结对编程-带UI的小初高数学学习软件
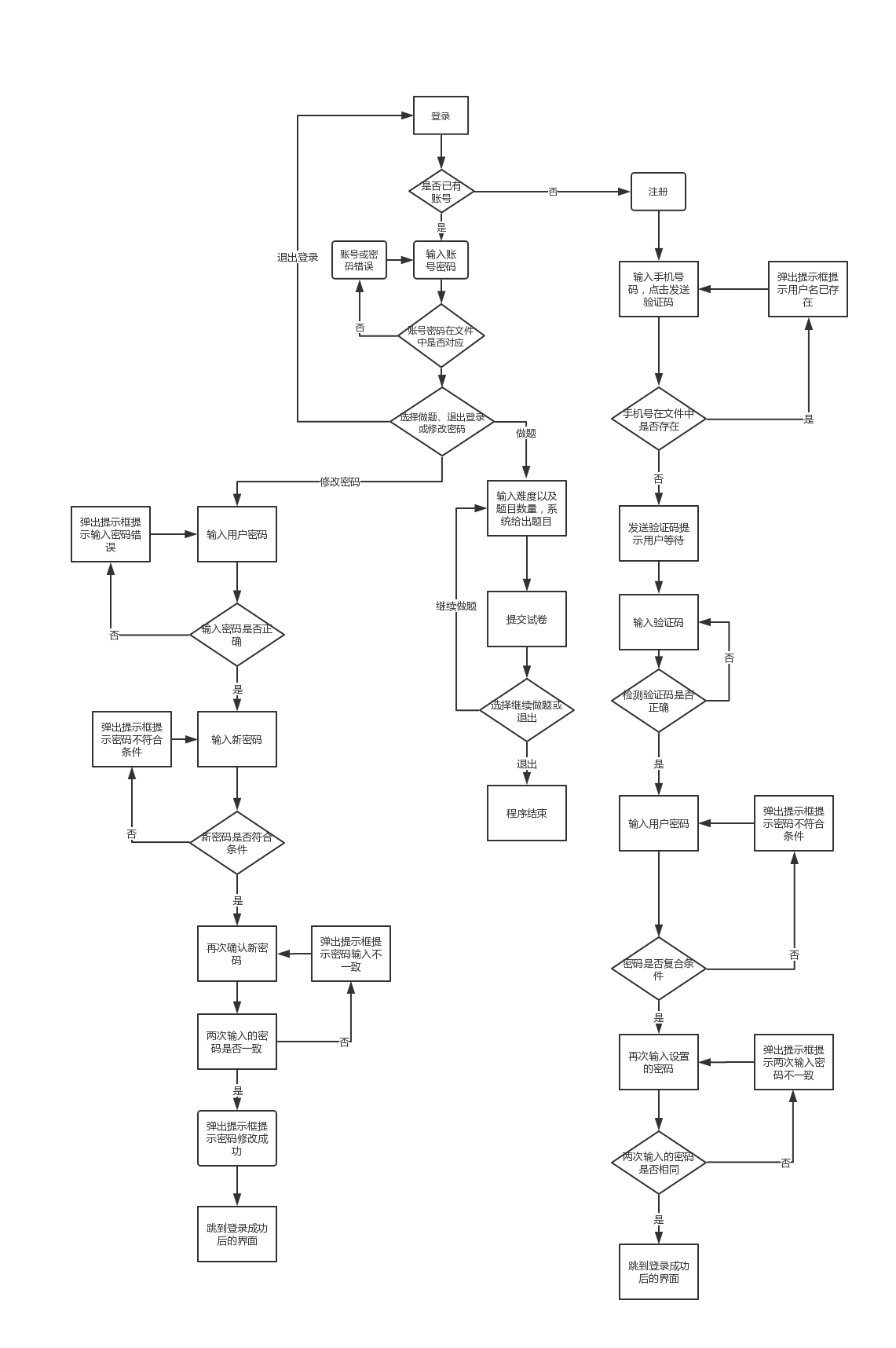
本次的结对项目相较于个人项目来说无疑工程量要较大一些,因此在文章的开头我想想附上一个还出题软件的流程图,好让大家先对该软件有一个整体的认识

由于和队友的个人工程项目比起来,我的个人项目在对出题需求的完成更为完整,因此在本次结对编程前的讨论中我们决定由我来完成此次结对项目的后端逻辑部分,由他来完成项目的UI构造以及将各个UI模块进行拼接,并且加入我的逻辑代码。
由于个人项目的需求中没有要求判断所出的题目是否有效,因此我们在个人项目中的代码都是直接随机生辰所有的数据,而由于本次结对编程需要完成对题目的计算,因此我们在出题目时规避所有的无法计算的情况,并将高中的三角函数中的数据改成了特定的关于π的数据。
在完成题目计算的代码时,由于我在之前的编程学习中完成过类似的代码,因此计算小学题目的代码基本上没有耗费太多的精力,接着在该函数的基础上增加了判断初中和高中的特殊符号的功能,至此出题模块和解题模块的最原始版本完工。
就在我完成了解题以及出题的模块的同时我的队友也完成了基本的UI结构以及体系(9月21,周六),至此还我们没有观看过对方的代码。接着第二天我们将两人的代码组合起来,期间也发现了一些由于缺少沟通而导致的一些功能赘余和功能缺失的问题,但是最后都经过讨论并动手解决了。最后在周日(9月21日)的下午完成了代码的拼接,至此所有的需求都得到了满足。于是我们打算在截止日期的前一天,也就是9月22日完成对界面的优化以后就进行提交。
但是令人惊喜的是截止日期被迟到了9月28日,这也坚定了我们增加额外功能的决心。因此在接下来的接近一个星期的时间里,我们在了解了对方的代码以后不断地测试我们的考试系统,增加了许多需求中没有提到的功能,大大增强了用户体验。同时进行了界面的美化,最后完成了最终的版本。
接下来对本次结对编程的结果进行总结:
优点:
- 基本完成了所有的项目需求
- 为每个界面和每个按键添加了背景图片以及图标,增加了用户使用的舒适度
