《webpack》之从入门到放弃 -- 学习笔记【三】vue组件里向外暴露成员的方法
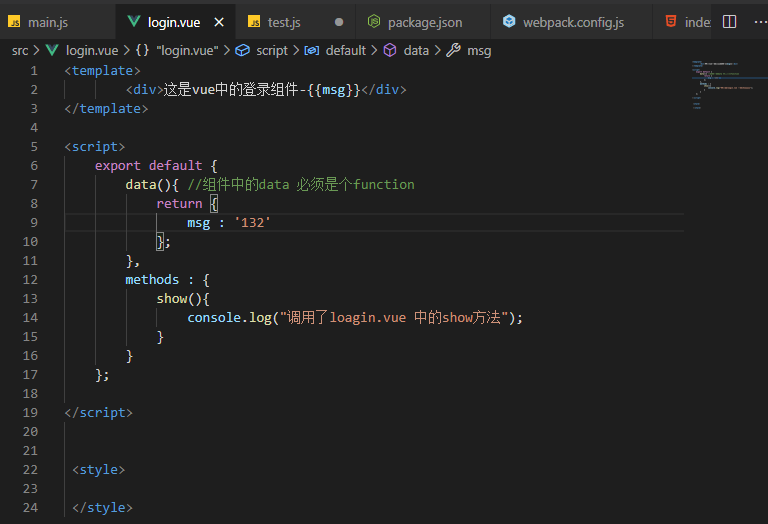
定义组件中的data 和 method

1、在组建内部中的 template中可以直接用插值表达式的方式获取 data中的数据。
2、node中向外暴露成员的形式 : module.exports = {} 或者 exports
node中导入模块: var 名称 = require('模块标识符')
3、在es6中 也通过规范的形式规定了es6中如何导入和导出模块
es6中导入模块 :import 模块名称 from ‘模块标识符’ 或者 import '表示路径'
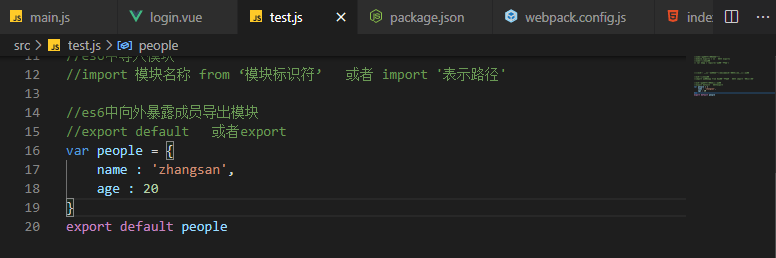
es6中向外暴露成员导出模块: export default 或者export
(1)使用export default 暴露的成员,可以用任意变量来接受,如:
在test.js 中

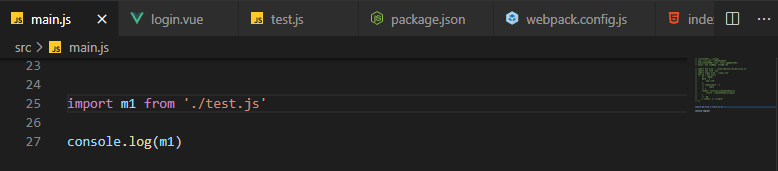
在main.js中接收时可以使用任意变量名来接收

页面打印结果如下

注意:在一个模块中,export default 只允许向外暴露一次,只能使用一次。
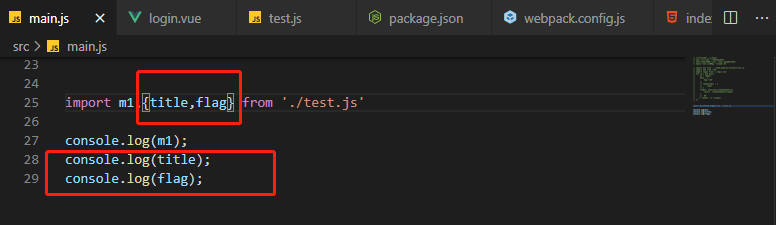
(2)使用export 暴露成员,需要使用{} 来进行接收,export default 与 export 可以同时使用

在main.js中进行接收

打印结果如下:

注意:使用export 向外暴露的成员,只能使用{}来接收,这种方式叫做按需导出。export 可以向外暴露多个成员。
注意:使用export 向外暴露的成员,如果想换一个名称来进行接收,可以使用 as 语法来起别名





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?