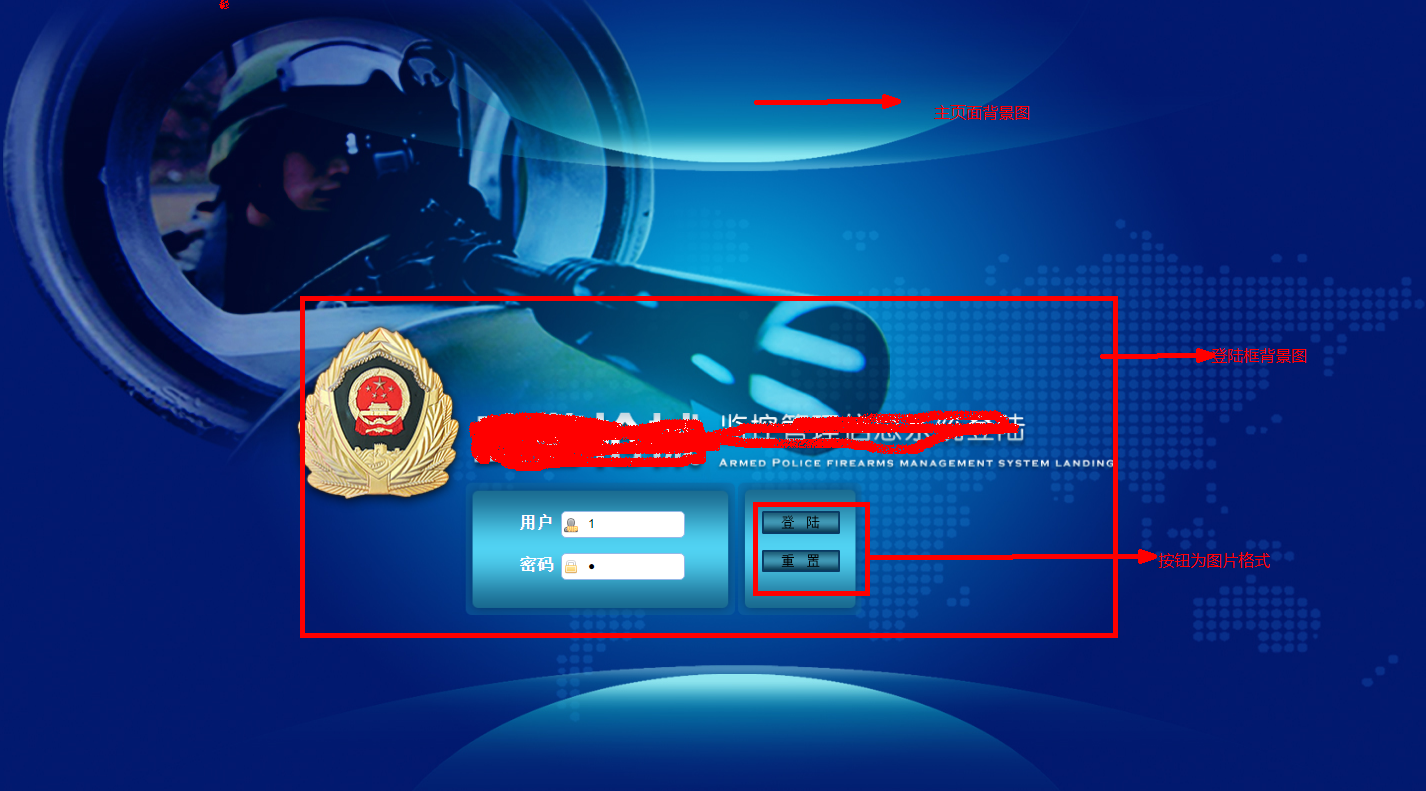
下面是效果图