弹性布局_水平
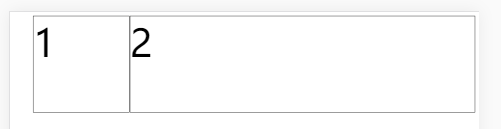
<ol class="list"> <li> <div class="leftbox">1</div> <div class="rightbox">2</div> </li> </ol>
.list li{ display: flex; } .rightbox{ flex: 1; } .list div{ width: 200px; height: 200px; border: 1px solid #000; }

说明:
- 父容器:display:flex
- 内容:flex:1(flex:1即为flex-grow:1,经常用作自适应布局,将父容器的display:flex,侧边栏大小固定后,将内容区flex:1,内容区则会自动放大占满剩余空间。)
eg:

水平等间距排列
<div class="list"> <div class="box">1</div> <div class="box">2</div> <div class="box">2</div> </div>
.box{
width: 200px;
height: 200px;
border: 1px solid #000;
}
.list {
display: flex;
justify-content: space-around;
}




