flutter 布局入门(四)-- 层叠布局 Stack
class Stack extends MultiChildRenderObjectWidget { /// Creates a stack layout widget. /// /// By default, the non-positioned children of the stack are aligned by their /// top left corners. Stack({ Key? key, this.alignment = AlignmentDirectional.topStart, this.textDirection, this.fit = StackFit.loose, @Deprecated( 'Use clipBehavior instead. See the migration guide in flutter.dev/go/clip-behavior. ' 'This feature was deprecated after v1.22.0-12.0.pre.', ) this.overflow = Overflow.clip, this.clipBehavior = Clip.hardEdge, List<Widget> children = const <Widget>[], }) : assert(clipBehavior != null), super(key: key, children: children);
这里先来看看层叠布局的源码,首先是alignment = AlignmentDirectional.topStart,这里默认设置了Stack的组件在母组件中是从顶部,左侧开始绘图。
这里提一嘴,在android中,x轴和y轴都是从左上角开始的,从左往右是x,从上往下是y,这里的top是指y轴,从上往下开始,对应的是bottom,从下往上,start是从左往右,end是从右往左。
然后是fit = StackFit.loose,指子组件设置的多大长宽,那就是多大。如果是expand,那就是指子组件和父组件一样大。
overflow = Overflow.clip,指当子项太多溢出时,要如何进行处理来显示。这里将根据父项的边界进行裁剪,即能显示多少显示多少,显示不了的就丢掉。
clipBehavior = Clip.hardEdge,是指以非抗锯齿的形式进行裁剪。
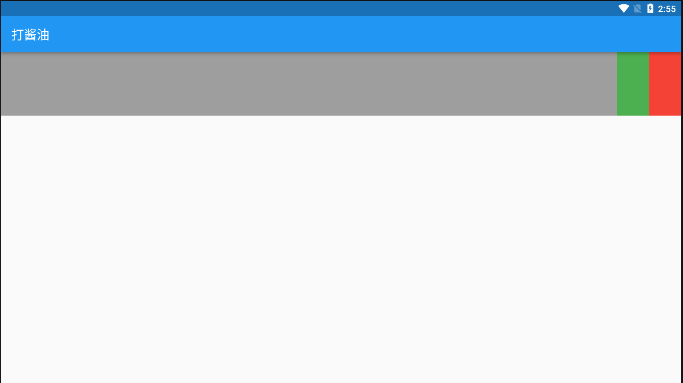
return Container( width: double.infinity, color: Colors.grey, /** * Stack子widget不设置宽高,默认占满全屏 */ child:Stack( alignment: AlignmentDirectional.topEnd, //设置该组件的绘图位置是从母组件的顶部,右侧开始绘画。 children: [ Container( color:Colors.green, width: 100, height: 100, ), Container( color:Colors.red, width: 50, height: 100, ), ], ), );

如图可知,红色块是覆盖在绿色块上方的,在stack中,后一个组件是会覆盖在第一个组件上方的。此外还需要注意的是,在stack中,如果子组件没有设置宽高值,那么就会默认占满stack。
相对定位positioned
Positioned( width: 200, height: 200, child: Container( color: Colors.yellow, // height: 300, 当positioned设置了宽高,这里面设置就没用了 // width: 300, ), //top:10, //left: 10, ),
在positioned中,如果positioned设置了宽高,则子项的宽高无效
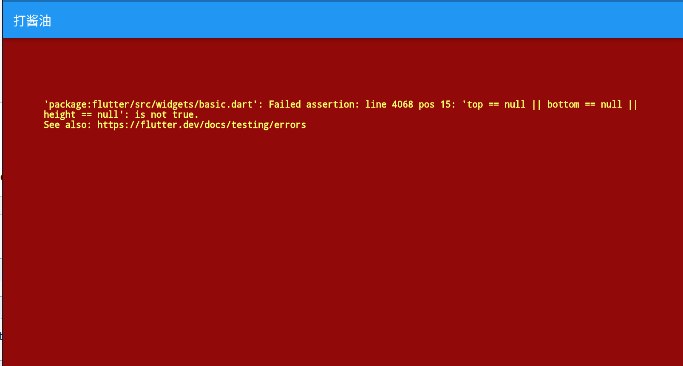
Positioned( width: 300, height: 400, child: Container( color: Colors.yellow, ), top:10, left: 10, bottom:10, ),

这里需要注意的是,positioned的height、top、bottom三者必须有一个为空(不设置值),同理,width、left、right三者也必须有一个为空。
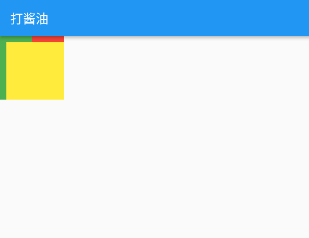
Positioned( width: 300, height: 400, child: Container( color: Colors.yellow, ), top:10, left: 10, //bottom:10, //right: 10,
),

position会根据除了自身以外的stack的子项的长宽来决定它的最大长宽,如果positoned的长宽大于这个最大长宽,就会自动裁剪。
Positioned( //width: 300, //height: 400, child: Container( color: Colors.yellow, ), top:10, left: 10, bottom:10, right: 10, ),

如果是不设置长宽,那么水平会根据left和right,距离10以后,占满余下空间,垂直便是根据top和bottom。
return Stack( alignment: AlignmentDirectional.center, //这里设置布局是居中 children: [ Container( color:Colors.green, width: 100, height: 100, ), Container( color:Colors.red, width: 50, height: 100, ), Positioned( width: 40, //height: 400, child: Container( color: Colors.yellow, ), top:10, left: 60, bottom:10, //right: 10, ), ], );
为了更好演示,这里先将alignment设置为center,再把positioned的左间距改为60,宽度改为40,可以发现:

明显,红色色块和绿色色块都居中显示了,但是因为positioned设置了left,right,top和bottom,只要设置其中之一,那么alignment就不会影响positioned。