- 在登录界面添加了一个“眼睛”按钮,在按下以后能够隐藏密码,再次按下能够显示密码
- 在注册和修改密码界面添加了返回按钮,避免了失手按错以后只能退出重新登录的尴尬情况
- 在注册时能够判断注册所用的电话号码是否已经存在
- 当验证码发送成功以后弹出“验证码已经发出,请耐心等待”的对话框,避免了用户在点击按键以后系统没有反馈的情况,且当验证码输入错误以后能够弹框提醒。
- 出题界面添加了多个按键:①结束答题按键用于直接结束所有的答题,且在点击开始答题前结束答题不可选中,在点击之后会弹出提示框提示用户是否确定答卷,有效避免了用户失手点击提交的情况;②开始答题:表示开始做题,在点击以后题目在文本框中出现,且多次点击无效;③选择键:包括A、B、C、D四个选项,在开始答题以前不可选中;④下一题(上一题):文本框中显示下(上)一道题目,当题目为最后一道(第一道)题时无法选中。
缺点:
- 所出的题目在逻辑要求上仍然不是非常高,虽然能够算出正确答案,但是经常会出现不规则小数
- 选题的其他三个错误答案的生成只是简单地将正确答案进行随机地加减,不具有一定的迷惑性
- 只是完成了对用户名的查重功能,却没有添加找回密码功能(该功能在刚才才想到)
- UI界面中的许多提示都采用Java自带的弹窗完成,在该方面用户不具有良好的舒适性
编程过程中遇到的困难:
- 在代码的拼接中,由于我在完成功能的过程中没有考虑到代码契合度的问题,在生成题目的过程中先将题号也存入到存储题目的字符串中,接着在计算题目的过程中没有处理掉题号,因此函数没法正常工作。最后放弃在生成题目时加上题号,而是在UI显示过程中为题目加上题号
- 在完成密码的隐藏于显示的功能中,由于当时我的第一想法为更改密码框的设置来更改密码的显示,但是经过多次的上网查找以及查看相应的API过后并发现密码框并没有这个设置,因此这个功能也就搁置了一天。但是有一天我猛然想起文本框有一个显示与隐藏的函数,于是我采用了将一个文本框和密码框重叠放置的方式,当按下按键以后隐藏表面的文本框从而让密码框显示出来,再次按下以后文本框显示并将密码框覆盖。




