flutter 布局入门(一)--row/column
在Flutter中,和android其实一样,必须要先有布局,才能放置组件,因此,就先在这里介绍Flutter的布局。
ps:布局的最外层一定要用Scaffold包裹
一、Column/Row
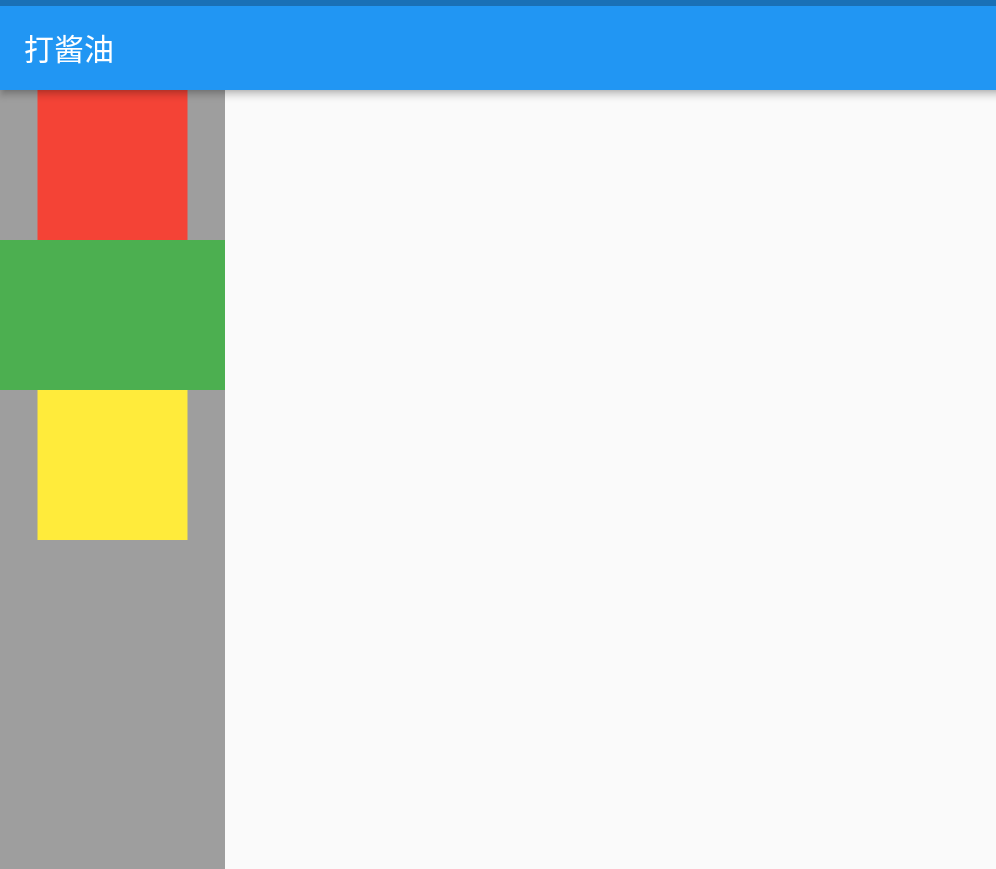
class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("打酱油"), ), body: Container( color: Colors.grey, child: Column( children: [ Container( color: Colors.red, width: 100, height: 100, ), Container( color: Colors.green, width: 150, height: 100, ), Container( color: Colors.yellow, width: 100, height: 100, ), ], ), ), ); } }
layout分为主轴和纵轴,主轴是指它排序的方向(垂直或水平),纵轴是另一个方向。当主轴是垂直时,纵轴的宽度默认是用子组件中最大的宽度,其余子组件会自动根据最大宽度水平居中,主轴则是默认占满全屏。

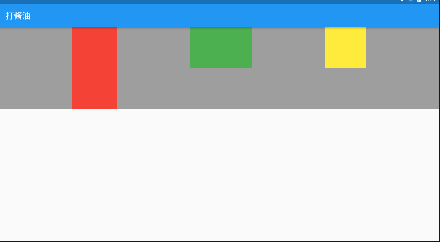
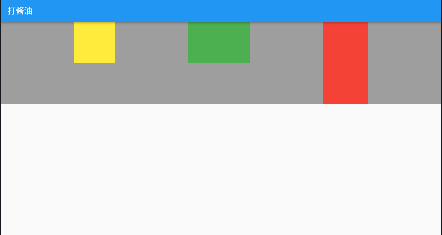
class LayoutDemo extends StatelessWidget { const LayoutDemo({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("打酱油"), ), body: Container( color: Colors.grey, child: Row( mainAxisSize: MainAxisSize.max, //控制主轴的最大值是占满还是只到最后一个子控件 //textDirection: TextDirection.rtl, //设置row的排列方式是右到左 mainAxisAlignment: MainAxisAlignment.spaceEvenly, //设置rouw的布局顺序是居右显示,绘图顺序还是左到右,这里是特殊的用空格隔开 crossAxisAlignment: CrossAxisAlignment.start, //设置纵轴的布局是居上 children: [ Container( color: Colors.red, width: 110, height: 200, ), Container( color: Colors.green, width: 150, height: 100, ), Container( color: Colors.yellow, width: 100, height: 100, ), ], ), ), ); } }


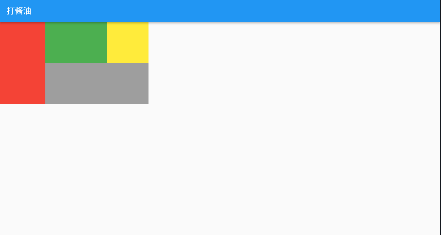
mainAxisSize: MainAxisSize.min, 设置主轴的最大值尽可能小,即刚刚好满足子控件的长度要求,这个属性可以设置为max/min两个值,max则为占满主轴,默认就是占满主轴。

mainAxisAlignment: MainAxisAlignment.spaceEvenly这个属性使得子组件之间会均匀地用空格隔开。

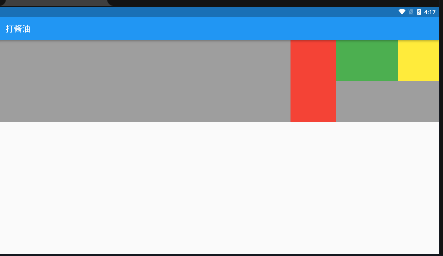
textDirection: TextDirection.rtl, 设置子控件的排列方式是从右到左,可以发现方块互换了。

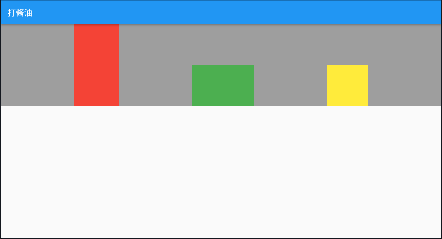
需要注意的是,mainAxisAlignment: MainAxisAlignment.end,设置的是控件居右显示,但不改变他的排列顺序。

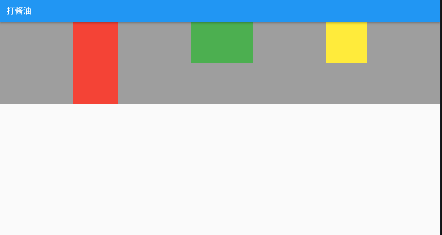
crossAxisAlignment: CrossAxisAlignment.end,设置纵轴是居下显示。



