带有复选框的树形结构(jstree,ztree)
jstree
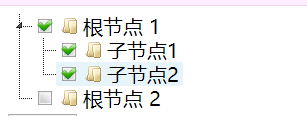
效果:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jsTree test</title> <!-- 2 包含主题模板CSS文件 --> <script src="../jquery-1.12.4.min.js"></script> <link rel="stylesheet" href="./dist/themes/default/style.min.css" /> </head> <body> <!-- 3 设置容器元素 --> <div id="jstree"> <!-- 在本例中,树是从内联HTML填充的 --> <ul> <li id="node_1">根节点 1 <ul> <li id="child_node_1">子节点1</li> <li id="child_node_2">子节点2</li> </ul> </li> <li>根节点 2</li> </ul> </div> <button>演示按钮</button> <!-- 4 包含jQuery库 --> <!-- <script src="./dist/libs/jquery.js"></script> --> <!-- 5 包括缩小的jstree源文件 --> <script src="./dist/jstree.min.js"></script> <script> $(function () { // 6 当DOM准备好时创建一个实例 $('#jstree').jstree({ "checkbox": { "keep_selected_style": false }, "plugins": ["checkbox"] }); // 7 绑定到树上触发的事件 $('#jstree').on("changed.jstree", function (e, data) { console.log(data.selected); }); // 8 与树交互-任何一种方式都可以 $('button').on('click', function () { $('#jstree').jstree(true).select_node('child_node_1'); $('#jstree').jstree('select_node', 'child_node_1'); $.jstree.reference('#jstree').select_node('child_node_1'); }); }); </script> </body> </html>
官网:http://www.jstree.com.cn/
全不选
$("#WeChatMiniProgramTree").jstree().close_all();
合住所有
$("#WeChatMiniProgramTree").jstree().uncheck_all();
初始化设置默认值
$('#WeChatMiniProgramTree').jstree().check_node(['test']); //id
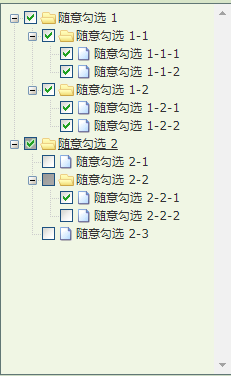
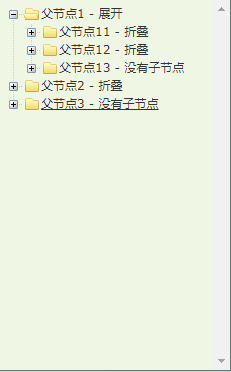
ztree


官网:https://treejs.cn/v3/main.php#_zTreeInfo




.JPG)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通