使用模块化定义vuex时,出现了这么个错误unknown local mutation type,检查好久发现单词并没有写错,代码如下:
| |
| import { reqUsers } from "../../api/reqUsers"; |
| |
| |
| const state = { |
| users: [], |
| total: 0, |
| }; |
| |
| const getters = {}; |
| |
| |
| const actions = { |
| getUsers(store,{ page, limit }) { |
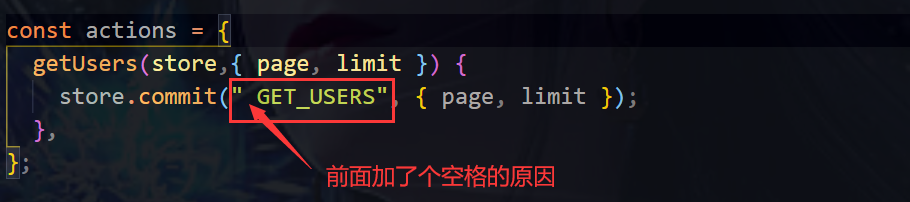
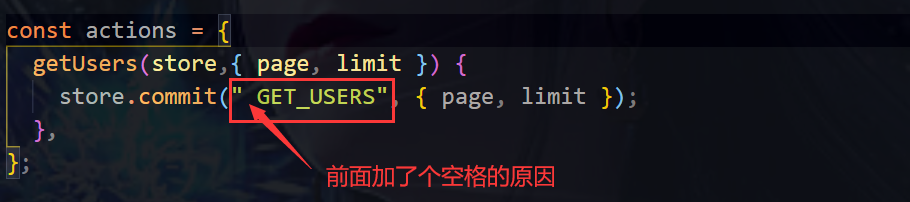
| store.commit(" GET_USERS", { page, limit }); |
| }, |
| }; |
| |
| |
| const mutations = { |
| async GET_USERS(state, data) { |
| const res = await reqUsers(data.page,data.limit) |
| console.log(res.data.data); |
| state.total = res.data.data.total |
| state.users = res.data.data.users |
| }, |
| }; |
| |
| export default { |
| namespaced: true, |
| state, |
| getters, |
| actions, |
| mutations, |
| }; |
仔细看发现只是我手抖,在定义actions时,我的getUsers函数中所触发的mutation函数名前面多加了个空格。。。。。顿时无语






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库