在vue项目中引入jquery项目
法一:a链接跳转
window.location.href = 'http://127.0.0.1:5500/trtc-calling-web(1)/trtc-calling-web/src/meeting/index.html'
跳转的url为jquery项目运行之后的url,相当于这是两个项目,各自有各自的端口
法二:iframe+postMessage跳转
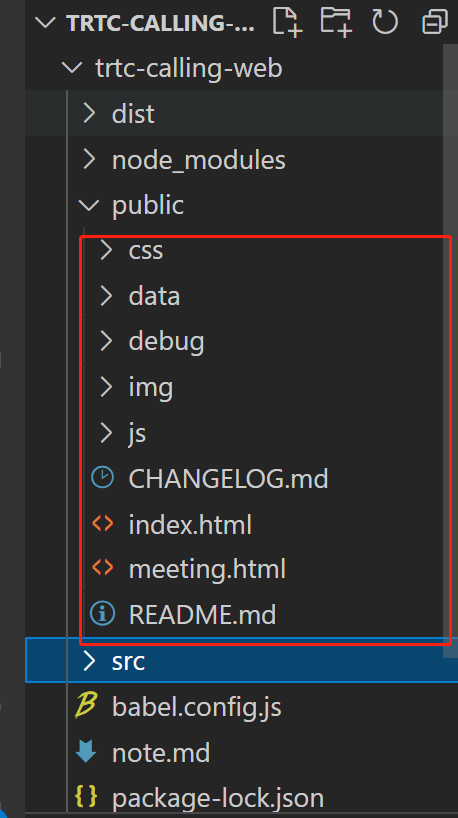
1.jquery项目要放在public文件夹下

2.在vue中使用iframe标签
<template> <div> <iframe ref="myiframe" name="myiframe" class="iframe" id="myiframe" style="width: 100%; height: 100%" :src="`/meeting.html?userId=${loginUserInfo.userId}`" frameborder="0" scrolling="no" ></iframe> </div> </template>
说明:/meeting.html为oublic文件夹下的路径
3.消息传递
跳转的时候带参数(?id=123),或者postMessage
外部vue向内部iframe发送消息
let query1 = this.$route.query.event; let query2 = this.$route.query.userId; let query3 = this.$route.query.roomId; document.getElementById("myiframe").onload = function () { document.getElementById("myiframe").contentWindow.postMessage( { cmd: query1, params: { userId: query2, roomId: query3, }, }, "*" ); };
内部iframe接收消息
window.addEventListener('message', (e) => {
switch(e.data.cmd) {
case 'create':
$('#userId').val(e.data.params.userId)
$('#roomId').val(e.data.params.roomId);
}
}, false)
内部iframe向外部vue传递消息
window.parent.postMessage({ cmd: 'loginsuccess', params: {} }, "*")
外部vue接收消息
window.addEventListener("message", (e) => {
console.log("父组件接收消息, 登陆成功", e);
switch (e.data.cmd) {
case "loginsuccess":
var view2 = document.getElementsByClassName("view")[0];
view2.style.width = "1239px";
view2.style.height = "827px";
break
case "leave":
this.$router.push("/");
break
case 'close':
this.$router.push("/");
break
}
});
postMessage还有一种方法也可,点击按钮调用sendMessage发送消息,
note:mounted直接调用sendMessage方法无效,this.$nextTick(function(){}),setTimeout也无效
<button @click="sendMessage">按钮</button>
this.iframeWin = this.$refs.myiframe.contentWindow;
sendMessage() { // 外部vue向iframe内部传数据 this.iframeWin.postMessage( { cmd: this.$route.query.event, params: { userId: this.$route.query.userId, roomId: this.$route.query.roomId, }, }, "*" ); },




.JPG)

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通