表格动态操作

- 点击增加按钮增加一行

function TableaddRow(id) {
var tab = document.getElementById(id);
if ($('#' + id).find('.firstRow').length > 0) {
$("#" + id + " tr:not(':first')").remove();//除了首行,将其他行删除
}
var tabRows = tab.rows;
var newTr = tab.insertRow(tabRows.length);
var newTd0 = newTr.insertCell(0);
var newTd1 = newTr.insertCell(1);
var newTd2 = newTr.insertCell(2);
var newTd3 = newTr.insertCell(3);
var newTd4 = newTr.insertCell(4);
var newTd5 = newTr.insertCell(5);
newTd0.innerHTML = '<input value="' + (tabRows.length - 1) + '"/>';
newTd1.innerHTML = '<input placeholder="请输入名称" contentEditable="true" class="' + id + '_desName_' + (tabRows.length - 1) + '" name="' + id + '_desName_' + (tabRows.length - 1) + '"/>';
newTd2.innerHTML = '<input placeholder="请选择时间" contenteditable="true" class="' + id + '_desTime_' + (tabRows.length - 1) + '" name="' + id + '_desTime_' + (tabRows.length - 1) + '" class="form-control" type="text" onfocus="WdatePicker({ dateFmt: \'yyyy-MM-dd\' })">';
newTd3.innerHTML = '<input placeholder="请输入医院名称" contentEditable="true" class="' + id + '_desHos_' + (tabRows.length - 1) + '" name="' + id + '_desHos_' + (tabRows.length - 1) + '"/>';
newTd4.innerHTML = '<input placeholder="请输入备注" contentEditable="true"></input>';
newTd5.innerHTML = '<span onclick="deleteRow(this)">删除</span>';
}

- 点击删除按钮删除一行
function deleteRow(obj) {
var tr = obj.parentNode.parentNode;
//找到表格
var tbody = tr.parentNode;
if (tbody.rows.length > 2) {
//删除行
tbody.removeChild(tr);
//重置序号
for (let i = 1; i < tbody.rows.length; i++) {
tbody.children[i].children[0].children[0].value = i
}
}
}
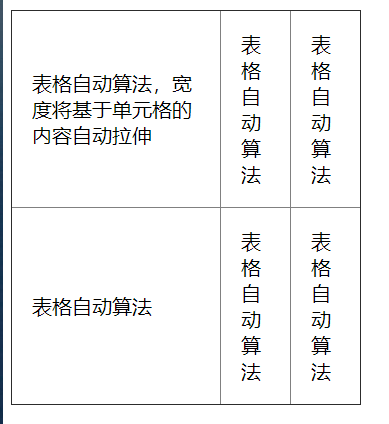
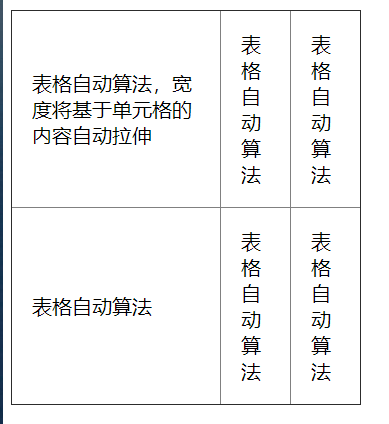
基本表格

<!DOCTYPE html>
<html>
<head>
<meta charset=' utf-8'>
<meta name='author' content='http: //www.softwhy.com/' />
<title></title>
</head>
<body>
<!-- cellpadding
1.代表单元格边框到内容之间的距离(留白)
2.cellpadding=10的意思就是在原有小格的基础上沿四边各加上10 个点子宽度,也就是把原来的小格变大,
3.原来写的内容占的大小范围不变。
Cellspacing
用来指定表格各单元格之间的空隙
-->
<table cellpadding=20 class="setProperty" border="1">
<!-- <tr>
<td bgcolor=/"green/">
ABCD<BR>ABCD</td>
<td bgcolor=/"yellow/">
EFGH</td>
</tr>
<tr>
<td bgcolor=/"red/">
IJKL</td>
<td bgcolor=/"blue/">
MNOP</td>
</tr> -->
<tr>
<td>表格自动算法,宽度将基于单元格的内容自动拉伸</td>
<td>表格自动算法</td>
<td>表格自动算法</td>
</tr>
<tr>
<td>表格自动算法</td>
<td>表格自动算法</td>
<td>表格自动算法</td>
</tr>
</table>
</body>
<style>
.setProperty {
/* 边框独立 */
/* border-collapse: separate; */
/* 合并边框 */
border-collapse: collapse;
/* 自动布局 */
table-layout:auto;
/* 固定布局 */
/* table-layout:fixed; */
width:350px;
}
</style>
</style>
</html>






.JPG)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通