

axiosGet () {
var This = this
var url = '/group1/M00/00/21/MejEvGOX_zOAL2kiAAAAUhB5Iqg138.txt?token=895acb60323e38e6d85b5c9a82466b61&ts=1670934451'
axios.get(url, {responseType: 'blob'})
.then((response) => {
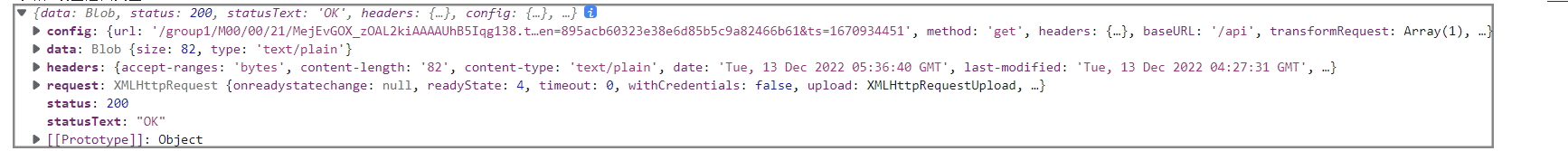
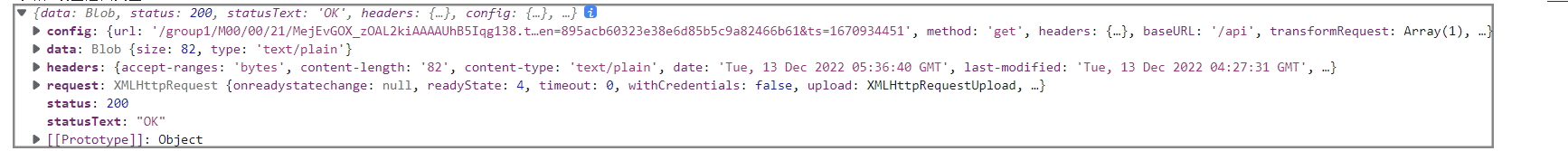
console.log('跨域,设置返回类型', response)
This.handleExport(response.data)
})
},
handleExport (data) {
// 动态创建iframe下载文件
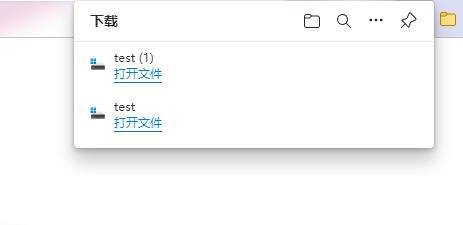
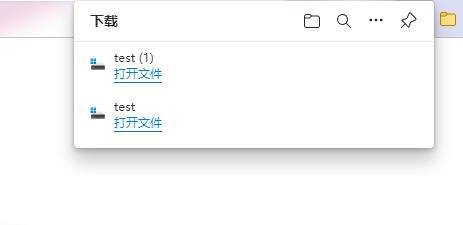
let fileName = 'test' // this.selectedTabelRow[0].dirName
if (!data) {
return
}
let blob = new Blob([data], { type: 'application/octet-stream' })
if ('download' in document.createElement('a')) {
// 不是IE浏览器
let url = window.URL.createObjectURL(blob)
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下载完成移除元素
window.URL.revokeObjectURL(url) // 释放掉blob对象
} else {
// IE 10+
window.navigator.msSaveBlob(blob, fileName)
}
},