
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{font: 12px '微软雅黑';}
ul{list-style: none;}
a{text-decoration: none;color: #000;}
.clearfix:after{content: '';display: block;clear:both;}
/* 关于定位的案例 */
/* 顶部导航栏 */
ul{
width: 600px;
height: 40px;
margin: 28px auto ;
line-height: 40px;
}
ul li{
position: relative;
float: left;
width: 100px;
height: 40px;
font-size: 30px;
text-align: center;
background-color: #ff9999;
}
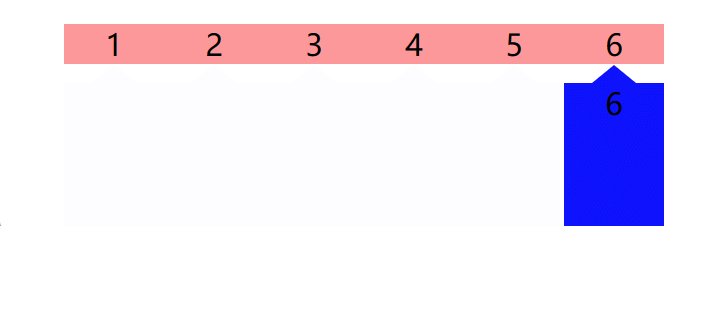
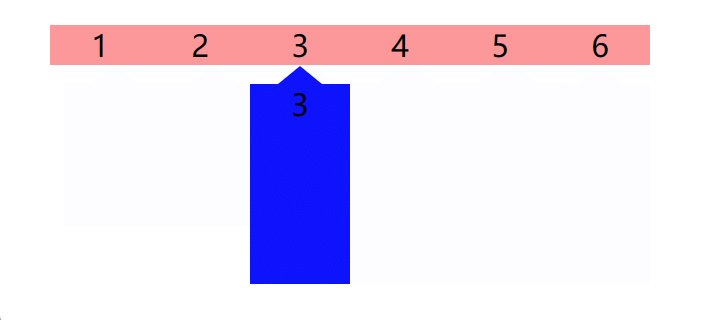
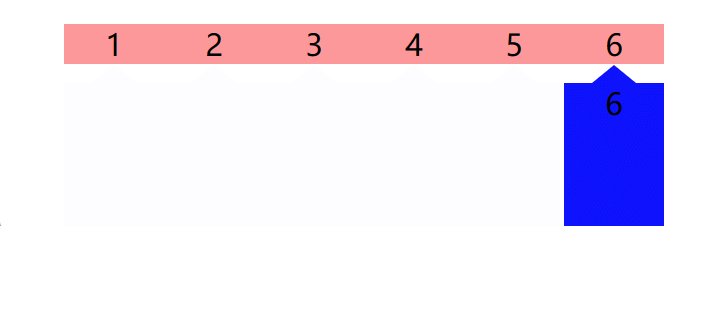
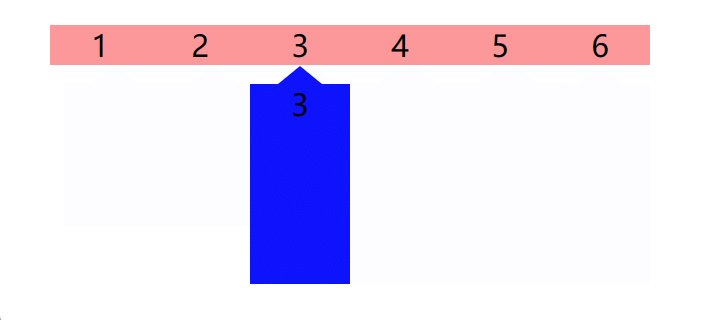
ul li:hover div{
display: block;
}
/* 二级导航栏 */
ul li div{
display: none;
width: 100px;
height: 200px;
background-color: blue;
position: absolute;
top:59px;
left: 0px;
}
ul li div::after{
position: absolute;
content: "";
width: 0px;
height: 0px;
border:22px solid transparent;
border-bottom: 18px solid blue;
/* 小三角形的高度 */
top:-40px;
left: 28px;
}
</style>
</head>
<body>
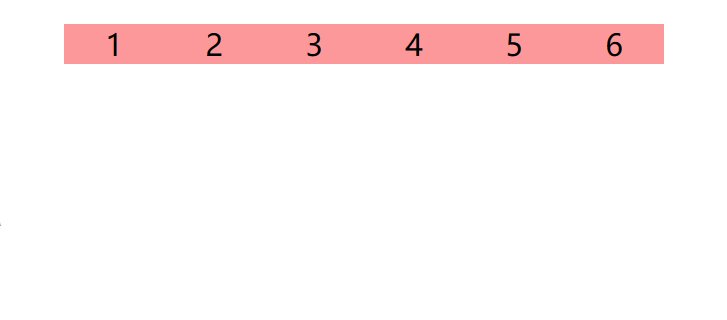
<ul>
<li>1
<div>1</div>
</li>
<li>2
<div>2</div>
</li>
<li>3
<div>3</div>
</li>
<li>4
<div>4</div>
</li>
<li>5
<div>5</div>
</li>
<li>6
<div>6</div>
</li>
</ul>
</body>
</html>