flutter 布局入门(三) -- 流式布局Wrap
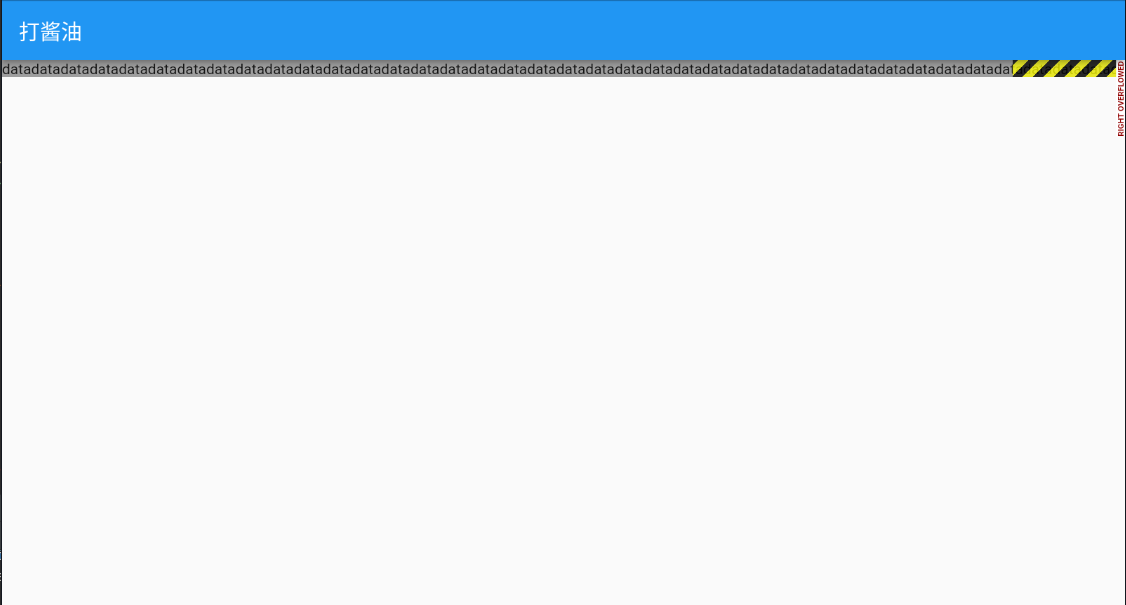
比如当我们在使用Row的时候,我们有时候会超出屏幕宽度,这样程序就会报错无法运行,如图。

我们这时候就可以使用流式布局来解决这个问题。这里使用有状态的widget来实现。
//流布局 class WrapDemo extends StatefulWidget { const WrapDemo({Key? key}) : super(key: key); @override _WrapDemoState createState() => _WrapDemoState(); } class _WrapDemoState extends State<WrapDemo> { List<int> list = []; @override void initState() { // TODO: implement initState super.initState(); for(var i =0; i < 28; i++){ list.add(i); } } @override Widget build(BuildContext context) { return Wrap( direction: Axis.vertical, spacing: 1.0, runSpacing: 1.0, children: list .map((e) => Container( height: 100, width: 100, child: Text(e.toString()), color: Colors.blue, )) .toList(), ); } }

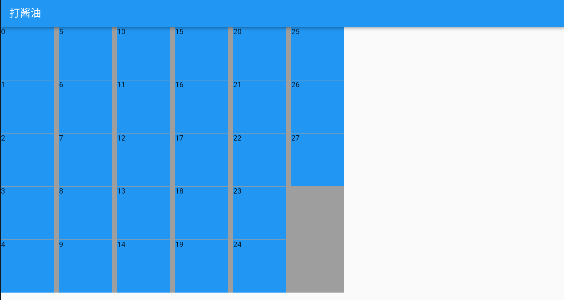
这里可以注意到,当子widget过多时,现在就不会报错了,会另起一列再排列(因为wrap设置的是direction: Axis.vertical,设置为垂直方向排列),spacing: 1.0,设置的是主轴方向的间隔是1,runSpacing: 10,设置的是纵轴方向的间隔是10。
这里的list .map((e) => Container()意思是,对list进行map遍历,每一次遍历返回一个container(),但是由于最后需要的属性是一个数组,因此最后需要加上tolist()。
其中,wrap还有一个比较常用的属性,就是当最后一列不满时,最后一列要怎么布局好看,这里就用到了Wrap的alignment属性

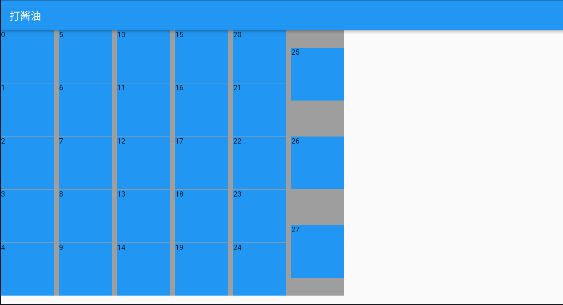
在Wrap下如下属性:alignment: WrapAlignment.spaceAround,这个属性会让最后一列,在主轴方向上占满,且空格会均匀分布



