.net实现上传图片到共享目录(远程服务器)
先大概理清一下思路:
1.共享目录的配置,这里包括了新建一个共享目录,而且必须设置一下目录的权限。不然无法访问操作此目录。
2.iis站点下创建虚拟目录指向共享目录。
3.前端处理上传图片。
4.后台操作图片保存到站点的虚拟目录,并返回一个当前图片路径给前端展示。
实现:
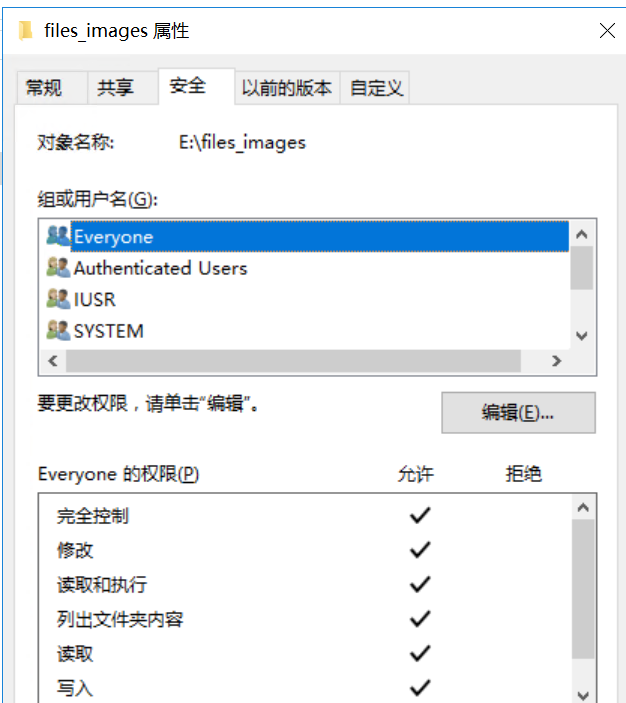
1.创建共享文件夹并设置相关权限

权限这里,为了方便就直接给了every one

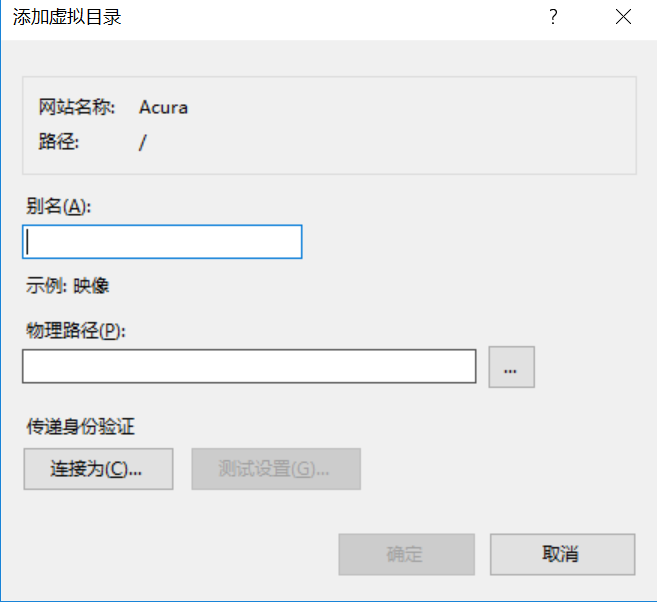
2.iis站点下创建虚拟目录指向共享目录。
别名:是后台代码上传图片是保存的路径
物理路径就是你创建的共享目录的路径,我是用了远程服务器上的共享目录,所以当我创建时会提示输入账号跟密码。

到这里前期准备工作就完成了,接下来就是敲代码了。
3.前端处理上传图片
<input type="file" name="file" multiple="multiple" id="imageSave" onchange="Javascript:validate_img(this);">
上传图片的input,这里我给了一个事件validate_img(this);用于检验图片格式,大小,然后上传
function validate_img(a) { var filetypes = [".jpg", ".png", ".jpeg", ".gif", ".JPG", ".PNG", ".JPEG", ".GIF"];//图片格式 var filepath = a.files[0].name;//图片名称 if (filepath) { var isnext = false; var fileend = filepath.substring(filepath.lastIndexOf(".")); if (filetypes && filetypes.length > 0) { for (var j = 0; j < filetypes.length; j++) { if (filetypes[j] == fileend) { isnext = true; break; } } } if (!isnext) { alert("不接受此文件类型!") a.value = ""; return false; } else if (a.files[0].size > 1024 * 1024 * 2) { alert("单张图片不能大于2m") a.value = ""; return false; } else { //上传 var formdata = new FormData(); var img_file3 = document.getElementById("imageSave"); var fileobj3 = img_file3.files[0];//获取图片 formdata.append('image', fileobj3); $.ajax({ url: "/SaveImage?module=uploadimg", type: 'POST', data: formdata, cache: false, async: false, processData: false, // 告诉jQuery不要去处理发送的数据 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 success: function (result) { if (result.IsSuccess == true) { //上传成功后,获取图片的路径,用于前端展示 } else { alert("上传图片异常:" + result.Date); } } }); } } else { return false; } }
前端上传部分就完成了,下面是后台处理过程:
4.后台操作图片保存到站点的虚拟目录,并返回一个当前图片路径给前端展示
//获取上传的文件
HttpPostedFileBase PostFile = Request.Files["image"];
然后判断图片是否存在
if (strExts.Contains(strExt)) { //获取文件名 string strfileName = PostFile.FileName.Trim(); strfileName = repalceStr(strfileName); //获取扩展名 string strExt = Path.GetExtension(strfileName); //上传目录 string mypath = System.Web.HttpContext.Current.Server.MapPath("~/upload_img/"); DirectoryInfo theFolder = new DirectoryInfo(mypath); //定义新的文件名,格式:“201909110323146909_文件名.zip” string strNewName = DateTime.Now.ToString("yyyyMMddhhmmssffff") + "_" + strfileName; string path = Path.Combine(theFolder.FullName, strNewName); //保存文件到文件服务器 PostFile.SaveAs(path); //将文件的保存的相对路径输出到客户端 var imgurl = "~/upload_img/" + strNewName; result.Data = imgurl; }else{ }
到这里,就基本完成了。查看共享目录是否有图片!!
然后就是前端获取返回的图片路径进行展示就好了。






