Flutter 布局入门(二)--弹性布局Flex
继上一节介绍完column和row,这一节就来介绍弹性布局Flex
需要注意的是,Flex是默认必传direction值的,即布局方向。设为水平,和Row一样
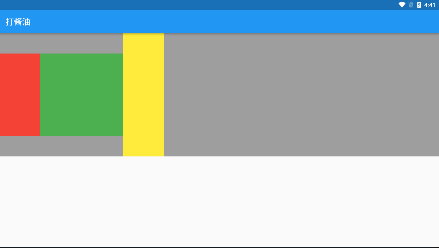
child: Flex(direction: Axis.horizontal, //vertical垂直类似column,horizontal水平类似row
children: [ cContainer( color: Colors.red, width: 100, height: 200, ), Container( color: Colors.green, width: 200, height: 200, ), Container( color: Colors.yellow, width: 100, height: 200, ), ], ),

如图,水平类似于row,那么Flex的特殊之处在哪里呢?Flex可以利用权重值,来设置控件在布局中的比例值。
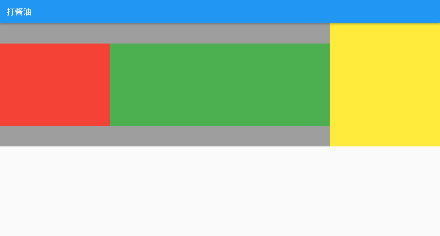
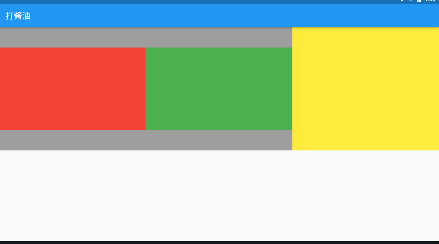
1 child: Flex(direction: Axis.horizontal, //horizontal垂直类似row, 2 children: [ 3 Expanded( //有flex属性,来分配权重, 4 child: Container( 5 color: Colors.red, 6 width: 100, 7 height: 200, 8 ), 9 flex: 1, //权重值,上面主轴是horizontal时,仅在horizontal上生效, 10 ), 11 Expanded( //有flex属性,来分配权重, 12 child: Container( 13 color: Colors.green, 14 width: 200, 15 height: 200, 16 ), 17 flex: 2, //权重值,长宽就失效了 18 ), 19 Expanded( //有flex属性,来分配权重, 20 child: Container( 21 color: Colors.yellow, 22 width: 100, 23 height: 300, 24 ), 25 flex: 1, //权重值,长宽就失效了 26 ), 27 ], 28 ),

权重值,如果是学过Android的朋友,应该都知道,就是layout_weight属性,但是和android相比,flutter还是不同的,不同之处就在于,我们在Android中要进行权重排列时,我们必须把width或者height设置为"0dp",这样weight属性才能顺利运行。而在flutter中,你可以不需要管width和height值,只要你要进行权重分配,它们就自动失效了。如图,三个色块是按照1:2:1的比例分配的。
这里还需要注意的是,flex的children要按权重分配,就要在每个child外用expanded包裹,这样才有flex值,来设置权重值。如果你用expaned包裹,没有设置flex值,那么它们就会均匀地分布,并且占满主轴。

当然,android的权重值是根据width或者height为0dp,来判断是在水平方向还是在垂直方向进行权重分配。而在Flex中,就是根据Flex必须的direction值来进行权重分配,也就是主轴,而纵轴就不受权重值影响。



